Visitas: 3
Continuamos con el curso de mapas. En esta octava parte estaré mostrando como tener un mapa de las estaciones de servicio de Paraguay en la Avenida España usando Leaflet y con el plugin Turf.
Turf permite hacer operaciones geoespaciales (buffering, within, merge, union, etc) directamente desde el navegador.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_estaciones_servicio.

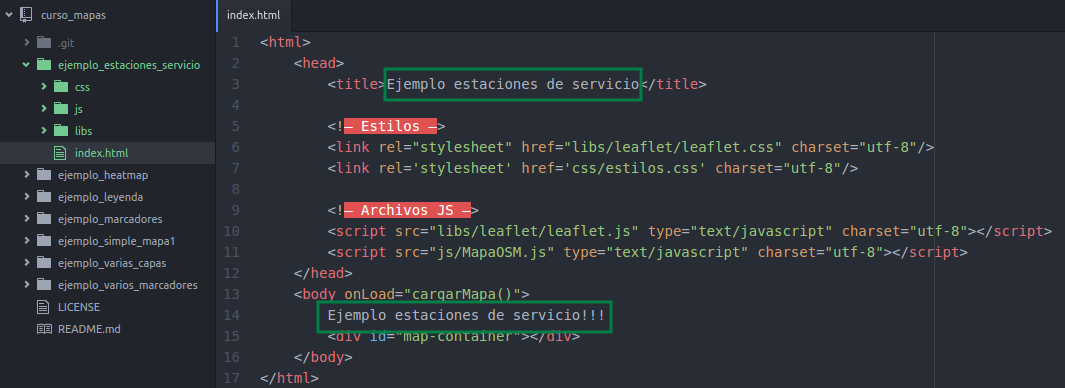
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

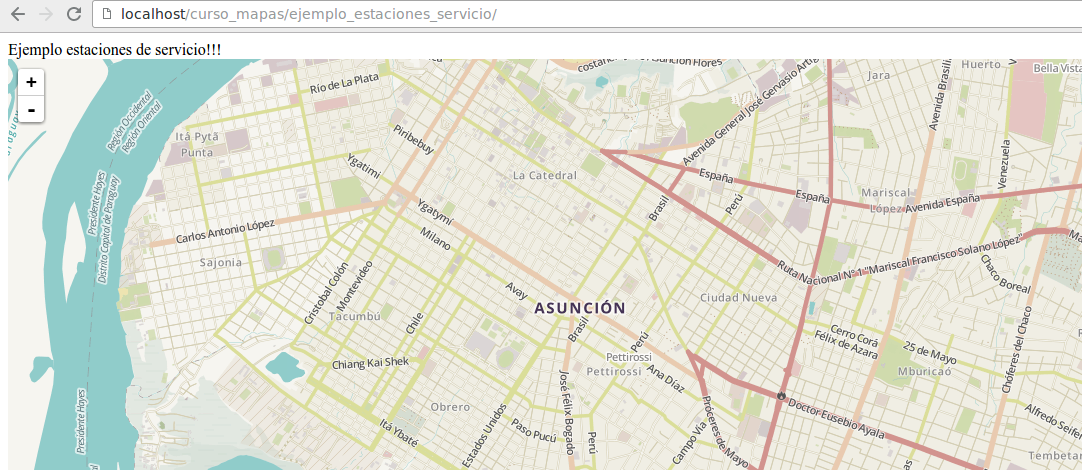
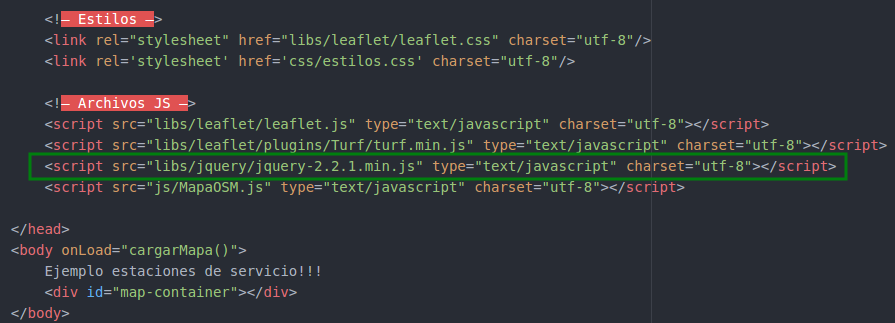
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_estaciones_servicio

Debemos de crear un área de influencia o buffer de 300 metros a partir de la línea de la avenida y luego calcularemos los puntos (estaciones de servicio) que caen dentro de esa área usando la función within.
Necesitamos un archivo para agregar en nuestro mapa para poder hacer las operación de buffer y within.
Una vez descargado el archivo, creamos una carpeta plugins/Turf dentro de la carpeta leaftlet.

