Visitas: 1
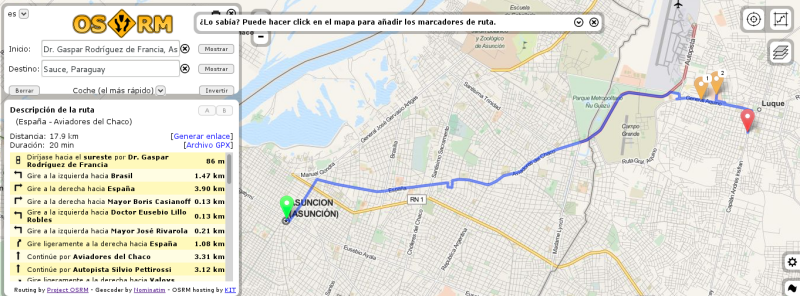
En un post anterior había mostrado como instalar y usar OSRM. Ahora quiero mostrarles un ejemplo usando OSRM en un mapa.
Obs:
- Usamos Ubuntu 14,04 LTS.
- Asumimos que tienen instalado git (sudo aptitude install git).
- Tener apache2 instalado (sudo aptitude install apache2).
Entramos a la terminal y tecleamos lo siguiente:
cd ~
mkdir git_repositorios
cd git_repositorios
git clone https://github.com/DennisSchiefer/Project-OSRM-Web
chmod 755 -R Project-OSRM-Web
cd Project-OSRM-Web/WebContent
cd /var/www/html
sudo ln -s ~/git_repositorios/Project-OSRM-Web/WebContent osrm
Entramos al navegador y tecleamos lo siguiente en la barra de direcciones:
http://192.168.0.13/osrm/main.html

Fuente: osrm-frontend en github
