Visitas: 4
Continuamos con el curso de mapas. En esta séptima parte estaré mostrando como tener un mapa de calor usando Leaflet.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_heatmap.

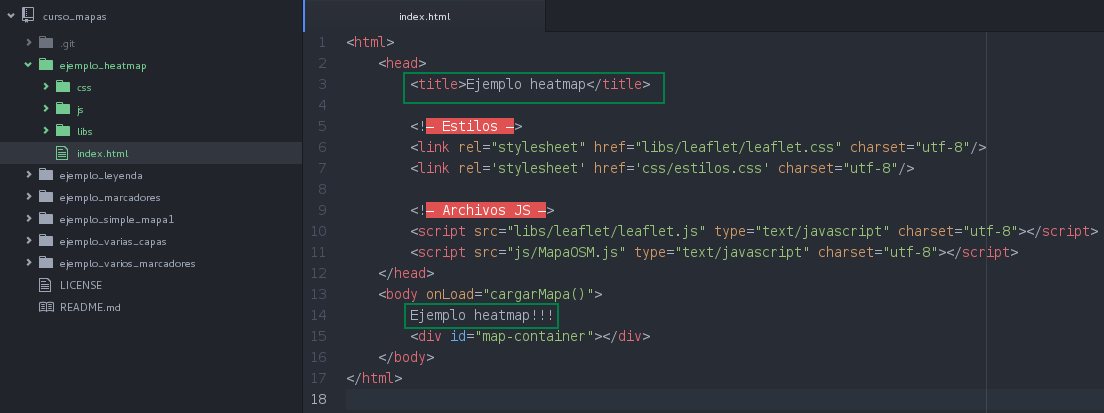
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

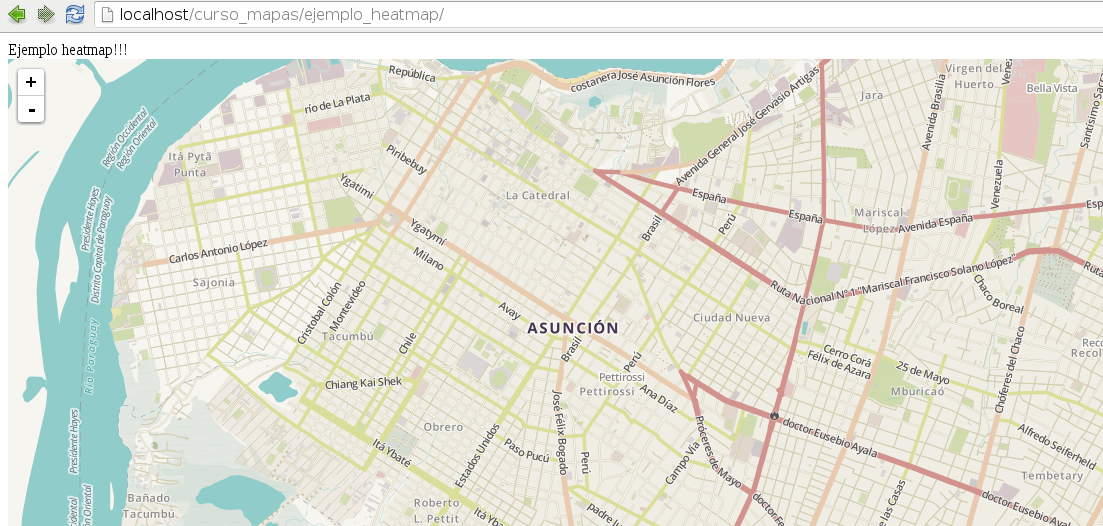
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_heatmap

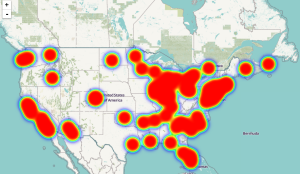
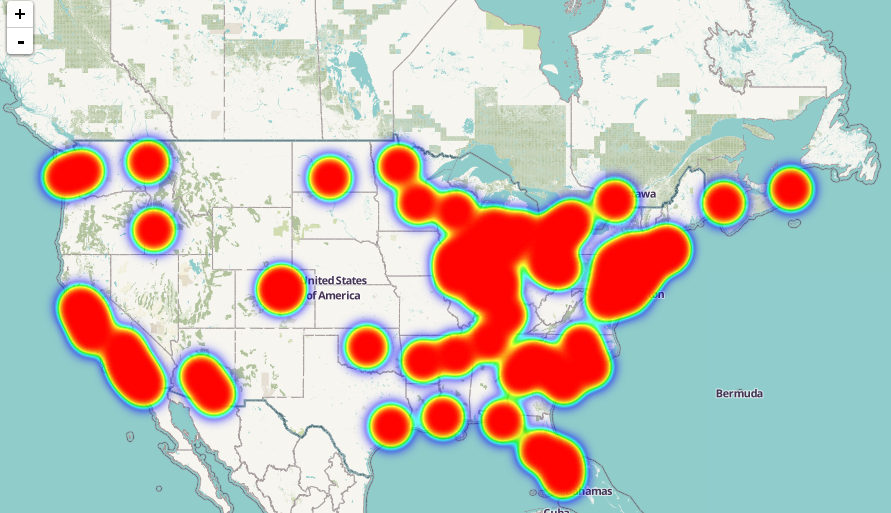
Un heatmap o mapa de calor representa a partir de una capa de puntos, la densidad de los mismos en una determinada área. De forma que a mayor densidad de esos puntos el área quedará más coloreada según determinados parámetros.
Los mapas de calor permiten una rápida identificación de los «puntos calientes» de un área.
Necesitamos dos archivos para agregar en nuestro mapa un mapa de calor.
Una vez descargado esos dos archivos, creamos una carpeta plugins/Heatamp dentro de la carpeta leaftlet.

