En una entrada anterior había empezado un curso de desarrollo y creación de mapas. Luego de la primera parte, se hizo un repaso de las partes que se mencionaron y un tip como utilizar Leaftlet con HTML5 que fue una pregunta de una de las personas que siguen el curso.
Ahora vamos a seguir con el curso.

Si se fijan en la imagen de arriba van a ver un link. Ese link apunta a un servidor donde se encuentra un mapa y ese mapa apunta a un servidor de mapas que utiliza datos del proyecto OSM.

EL proyecto Open Street Map (OSM) es un proyecto colaborativo para crear el mejor mapa del mundo. Sería como la wikipedia, pero de mapas.
Cualquier persona puede utilizar esos datos, sin límites. Se puede regalar, vender, etc; pero la única condición es darle la atribución al proyecto.


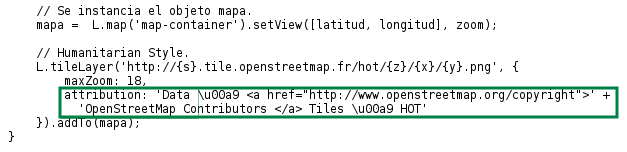
En la imagen de arriba damos la atribución al proyecto OSM.
SI queres contribuir en mejorar el mapa nombrando algunas calles, mapear, etc; lo único que necesitas es registrarte al sitio oficial y obtendrás un usuario.

