Visitas: 4
Continuamos con el curso de mapas. En esta décima parte estaré mostrando como visualizar información de polígonos. Vamos a partir de lo que hemos hecho en la parte 9.
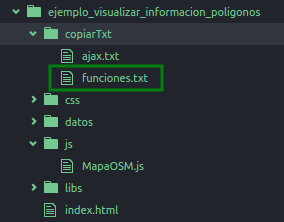
Ahora copiamos el código de la parte 9 y nombramos la carpeta por ejemplo_visualizar_informacion_poligonos.

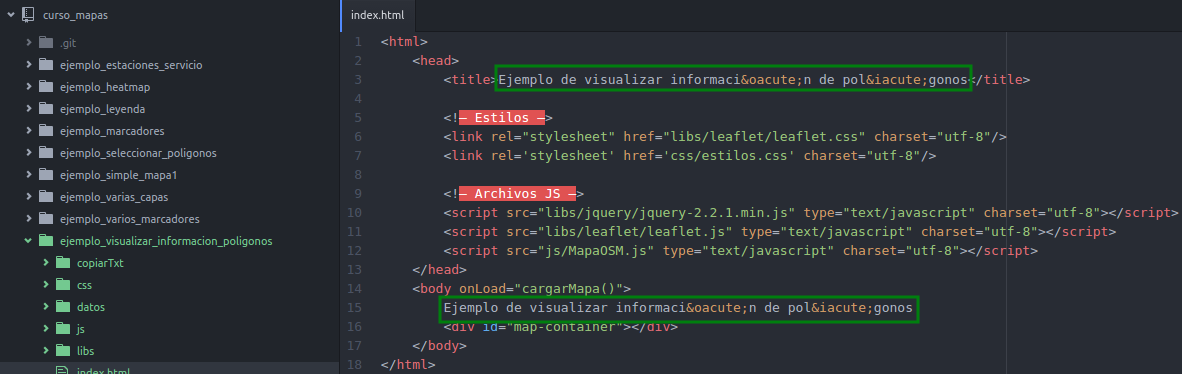
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

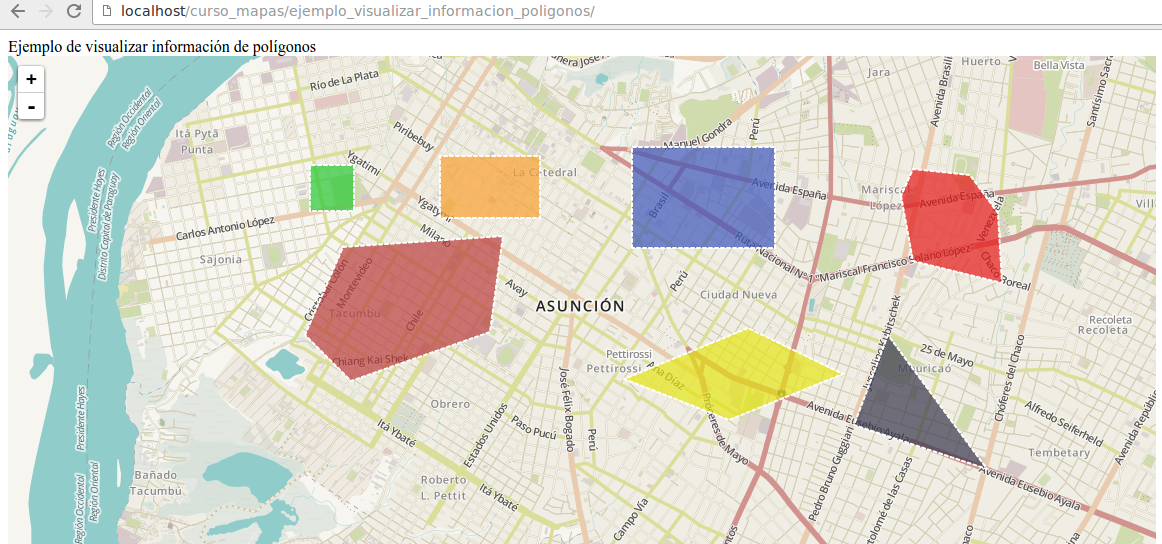
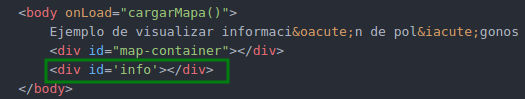
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_visualizar_informacion_poligonos/

