Visitas: 278
Al crear un proyecto web suelo separar el back end y front end para tener mejor control, que sea mantenible y flexible.
En este post voy a poner una estructura básica que suelo utilizar en un proyecto web (back end).
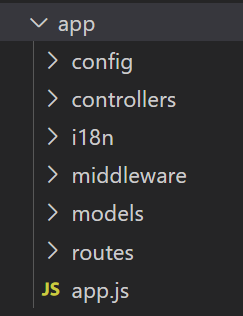
Utilizar el patrón MVC o sus derivados.

La idea es separar los controllers, models, vistas, routes, idiomas, middleware, etc, para poder mantener y tener mejor organizado y controlado.
Tener archivos esenciales y útiles como:

- README.md: la documentación necesaria de tu proyecto.
- CHANGELOG.md: los cambios y las versiones del proyecto. Se detalla las funcionalidades por cada versión.
- TODO.md: listado de las funcionalidades que faltan implementar.
Internacionalización

Que soporte para muti-idiomas.
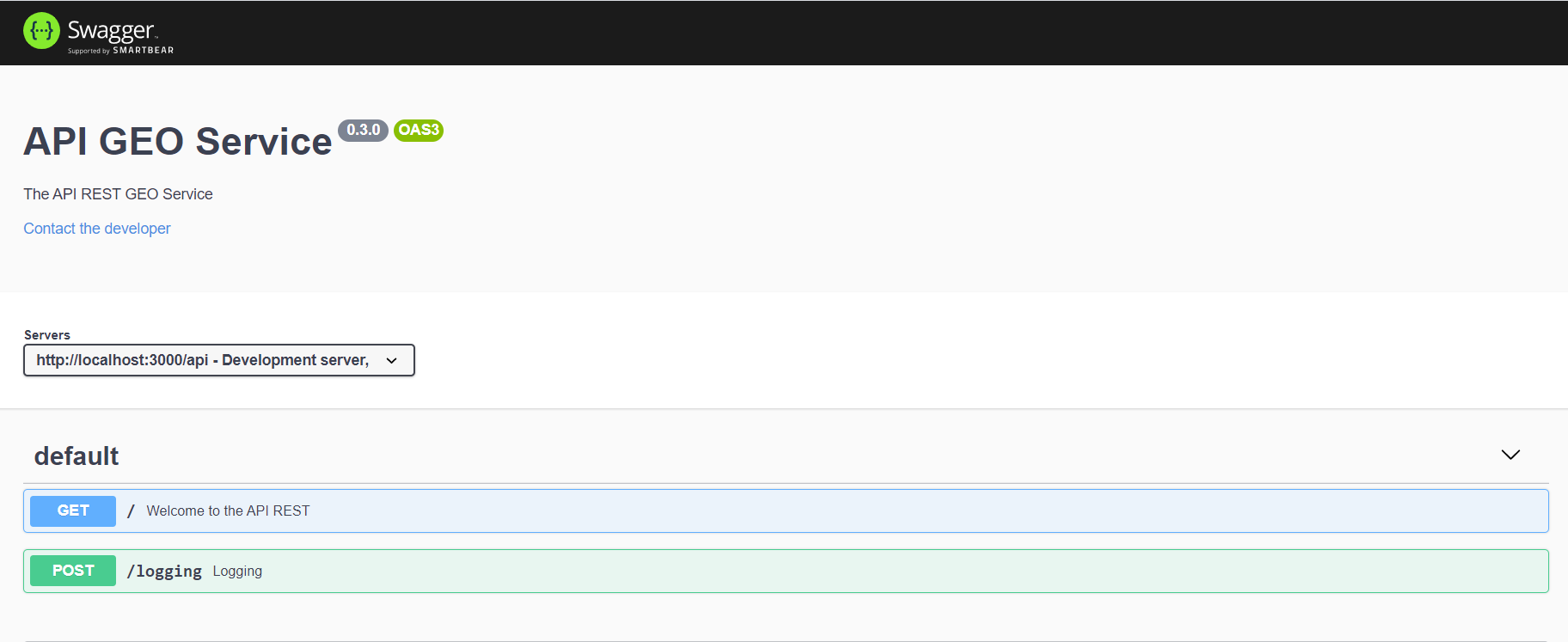
Documentación API

Para facilitar a los desarrolladores los métodos públicos para ser consumidos.
Testing automático

Por cada nueva funcionalidad, hacer correr los test automáticos para ver si se rompió algo o no.
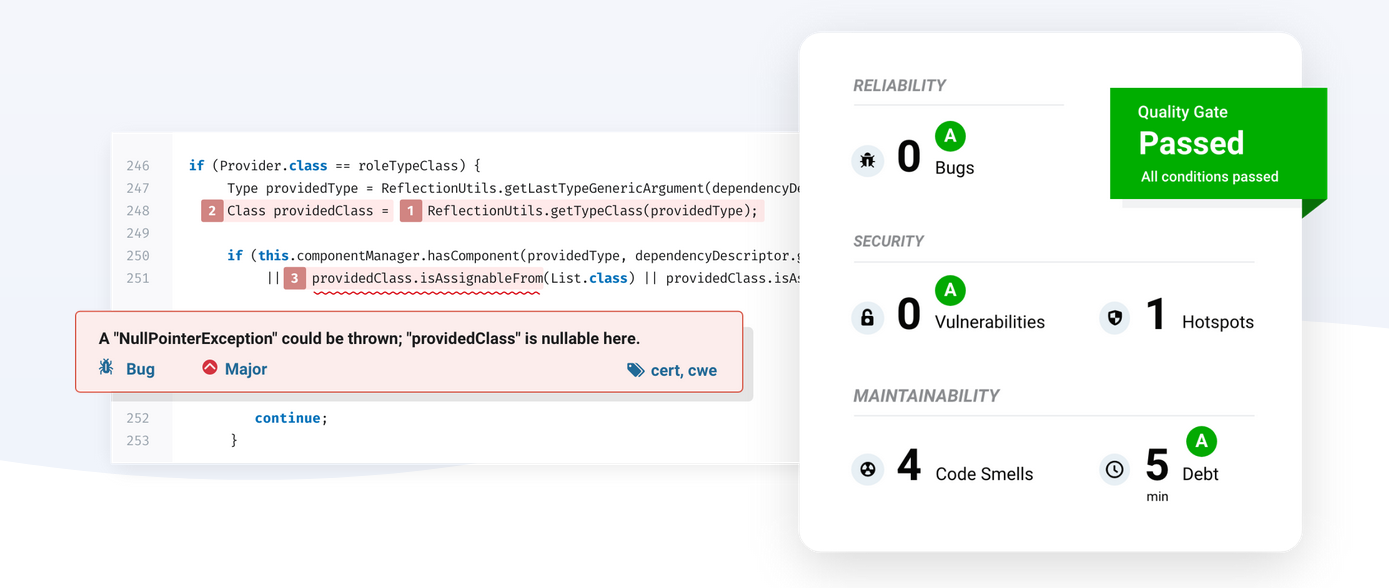
Utilizar software adicionales
Un analizador de código como por ejemplo SonarQube que soporta más de 27 lenguajes entre ellos JavaScript, TypeScript, Java, Python, C#, GO, PHP, etc.


Utilizar un sistema de control de versiones
En todos mis proyectos utilizo Git en GitHub o GitLab dependiendo de los proyectos si son personales o empresariales.

¿Cuáles son las cosas que incluís en tus proyectos? Coméntanos!!!
Imagen destacada: Kamil Marzyński
Imagen testing: Corit

