Visitas: 3
Estoy haciendo una app sobre StackOverFlowES y tiene una versión web y versión móvil usando Sencha ExtJS 6.2.0. El tema classic es para la web y el tema modern es para la versión móvil.
Al hacer la versión móvil (tema modern) es un poco diferente en cuanto a los elementos que la versión web (tema classic).
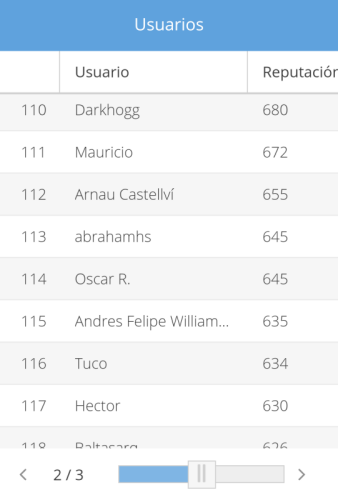
Para usar un PagingToolbar en un grid en la versión móvil (tema modern ) se tiene que hacer lo siguiente en la vista donde se va a usar el PagingToolbar:
- En requires se agrega ‘Ext.grid.plugin.PagingToolbar’. Así quedaría:
- requires: [
‘Ext.grid.plugin.PagingToolbar’
],
- requires: [
- En plugins. Quedaría así:
- plugins: [{
type: ‘gridpagingtoolbar’
}]
- plugins: [{
- NO se usa dockedItems como en la versión classic.
Eso es todo!!!