Ahora vamos a agregar la parte de visualizar información de polígonos.
Obs:
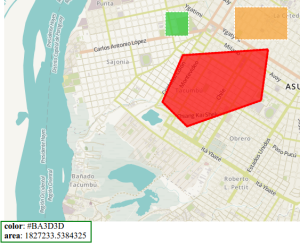
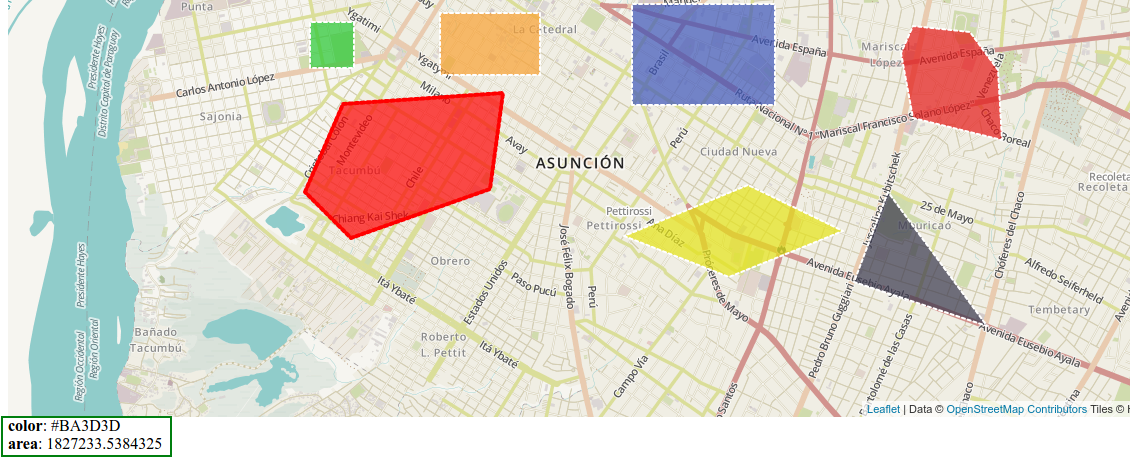
- Cada polígono contiene en sus propiedades color y área.
Nos vamos al archivo index.html

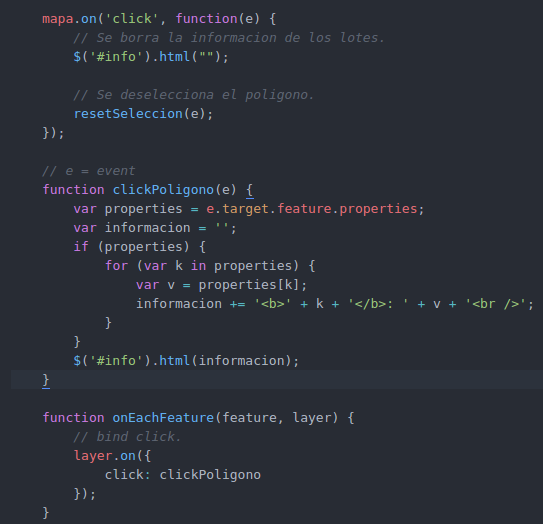
Ahora copiamos funciones que están en el txt al final del archivo MapaOSM.js.


Obs:
- Pueden observar que en el código anterior, si al hacer click en un polígono va a mostrar información. En caso que se presione fuera de un polígono y dentro del mapa, no muestra información.
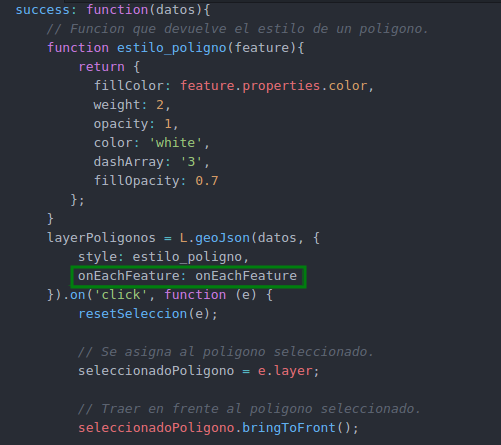
Para que se ejecute todo, se necesita agregar una propiedad en el layer.

Nos vamos a nuestro navegador y refrescamos el sitio.

Obs:
- Pueden observar en la imagen de arriba que muestra las propiedades por cada polígono.
- El diseño pueden mejorar usando CSS. Queda de tarea para ustedes y me muestran en los comentarios con una imagen. 🙂
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo visualizar_informacion_poligonos
Código fuente: ejemplo_visualizar_informacion_poligonos