Visitas: 0
Continuamos con el curso de mapas. En esta sexta parte estaré mostrando como agregar varias capas en un mapa.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_varias_capas.

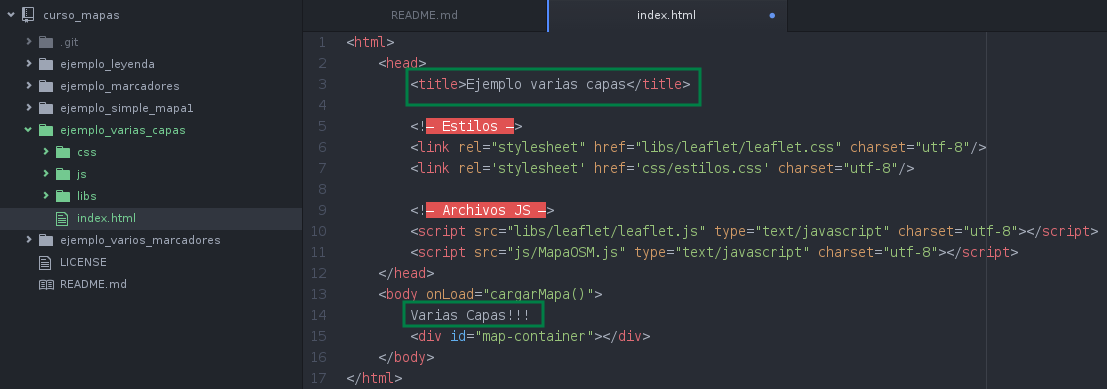
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones:
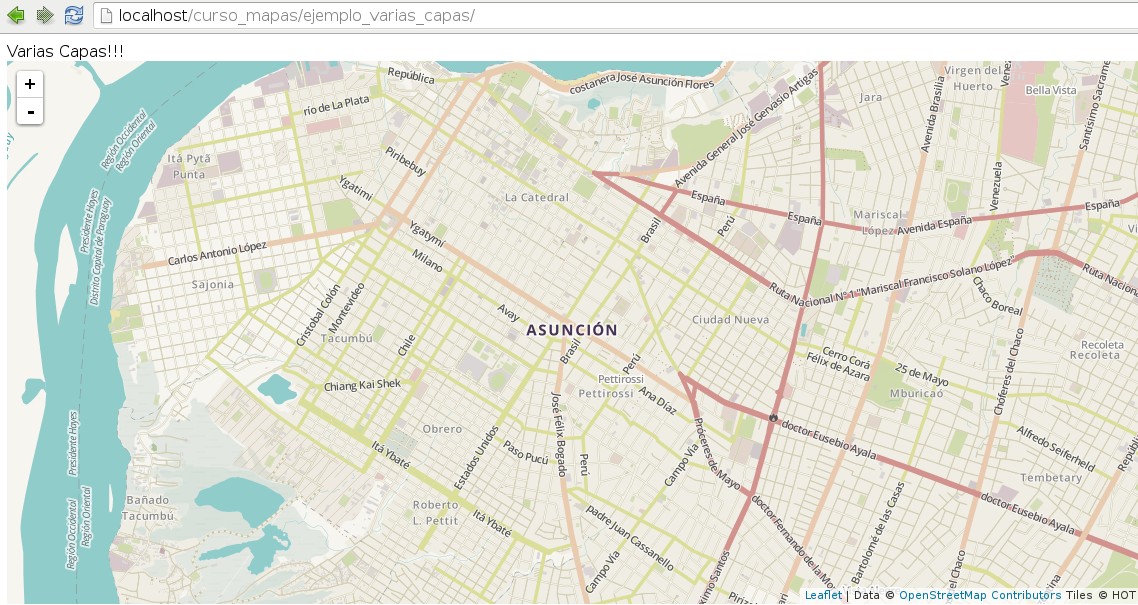
http://localhost/curso_mapas/ejemplo_varias_capas

Muestra una capa usando datos OSM.
Un mapa puede contener varias capas o layers. Esas capas pueden ser capas vectorial o raster.
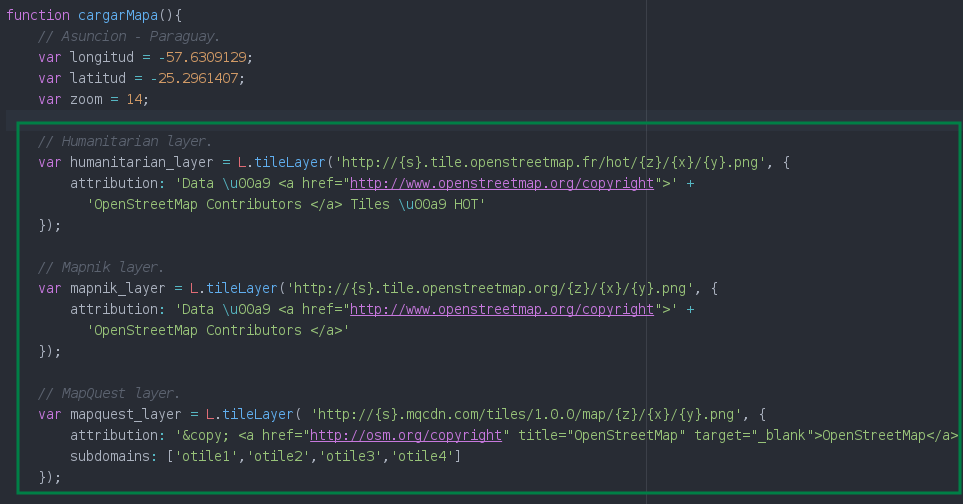
Volvemos a entrar a nuestro editor y nos dirigimos al archivo MapaOSM.js
// Humanitarian layer.
var humanitarian_layer = L.tileLayer('http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png', {
attribution: 'Data \u00a9 ' + 'OpenStreetMap Contributors Tiles \u00a9 HOT'
});
// Mapnik layer.
var mapnik_layer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Data \u00a9 ' +'OpenStreetMap Contributors '
});
// MapQuest layer.
var mapquest_layer = L.tileLayer( 'http://{s}.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors | Tiles Courtesy of MapQuest ',
subdomains: ['otile1','otile2','otile3','otile4']
});

