Visitas: 12
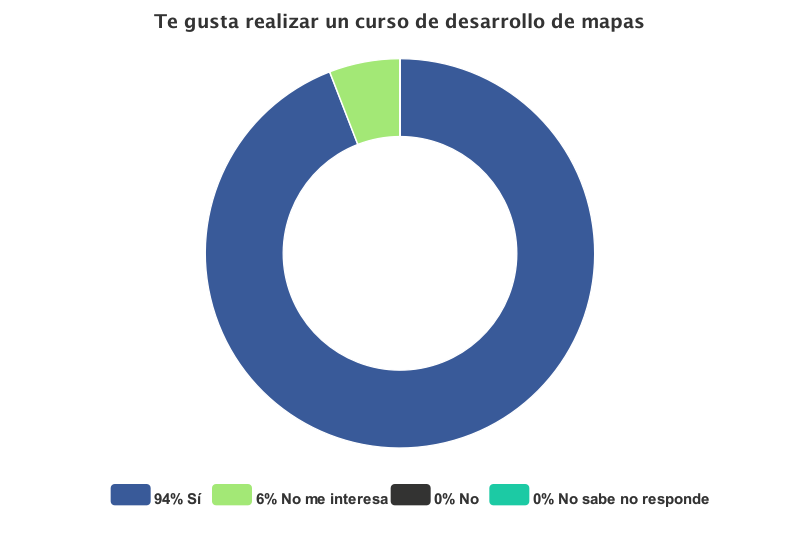
Hice una encuesta en facebook sobre si querían que se desarrolle un curso sobre creación y desarrollo de mapas y el resultado fue el siguiente:

Podemos darnos cuenta que existe algún interés, así que empezaremos a dar el curso.
La idea es aprender muchas cosas útiles sobre creación de mapas, configurar servidores de mapas, consumir datos OSM, etc; y que les sirva en su vida profesional.
Este curso va desde muy básico e irá avanzando con más dificultad. En caso que no se entienda, pregunten en los comentarios. La idea es aprender todos juntos.
No se necesita conocimientos sobre mapas, ni nada relacionado a GIS.
Requisitos:
- Conocimientos básicos sobre programación (if, else, for, etc).
En esta primera parte crearemos un mapa simple. Solo va a mostrar un mapa con controles básicos como el zoom in y zoom out.

Obs:
- Utilizo Ubuntu 16,04 LTS de 64 bits, pero pueden utilizar el sistema operativo que quieran.
Para crear un mapa necesitamos primero lo siguiente:
- Tener instalado un servidor web. En mi caso usamos Apache2 (
sudo aptitude install apache2) - Un editor de texto para codificar. Pueden elegir el que más les guste. Yo voy a utilizar Atom.
En nuestro primer ejemplo vamos a utilizar solo HTML y JavaScript. Para mostrar un mapa necesitamos una librería del lado del cliente (navegador web: Ejemplo Mozilla Firefox , Google Chrome, Chromium, Internet Explorer, etc) para que lo haga. Existen varios, pero las dos más importantes son:
- OL.
- Leaflet

