Visitas: 2
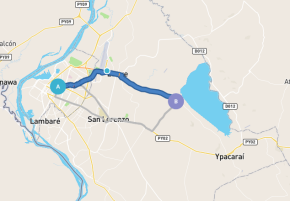
En esta parte voy a mostrar como hacer un mapa de la mejor ruta entre dos puntos usando la librería MapBox.
Obs:
- Deben de tener una cuenta en MapBox y crear un token para la aplicación. Click aquí para crear una cuenta.
- Cada servicio de MapBox tiene su cuota de uso para su versión Free. Para nuestro uso y para varias aplicaciones en producción la versión Free les va a servir. Luego si se pasan las cantidad de peticiones, se tiene buenos precios que pueden consultar aquí.
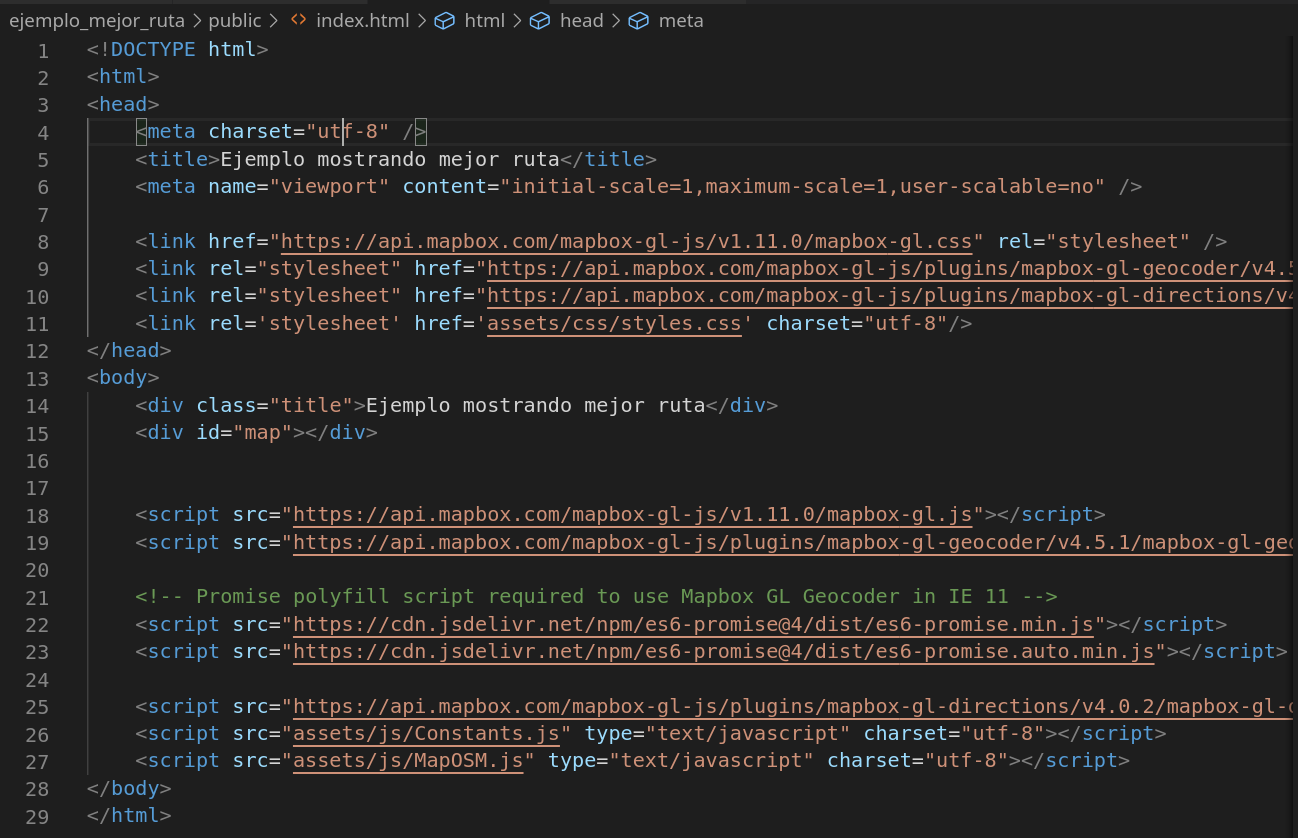
Abren su editor favorito:

Importan todas las librerías necesarias para la mejor ruta entre dos puntos.

