
OpenWheaterMap es un servicio web que provee de datos libres y una API (Interfaz de programación) disponible para cualquier servicio cartográfico, incluidos web y aplicaciones para móviles.
Está inspirado en OpenStreetMap (OSM) y Wikipedia que hacen que la información sea libre y esté disponible para todo el mundo.
OpenWheaterMap tiene una amplia gama de servicios meteorológicos, mapas con el tiempo actual, previsión semanal, precipitación, vientos, nubes, datos de estaciones meteorológicas y datos de radar. Los datos del tiempo son recibidos de los servicios meteorológicos y de más de 40000 estaciones.
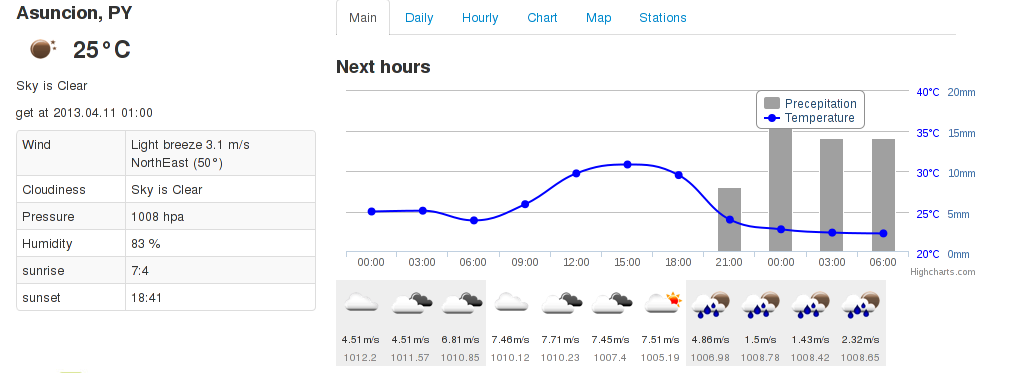
Realice un ejemplo usando OpenWheaterMap con OpenStreetMap, y cuando se hace click en una ciudad con su correspondiente tiempo, va a dar más información como también un link dónde podrás consultar sobre el tiempo de las próximas horas.



Sitio Oficial: OpenWheaterMap
Código Fuente: Ejemplo de OpenWheaterMap con OpenStreetMap
Probar online: Ejemplo de OpenWheaterMap con OpenStreetMap

Oye que interesante, baje el archivo y funciona muy bien, me puedes dar un poco mas de información, me gustaria incluir un servicio asi en algunos proyectos, saludos.
y no se que más información te podría servir. Para utilizar los datos del tiempo como en el ejemplo que muestro, vas a necesitar utilizar OpenLayers (javascript) (framework de mapas), OpenStreetMap (OSM – mapas libres «sería el wikipedia de los mapas»), y OpenWeatherMap (api libre sobre el tiempo).
Cualquier cosa avisame.
Pero acordate que es muy sencillo de realizar un programa con las herramientas que muestro en el ejemplo.
saludos, jose
bueno, lo que me gustaria es poder calcular las condiciones del clima del area del navegante, por ejemplo yo vivo en reynosa tamaulipas, mexico, me gustaria que al entrar a la pagina me calculara automaticamente la latitud donde estoy y ese dato pasarlo al script (creo que ese dato se ingresa manualmente) (algo asi como «el clima en tu región es: y sale el mapa con los datos), no se si conozcas alguna manera de hacerlo en automatico (la latitud), saludos y gracias por tu ayuda.
Podrías obtener en HTML 5 tiene una API sobre GeoLocalización. Un ejemplo sería http://proyectosbeta.blogspot.com/2012/03/utilizando-la-geolocalizacion-con-html.html
Otro ejemplo de OpenLayers y la geolocalizacion es: http://proyectosbeta.net/Labs/OpenLayers_geolocalizacion/src/app/
El codigo fuente del ejemplo anterior podes descargar en: http://proyectosbeta.net/Arhivos%20del%20Blog/CodigoFuente/JavaScript/OpenLayers_geolocalizacion.tar.gz
Cualquier cosa estamos a tus ordenes.
Saludos, jose
los prabaré y te cuento, gracias 🙂
dale Manuel 🙂
Saludos, jose