Visitas: 0
ECMA es un acrónimo de «European Computer Manufacturers Association (ECMA)», una organización internacional basada en membresías de estándares para la comunicación y la información. En el año de 1997 se crea un comité (TC39) en la ECMA para estandarizar JavaScript. A partir de entonces, los estándares de JavaScript se rigen como ECMAScript. No solo JavaScript se basa el lenguaje ECMAScript, existen otros como JScript y ActionScript 3 que también lo hacen.
Haciendo una analogía, diremos que ECMAScript es el lenguaje y JavaScript, JScript y ActionScript 3 son dialectos de este lenguaje, siendo JavaScript su dialecto más conocido y utilizado.
No existen versiones propias de JavaScript, sino de su estándar contenedor ECMAScript. Desde el 2015 se encuentra en su versión número 6, esta trae cambios bastante importantes en la sintaxis del lenguaje. ECMAScript 6 o ECMAScript2015.
ECMAScript 6 no es la ultima versión, existen ECMAScript2016, ECMAScript2017, ECMAScript2018; pero es la versión que introdujo muchas mejoras importantes con respecto a su versión anterior.
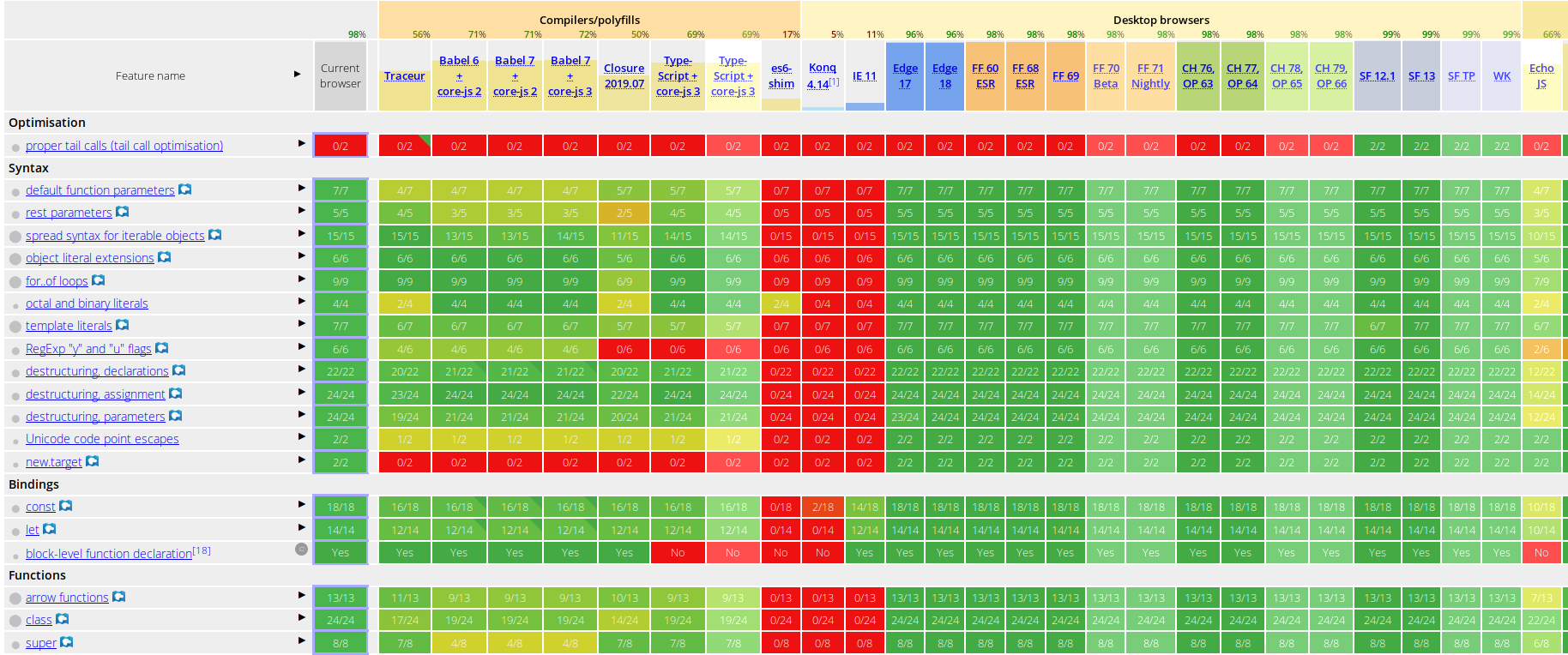
La mayoría de los navegadores actuales soportan muchas características de ECMAScript 6 o ECMAScript2015
Pueden visitar este link para ver una tabla comparativa de varios navegadores.

Ver las características que trae ECMAScript 6 (link)

Las razones de empezar a usar son:
- Los frameworks (Angular, Vue, etc) y librerías (React) más populares incorporan ECMAScript 6. Lastimosamente frameworks como Sencha extjs 7 aun no lo incorpora.
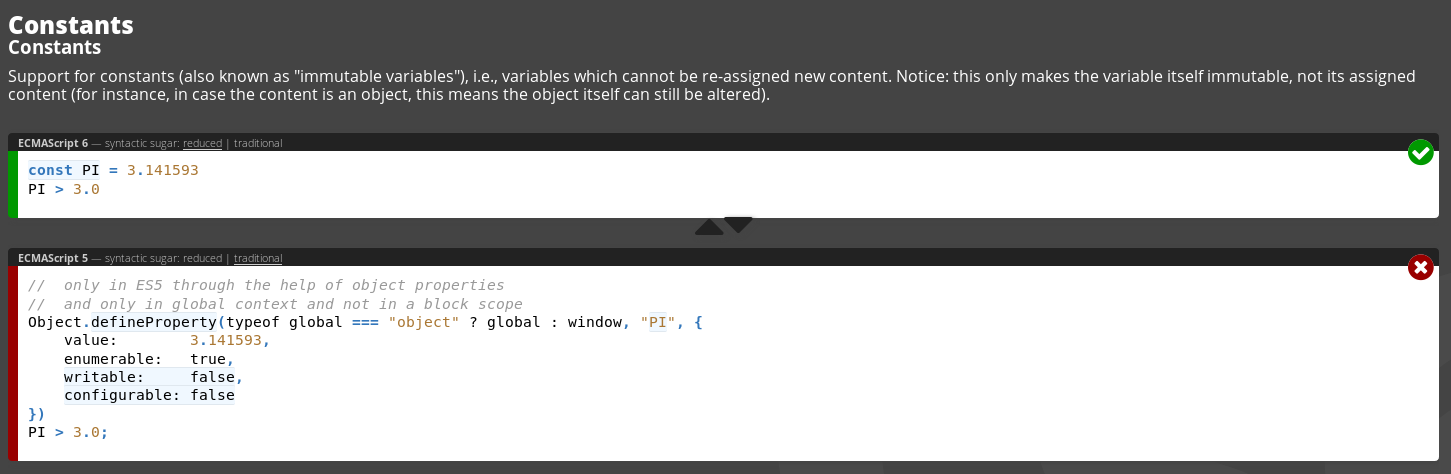
- Trae características muy útiles que varios lenguajes ya tienen incorporado hace rato, como constantes (const), variables de ámbito (let), template literals, etc.
- Arrow function (=>) y Spread Operator […]
- Se escribe menos código y es más entendible.
- Se está volviendo en el nuevo estándar web como mínimo y todos los navegadores modernos ya tienen implementado varias de sus características.
Imagen: Dev Code