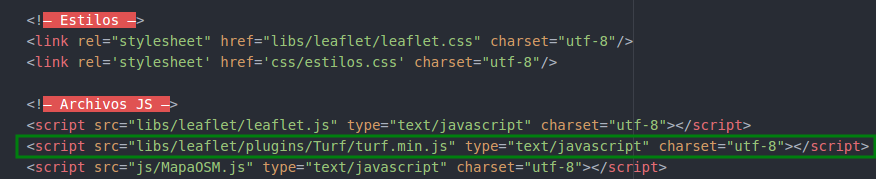
Ahora agregamos ese archivo js en el index.html
<script src="libs/leaflet/plugins/Turf/turf.min.js" type="text/javascript" charset="utf-8"></script>

Ahora necesitamos las estaciones de servicio de Asunción (Paraguay) del proyecto OSM. Por suerte podemos obtener de una forma sencilla utilizando este sitio. El archivo GeoJSON de las estaciones de servicio pueden descargar de este link.

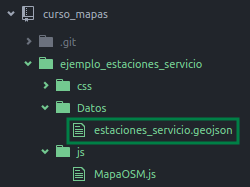
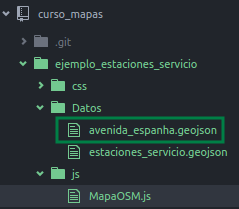
Ahora debemos de crear una carpeta Datos y colocar el archivo GeoJSON que recién descargamos.

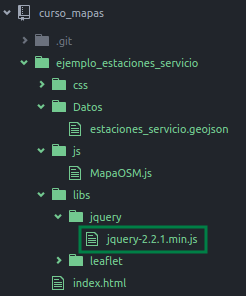
Vamos a traer esos datos (estaciones_servicio.geojson) con una llamada AJAX, que resolveremos usando JQuery. Pueden descargar el archivo JQuery de este link y crear una carpeta como muestro en la imagen de abajo.

Ahora agregamos en el index.html el archivo JQuery.

Ahora vamos a descargar datos de la Avenida España de este link y colocar el archivo GeoJSON que recién descargamos.

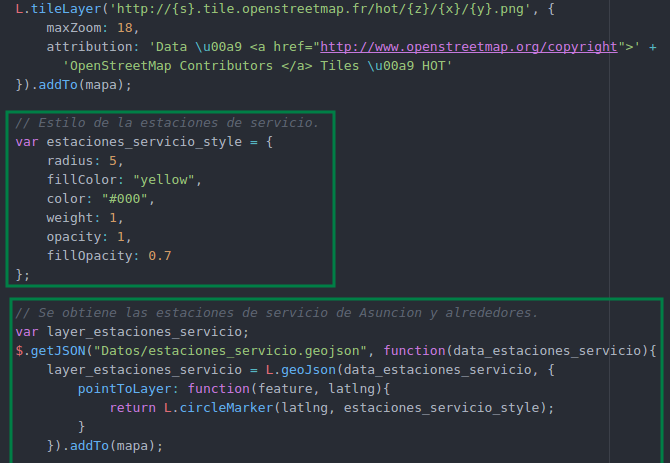
Ahora editamos el archivo MapaOSM.js
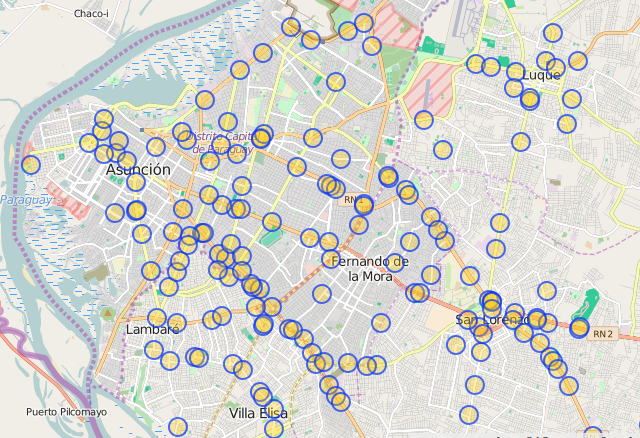
Agregamos las estaciones de servicio y les asignamos un circulo amarillo. También le agregamos una capa de la avenida España.
// Estilo de la estaciones de servicio.
var estaciones_servicio_style = {
radius: 5,
fillColor: "yellow",
color: "#000",
weight: 1,
opacity: 1,
fillOpacity: 0.7
};
// Se obtiene las estaciones de servicio de Asuncion y alrededores.
var layer_estaciones_servicio;
$.getJSON("Datos/estaciones_servicio.geojson", function(data_estaciones_servicio){
layer_estaciones_servicio = L.geoJson(data_estaciones_servicio, {
pointToLayer: function(feature, latlng){
return L.circleMarker(latlng, estaciones_servicio_style);
}
}).addTo(mapa);
// Layer de la Avenida Espanha.
var avenida_espanha;
$.getJSON("Datos/avenida_espanha.geojson", function(data_avenida){
var estilo = {
"color": "red",
"weight": 10
};
avenida_espanha = L.geoJson(data_avenida, {
style: estilo
}).addTo(mapa);
});
});

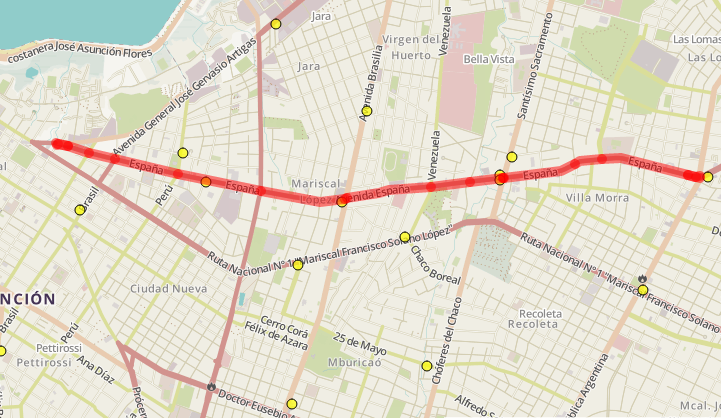
Refrescamos el navegador.

Ahora viene el geoprocesamiento. Vamos a añadir un buffer entorno a la línea formada por la avenida que vamos a seguir. Inicialmente este buffer tendrá un radio de 300 metros.
Creamos el buffer a partir de una feature collection (Geojson) y el resultado después de realizar la operación de geoprocesamiento será también una feature collection.
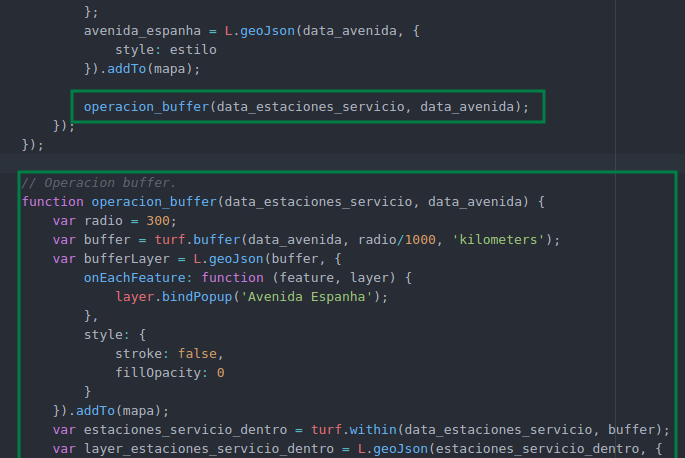
De este link pueden copiar la función operacion_buffer y luego agregamos esa función dentro del ajax.

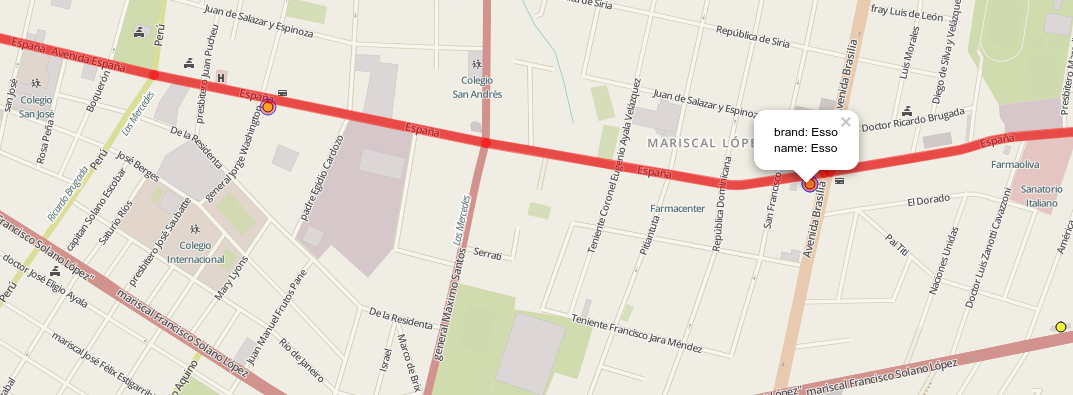
Ahora refrescamos el navegador.

Pueden observar que se muestra la información de todas las estaciones de servicio que están dentro del área de influencia de 300 metros de la avenida España.
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo estaciones_servicio
Código fuente: ejemplo_estaciones_servicio