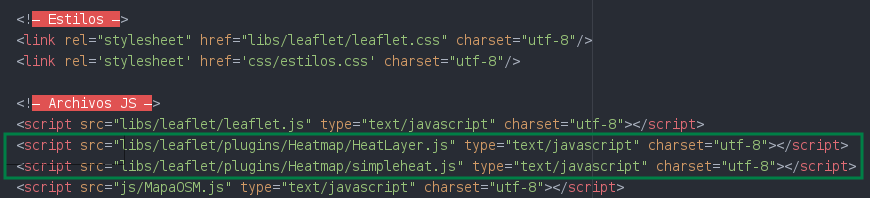
Ahora agregamos esos dos archivos en el index.html
<script src="libs/leaflet/plugins/Heatmap/HeatLayer.js" type="text/javascript" charset="utf-8"></script>
<script src="libs/leaflet/plugins/Heatmap/simpleheat.js" type="text/javascript" charset="utf-8"></script>

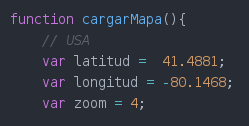
Ahora editamos el archivo MapaOSM.js
// USA
var latitud = 41.4881;
var longitud = -80.1468;
var zoom = 4;

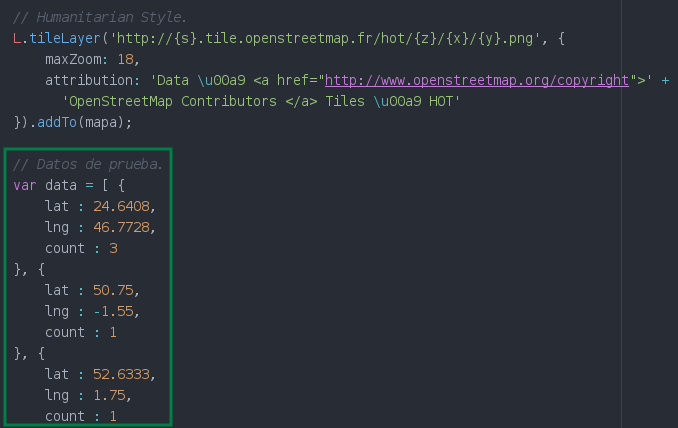
Ahora debemos de colocar puntos que contengan latitud, longitud e intensidad. Copian este archivo y pegan en el código.

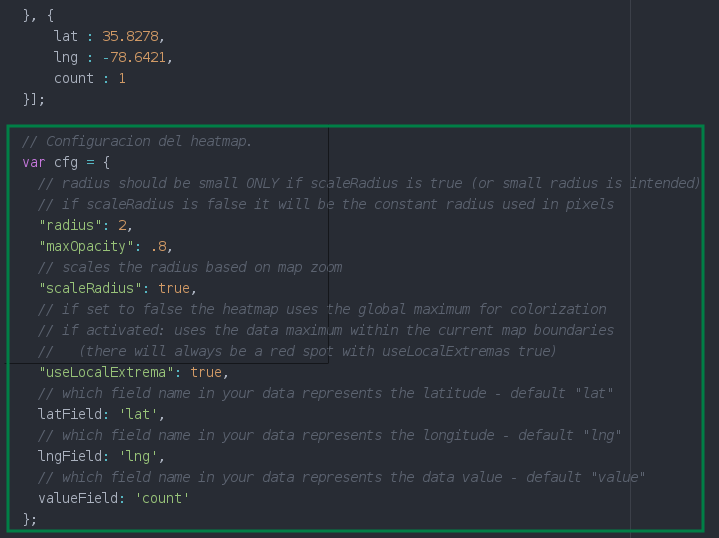
Agregamos la configuración del heatmap.
var cfg = {
// radius should be small ONLY if scaleRadius is true (or small radius is intended)
// if scaleRadius is false it will be the constant radius used in pixels
"radius": 2,
"maxOpacity": .8,
// scales the radius based on map zoom
"scaleRadius": true,
// if set to false the heatmap uses the global maximum for colorization
// if activated: uses the data maximum within the current map boundaries
// (there will always be a red spot with useLocalExtremas true)
"useLocalExtrema": true,
// which field name in your data represents the latitude - default "lat"
latField: 'lat',
// which field name in your data represents the longitude - default "lng"
lngField: 'lng',
// which field name in your data represents the data value - default "value"
valueField: 'count'
};

Agregamos la capa heatmap.
// Mapa de calor.
var heat = L.heatLayer(data, {
maxZoom: zoom
}).addTo(mapa);

Refrescamos el navegador.

Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo heatmap
Código fuente: ejemplo_heatmap