
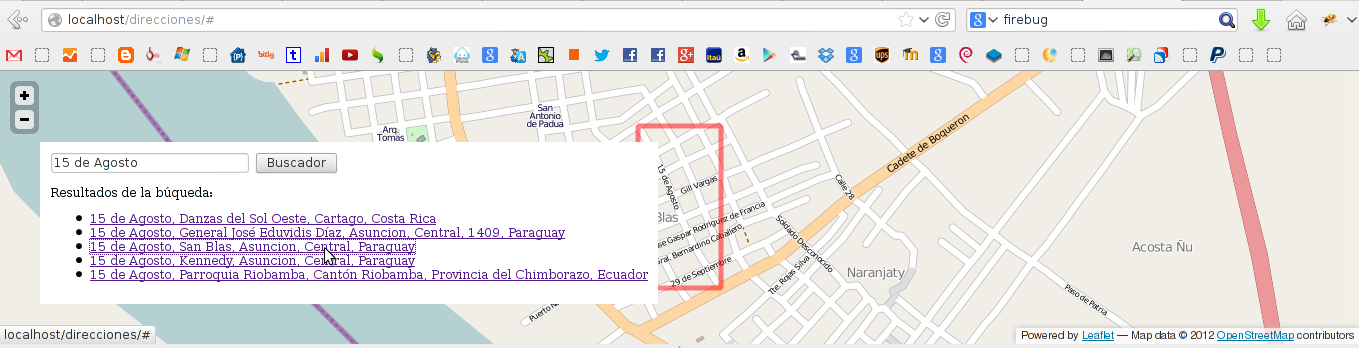
Les quería mostrar un ejemplo de un mapa con un buscador de direcciones.
Se usa lo siguiente:
- JQuery
- Leaflet
- OpenStreetMap (OSM)
- Nominatim
Código fuente: Descargar buscador de direcciones con Leaflet y Nominatim
Demo online: Probar buscador de direcciones con Leaflet y Nominatim
Fuente: Derick Rethans

nada mal, pero, ¿que ventaja hay sobre google maps?
El conjunto de leaflet con OSM es mucho más personalizable que google maps. LeafLet es una librería que maneja los mapas de OSM.
Digamos que se crean nuevos centros comerciales o encontrás calles que tienen nombre incorrecto, entonces corregís y subis a OSM. Mientras que con google maps va a ser más difícil porque tendrás que reportar a ellos. Otra cosa importante es la licencia. Si usas google maps y va a ser comercial, tenes que pagar una licencia (mínimo 10.000$). Si tu aplicación tiene acceso a todos, podes usar sin pagar y tiene un limite de peticiones diarias (23.000). Mientras que con leaflet y OSM no tenes que pagar nada , sea comercial o libre; además podes tener tu porpio servidor sin depender del servidor OSM, mientars que con google mpas siempre tendrás que usar de ellos, y no podrás tener sus datos en tu server.
Con la experiencia que tengo, es más sencillo hacer una aplicación con google mpas que con leaft y OSM. Su api es mucho mejor trabajada. Pero la licencia y la personlizacion le juegan en contra. Con Leaflet y OSM podes hacer de todo, cambiar los estilos, agregar cualquier icono al mapa, tener tu propio servidor, hacer maravillas y efectos con los marcadores, etc.
que interesante, pero creo que sería bueno que tuviera graficos tipo google maps porque solo son mapas planos, lo ire probando entonces, gracias.
¿a que te referís con gráficos como google maps? Te referís a los mapas en tres dimensiones?
Cualquier cosa, consulta o lo que sea, ya sabes donde preguntar. 🙂
si, y tambien a que los mapas de open street maps pues no tienen vistas reales (se ven como dibujos). Por cierto se pueden crear puntos de digamos ubicaciones de empresas como google maps?, saludos.
si se puede hacer. tenes que editar con un software las ubicaciones y luego haces un commit para que este en el servidor de OSM.
ok, lo veré más adelante entonces, gracias.
Hola! Primero que todo muchas gracias, llegue a algo y estaba muy trabada..
En segudno lugar, me dice «direccion_buscador is not defined»
Sabes por que podra ser???
Excelente para los que necesitamos si o si usar Open Source!
Hola Sabrina.
Muchas gracias.
Y te sale eso porque no esta encontrando la función dirección_buscador que se encuentra en el archivo Mapa.js. Tenes que agregar a tu html ese archivo para que funcione.
Espero leerte mas en los comentarios.
Cualquier cosa, estoy a las ordenes.
Saludos, jose
Hola José! Primero lo primero! Excelente tu aporte!
Y lo segundo, como hacer cuando realizo una búsqueda de una dirección esta me devuelva la longitud y latitud de ese punto con un marcador! Tendrías un ejemplo!?
Hola Gabriel:
Como etas? Muchas gracias.
Quisieras que te devuekva la longitud y latitud de una dirección?
Saludos, jose
Hola José, disculpa yo tambien quisiera que me devuelva la longitud y la latitud como le puedo hacer?
Hola José, espero estés muy bien y que aun puedas responder a los comentarios 🙂
Vengo trabajando ya desde hace unos meses con Leaflet usando las latitudes y longitudes directamente. Quiero saber si es posible que al ingresar una dirección me devuelva la latitud y longitud.
¿Es esto posible?
Muchas gracias de antemano por tu amable respuesta y aportes.
Puedes hacer uso de Nominatum de OSM donde puedes pasarle la dirección y te devolverá LAT y LONG.