Utilizo Leaflet porque es liviano y se adapta muy bien a dispositivos móviles. OL (OpenLayers que se encuentra en su versión 3 OL3) es muy bueno también, pero en este caso elegimos el primero. jeje
Entramos al sitio oficial de Leaftlet y descargamos Leaftlet (versión estable).
Una vez descargado descomprimimos el archivo.
Ahora creamos un nuevo proyecto en donde se encuentra la raíz de tu Apache2. En mi caso creo una carpeta llamada curso_mapas (sudo mkdir /var/www/html/curso_mapas). Dentro de esa carpeta creamos una carpeta llamada ejemplo_simple_mapa1 (sudo mkdir /var/www/html/curso_mapas/ejemplo_simple_mapa1).
Ahora le damos permisos a nuestro usuario para que puede escribir en esta carpeta (curso_mapas) y las que están dentro de ella. sudo chown -R proyectosbeta:www-data /var/www/html/curso_mapas
Para ser un poco más ordenados vamos a crear una estructura para dividir algunas cosas en nuestro proyecto.
- js
- css
- libs
En este caso sería la estructura mencionada arriba. En el transcurso del tiempo estaremos ampliando.
Obs:
- Debemos de crear las carpetas js, css, libs.
La librería que hemos descomprimido anteriormente, deberíamos colocar dentro de la carpeta libs. Quedaría como libs/leaftlet. En la carpeta js estarían los scripts JavaScript que nosotros vamos a crear. En la carpeta css estarían los archivos css que nosotros vamos a crear.
Ahora abrimos Atom y seleccionamos la ruta donde se encuentra nuestro proyecto. En mi caso sería /var/www/html/curso_mapas/ejemplo_simple_mapa1
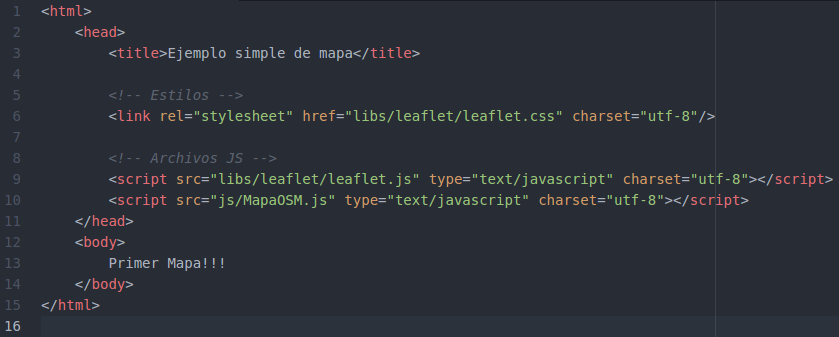
Ahora creamos un archivo index.html
<html>
<head>
<title>Ejemplo simple de mapa</title>
<!-- Estilos -->
<link rel="stylesheet" href="libs/leaflet/leaflet.css" charset="utf-8"/>
<!-- Archivos JS -->
<script src="libs/leaflet/leaflet.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
Primer Mapa!!!
</body>
</html>
Obs:
- Lo importante de lo anterior es que se agregan los archivos JS y CSS de la librería Leaftlet.
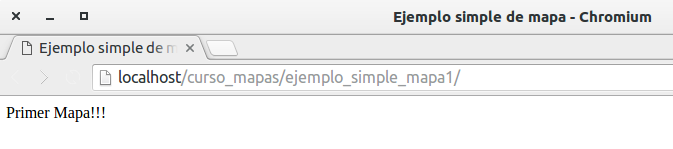
Ahora entramos a nuestro navegador favorito y escribimos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_simple_mapa1/
Utilizo Chromium para desarrollar.

Pueden fijarse que en el sitio les va a aparecer Primer Mapa!!!
Volvemos a entrar a nuestro editor y agregamos un archivo js para colocar un poco de código para crear nuestro primer mapa.
El archivo se va a llamar MapaOSM.js y estaría dentro de la carpeta js (/var/www/html/curso_mapas/ejemplo_simple_mapa1/js)
En el index.html agregamos en la parte <!– Archivos JS –>
<script src=»js/MapaOSM.js» type=»text/javascript» charset=»utf-8″></script>

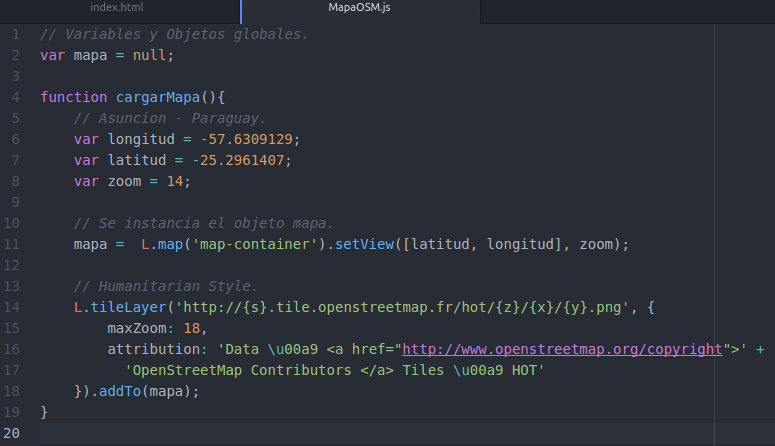
Ahora creamos el archivo MapaOSM.js dentro de la carpeta js.
// Variables y Objetos globales.
var mapa = null;
function cargarMapa(){
// Asuncion – Paraguay.
var longitud = -57.6309129;
var latitud = -25.2961407;
var zoom = 14;
// Se instancia el objeto mapa.
mapa = L.map(‘map-container’).setView([latitud, longitud], zoom);
// Humanitarian Style.
L.tileLayer(‘http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png’, {
maxZoom: 18,
attribution: ‘Data \u00a9 <a href=»http://www.openstreetmap.org/copyright»>’ +
‘OpenStreetMap Contributors </a> Tiles \u00a9 HOT’
}).addTo(mapa);
}

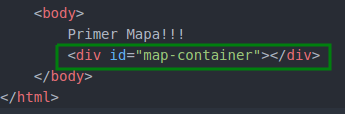
Ahora volvemos a entrar a index.html y agregamos el mapa.
<body>
Primer Mapa!!!
<div id=»map-container»></div>
</body>