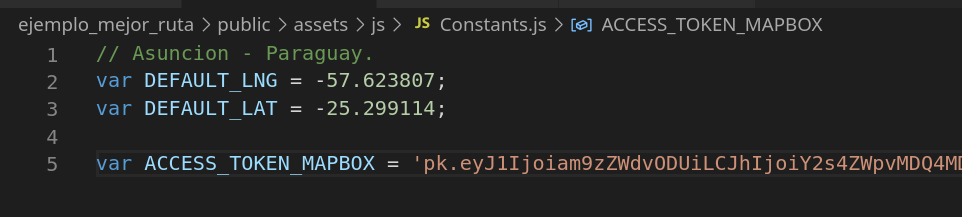
Creo un archivo Constants.js para manejar todas las constantes de nuestra aplicación. Les recomiendo a que lo hagan así en sus proyectos para tener separado todas las constantes o variables que pueden cambiar dependiendo del proyecto.

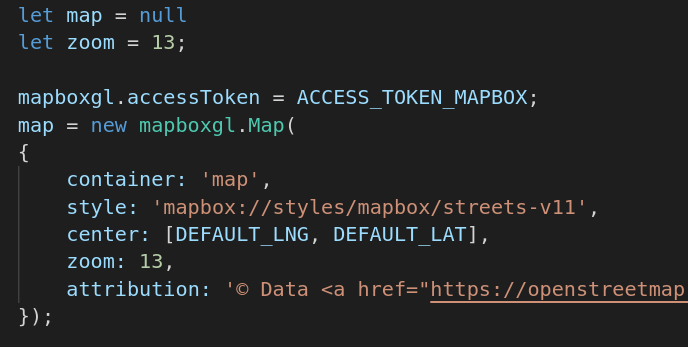
Instanciamos una clase Map de MapBox.
Obs:
- Como usamos datos OSM, SIEMPRE debemos de colocar su atribución, sea comercial o no. Es lo único que pide el Proyecto OSM que se le de su atribución correspondiente.

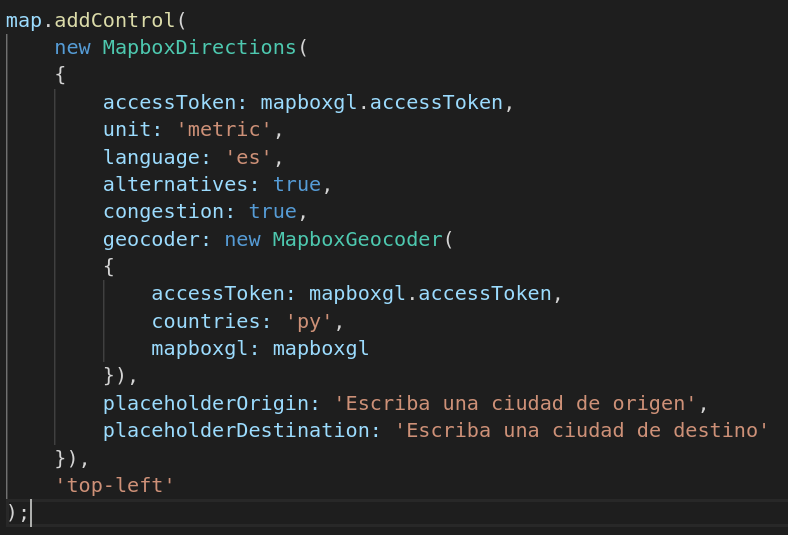
Acá se encuentra toda la magia para la ruta entre dos puntos. Agregamos varias opciones como:
- La descripción de los pasos entre dos puntos sea en español.
- Sistema métrico (metros, KM).
- Tenes 4 opciones a elección para el recorrido: tráfico, automóvil, caminar y bicicleta.
- Muestra alternativas de rutas entre los recorridos seleccionados.
- Muestra colores diferentes en la ruta cuando existen congestiones.

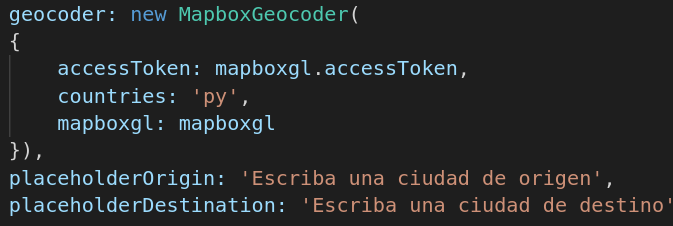
Personalización del Geocoder:
- Búsqueda solo para Paraguay.
- Personalización del origen y destino para la búsqueda.
Ejemplo:

Links: