Visitas: 0
En esta décima quinta parte vamos a mostrar un mapa usando un layer de Nokia Here. Esto surge a raíz de un usuario que esta haciendo el curso y estaba teniendo problemas.
Antes de codificar un ejemplo se necesita tener una cuenta y obtener el app_id y el app_code.
Existen varios planes, pero yo utilizo uno gratuito por 90 días.

Ya tendremos el app_id y el app_code.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_layer_nokia_here

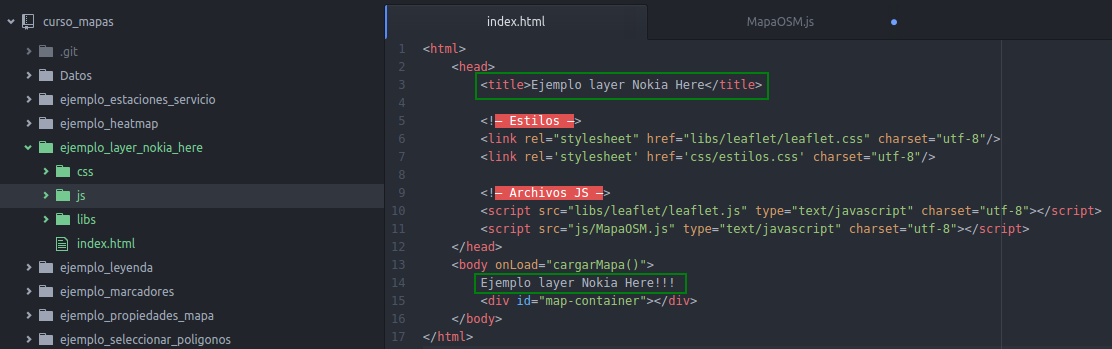
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

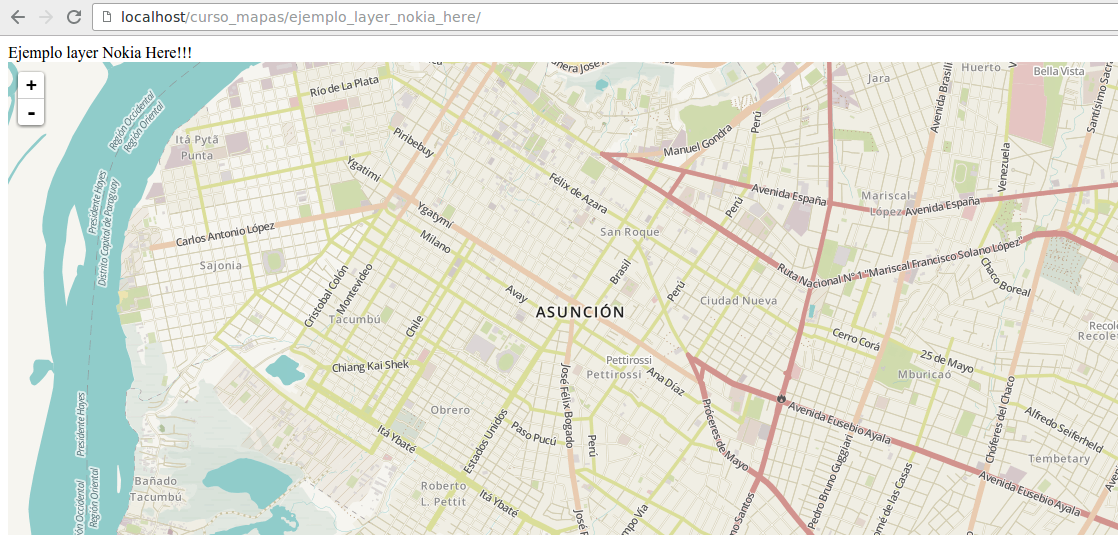
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_layer_nokia_here/

Tenemos el mapa inicial!!!
Volvemos a entrar al editor Atom y nos dirigimos al archivo MapaOSM.js.
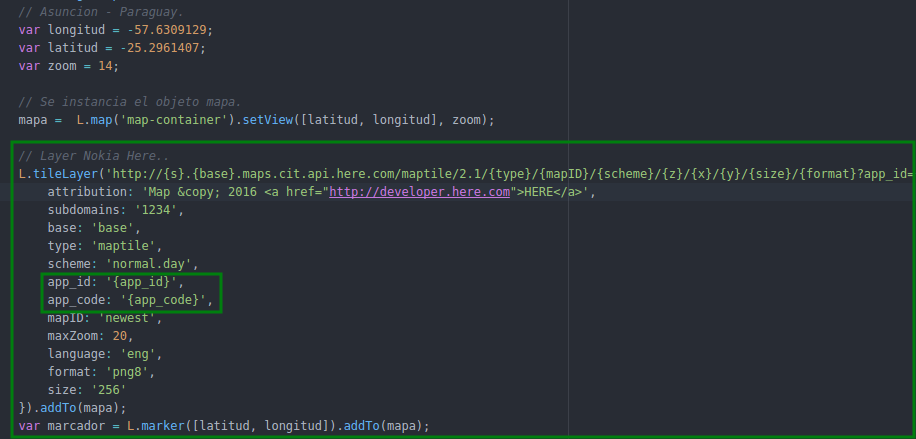
Agregamos lo siguiente:
// Layer Nokia Here..
L.tileLayer('http://{s}.{base}.maps.cit.api.here.com/maptile/2.1/{type}/{mapID}/{scheme}/{z}/{x}/{y}/{size}/{format}?app_id={app_id}&app_code={app_code}&lg={language}', {
attribution: 'Map © 2016 HERE',
subdomains: '1234',
base: 'base',
type: 'maptile',
scheme: 'normal.day',
app_id: '{app_id}',
app_code: '{app_code}',
mapID: 'newest',
maxZoom: 20,
language: 'eng',
format: 'png8',
size: '256'
}).addTo(mapa);
var marcador = L.marker([latitud, longitud]).addTo(mapa);

En la imagen de arriba deben de colocar el app_id y el app_code que habían obtenido.
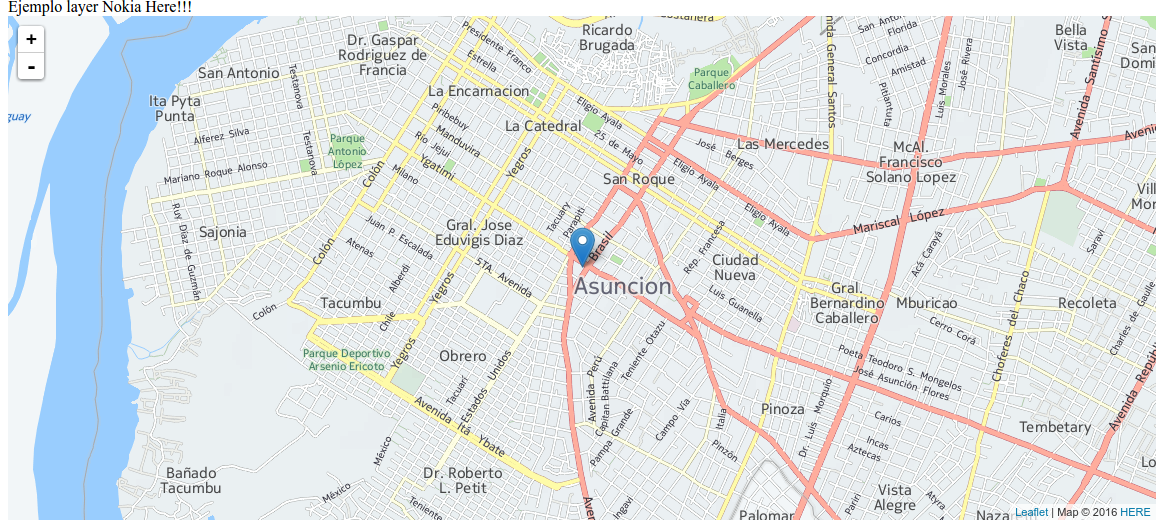
Ahora refrescamos el navegador:

Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo layer Nokia Here
Código fuente: ejemplo_layer_nokia_here/

