Visitas: 0
En una entrada anterior había mostrado como instalar Sublime Text 2 en Ubuntu 13.04, y ahora quiero mostrarles como integrar Sencha Touch en Sublime 2.
Los pasos son muy sencillos:
- Entramos a Sublime Text 2.
- Nos dirigimos a Preferences > Browse Packages.
- Subimos un nivel más que sería la carpeta Installed Packages.
- Descargamos Package Control.sublime-package y luego copiamos dentro de la carpeta Installed Packages.
- Salimos de Sublime Text 2
- Volvemos a entrar a Sublime Text 2.
- Dentro de Sublime Text 2, presionamos Ctrl + Shift + p
- Escribimos Package Control: Install Package
- En el buscador escribimos: Sencha.
- Una vez instalado, creamos un archivo de ejemplo como por ejemplo: pruebaSenchaTouch.js
- Escribimos applica y presionamos enter.
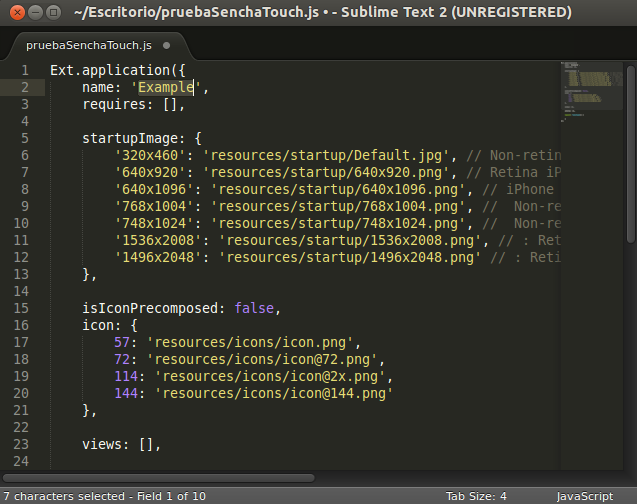
- Y mágicamente sale cómo sale en la imagen:

Comandos de JavaScript:
- dd > debugger
- cp > this.callParent();
- c > console.log(»);
- co > console.log();
- coa > console.log(arguments);
- application > Ext.application snippet
- define > Ext.define snippet
- con > apply and update methods for custom configs
Comandos de Sass:
- imp > @import Sencha Touch theme
Fuente: GitHub rdougan