Si editas algo en el proyecto, luego de 5 minutos esta disponible para todo el mundo. No hace falta que le pidas permiso a alguien para editar, pero si es conveniente que sigas los estándares de OSM. Podes encontrar información en la Wiki de cada país o preguntar en una de las miles de comunidades que existe.
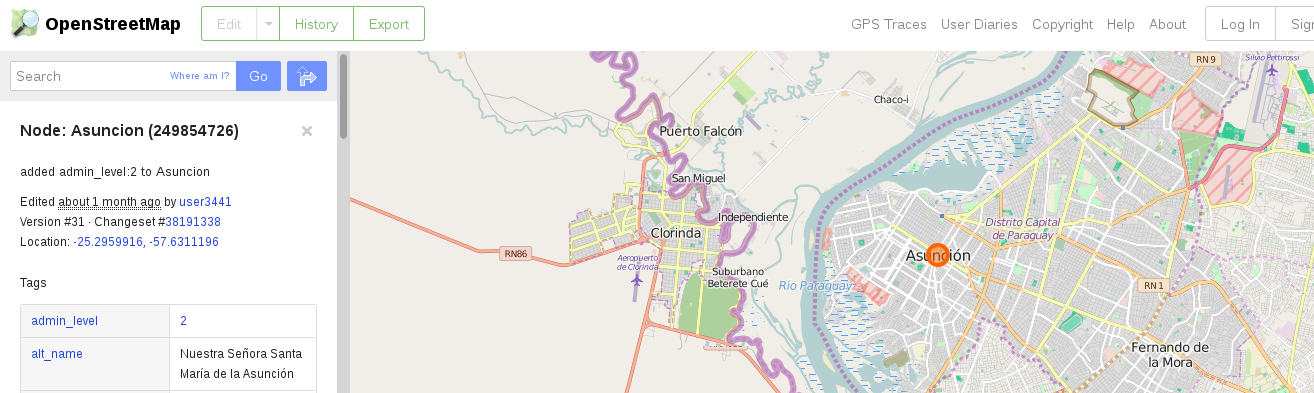
En el sitio oficial van a ver un mapa, pero el proyecto OSM no es un mapa, si no son DATOS. El mapa es una representación de esos datos.
Muchas personas conocen Google Maps y piensan que OSM es una alternativa. Yo diría que el proyecto OSM es más que una alternativa, porque es un mapa de la gente para la gente, mientras que Google es una empresa que solo coloca lo que a ellos les conviene en su producto Google Maps.
Son modelos muy distintos y válidos.
Para tener un mapa utilizando datos OSM necesitamos lo siguiente:
- Una librería de mapas del lado del cliente (Leaftlet, OL3 (OpenLayers versión 3), etc).
- Un servidor de mapas que tengan los datos OSM. Ejemplo: http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
Las tecnologías utilizadas pueden ser:
- HTML.
- CSS.
- JavaScript.
Si hicieron en la primera parte del curso, se habrán dado cuenta que realizar un mapa con datos OSM es muy simple y se puede hacer con muy pocas lineas.
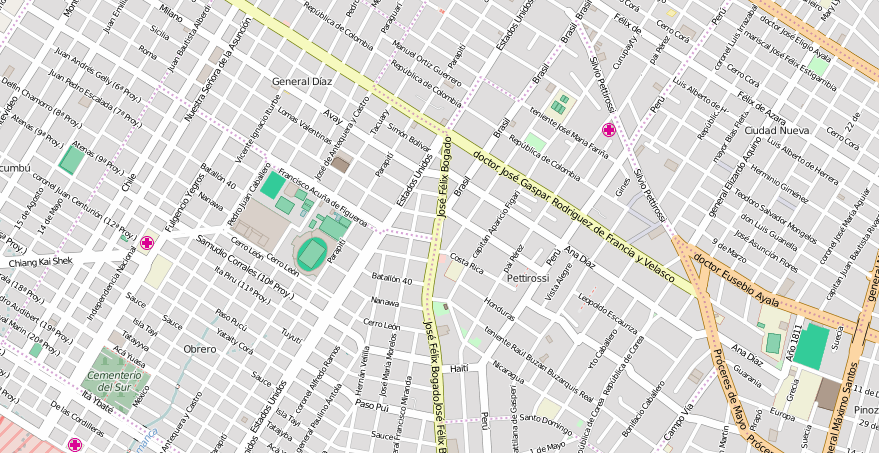
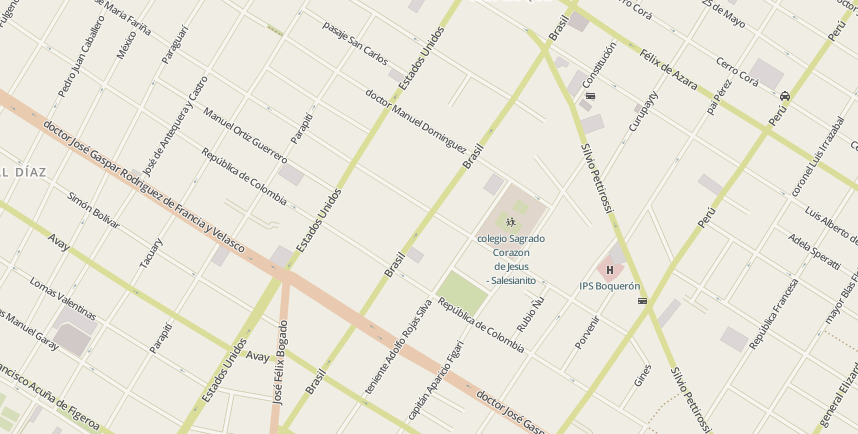
Si entran al sitio oficial del proyecto OSM pueden ver el mapa con una capa por defecto como muestro en la imagen de abajo.

Si se fijan el layer no es tan lindo, pero por suerte se puede elegir muchos servidores diferentes, servicios como MapBox, CartoDB o realizar tu propio server de mapas.
En el ejemplo de la primera parte hemos elegido un servidor con una capa (Humanitarian Style) bastante bonita.

Por suerte existe varias alternativas de capas o layers para elegir.
Les quería mostrar y explicar un poco sobre el proyecto OSM.
Si tienen dudas con respecto a esta segunda parte, pregunten en los comentarios.
Imagen (Logo de OSM): Wikipedia


Me gustaria realmente aprender a usar los mapas. En este momento mis conocicmientos son basicos, pero mi entusiasmo y las ganas de utilizar esto en un proyecto personal, me motivan!
Cual seria el mejor camino para empezar.
Tengo conocimientos de programacion muy basicos. Existe algun medio directo para realizarte consultas sobre mi proyecto?
Pido disculpas si este es un medio erroneo para realizar mi consulta, pero primer lugar que puedo comprender algo, con respecto al misterio de los mapar interactivos.
Desde ya muchas gracias.
Hola Andres.
Podes seguir el curso, que es la idea ir de lo mas básico a algo mas avanzado. Si tenes dudas del curso hacelo en los comentarios del post. En caso de tener dudas de tu proyecto particular, podes enviar un mail a josego@proyectosbeta.net
Saludos, jose