Muchas veces queremos introducir un mapa en un sitio web indicando una dirección de algún evento, acontecimiento, etc. No sabemos como hacerlo. La idea de este post es mostrarles como colocar un mapa de OSM con un marcador de una forma súper sencilla.
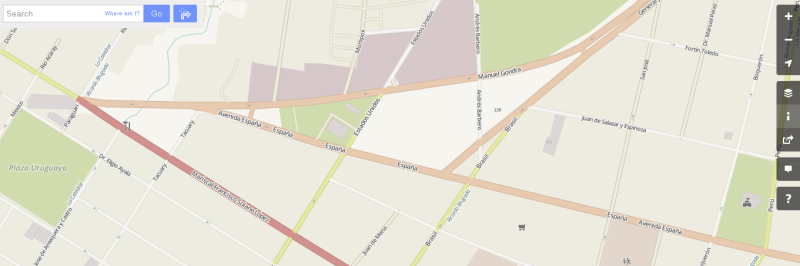
Entramos al sitio oficial de OSM y nos dirigimos a la dirección que queremos tener en nuestro mapa. Ejemplo:

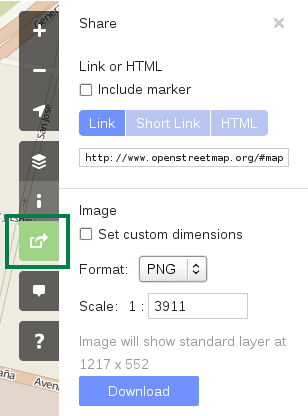
Luego presionamos el icono de compartir que sería como se muestra en la imagen de abajo.

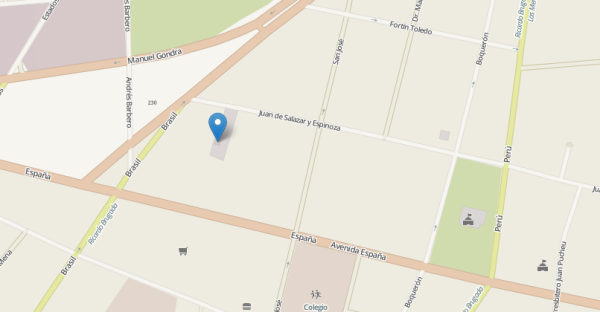
Seleccionamos Include Marker que se encuentra en Link or HTML. Luego aparecerá en el mapa un marcador, donde tendremos la opción de arrastrar hasta el punto de interés que queremos mostrar. En la imagen de abajo muestra el resultado de colocar nuestro lugar de interés que sería El Granel.

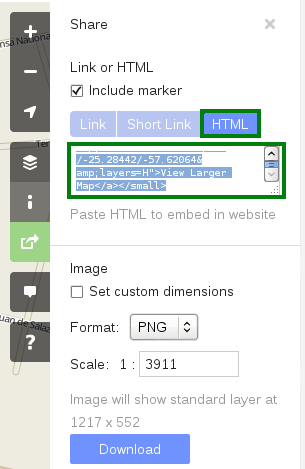
Y por último volvemos a ir en el lugar de querer compartir y seleccionamos HTML. Una vez que seleccionamos HTML, podemos copiar ese código html e incrustar en nuestro sitio web.

Eso es todo y ya tendrán su mapa con la dirección de interés con un marcador para indicar el lugar.
Link: Ejemplo