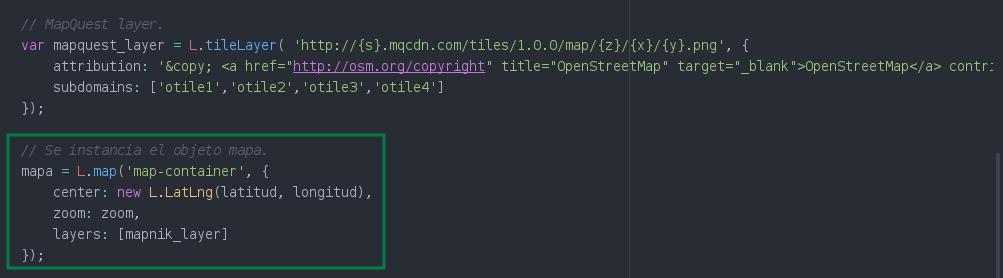
Instanciamos el objeto mapa
// Se instancia el objeto mapa.
mapa = L.map('map-container', {
center: new L.LatLng(latitud, longitud),
zoom: zoom,
layers: [mapnik_layer]
});

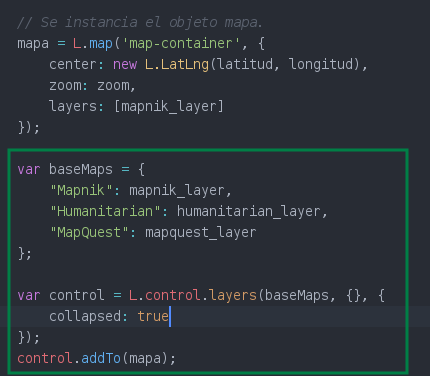
Adjuntamos los tres layers al mapa.
var baseMaps = {
"Mapnik": mapnik_layer,
"Humanitarian": humanitarian_layer,
"MapQuest": mapquest_layer
};
var control = L.control.layers(baseMaps, {}, {
collapsed: true
});
control.addTo(mapa);

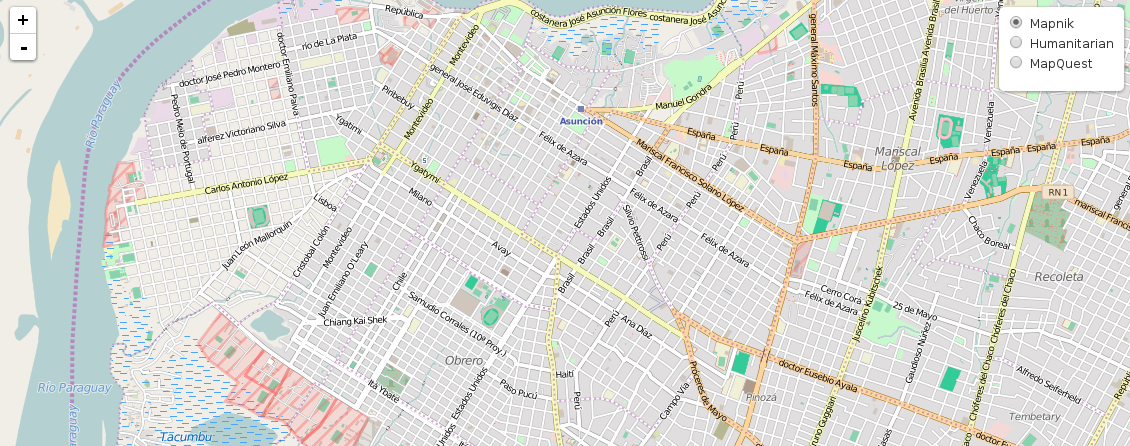
Ahora refrescamos el navegador.

Pueden ver que aparece un icono a la derecha. De ahí seleccionan las tres capas.


Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo varias capas
Código fuente: ejemplo_varias_capas


Excelente el curso!
Lastimosamente ya no funciona la capa “MapQuest”. Estuve buscando y por lo que vi, ya no aceptan peticiones gratuitas: https://developer.mapquest.com/devblog/2016/06/15/modernization-of-mapquest-results-in-changes-to-open-tile-access/
Saludos!
Gracias Luis Cardozo.
El post es de hace 4 años. Cambiaron su política de uso.
Muchas gracias por avisar.