Si vuelven al navegador van a darse cuenta que no sale el mapa. Es porque debemos de darle estilos.
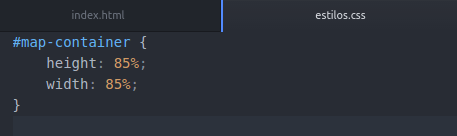
Ahora creamos el archivo estilos css dentro de la carpeta css. Quedaría css/estilos.css
Agregamos lo siguiente:
#map-container {
height: 85%;
width: 85%;
}

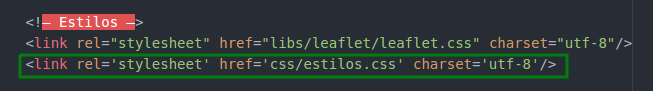
Volvemos a entrar al index.html y agregamos en estilos la siguiente linea.
<link rel=’stylesheet’ href=’css/estilos.css’ charset=’utf-8’/>

Ahora volvemos a entrar al navegador y se darán cuenta que todavía no muestra el mapa. La razón es porque se tiene que llamar la función que hemos definido en el mapa al cargar el sitio web.
La función del js se llama cargarMapa.
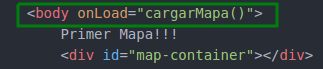
Esa función agregamos al index.html
<body onLoad=»cargarMapa()»>

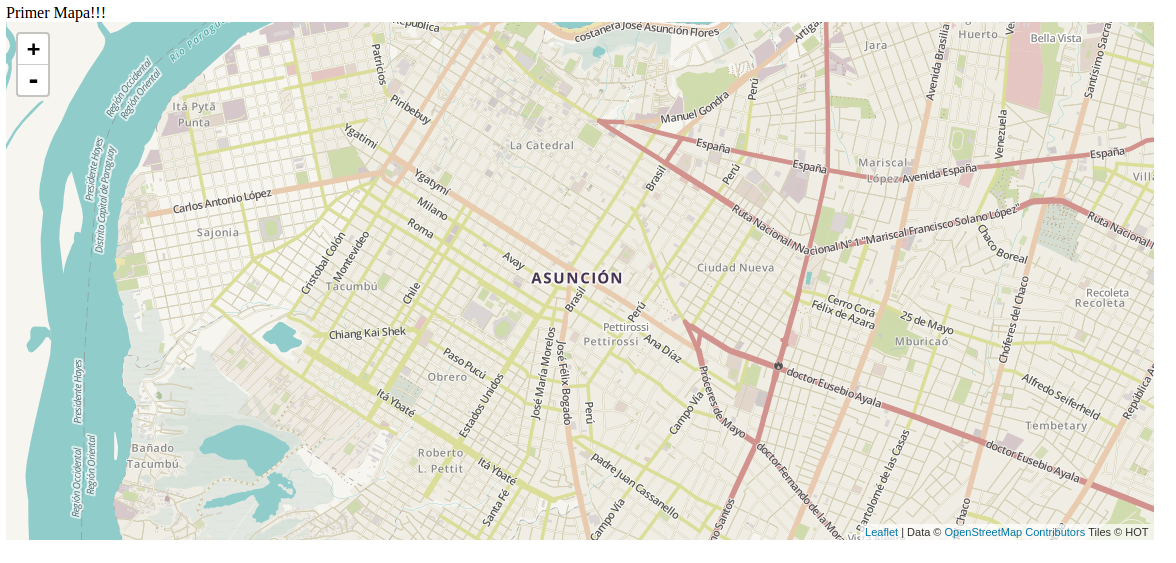
Ahora volvemos a entrar al navegador y verán el mapa.

Como pueden comprobar, es muy sencillo crear un mapa simple. Muy pocas lineas.
Cualquier consulta, escriban en los comentarios y nos vemos en la parte 2.
Demo: ejemplo_simple_mapa1
Código fuente: Parte 1: Creación simple de un mapa
Imagen de start: forbes


interesante, gracias por el articulo.
Por nada Manuel
Muy bueno el post, me viene de perlas
Que bueno que te gusto. Espero que sigas el curso, y cualquier duda que tengas, ya sabes donde me podes encontrar
Excelente tutorial, lo voy siguiendo, ojala siga con conexión a bases de datos
Gracias Oscar Flores.
Si la idea es agregar PostgreSQL/PostGIS
saludos, jose
Buen día, he estado buscando info al respecto y llegué a esta web, está muy buena, con excelentes artículos, tengo la idea de mostrar en un mapa, el resultado a una tabla mysql en la cual tengo datos y coordenadas gps, es factible hacer esto? Saludos
Buenas noches Juan:
Si, es factible hacer eso. Es muy sencillo..
Saludos, jose
Seguimos con el curso de mapas. En esta ocasión mostramos puntos de eventos en un mapa sacando de una base de datos MySQL y PHP y Javascript https://goo.gl/tG1QYD