Visitas: 0

Estoy realizando un mapa con OSM y OpenLayers y quería tener un mapa más lindo del que viene por defecto.
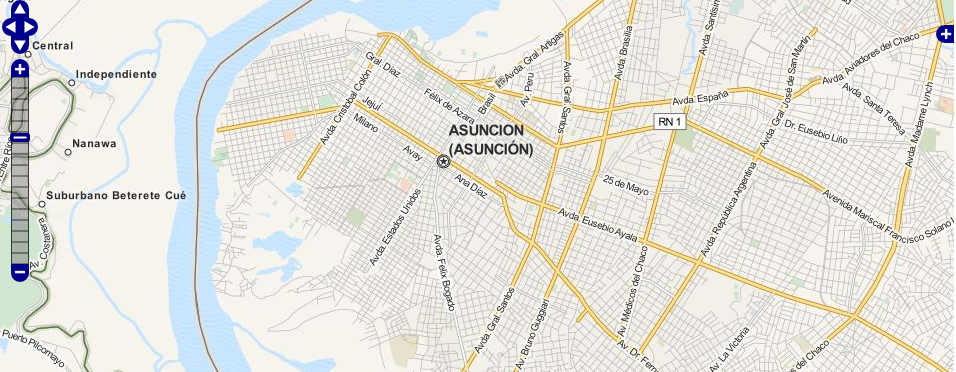
Para tener un mapa más lindo como el MapQuest deben de colocar en su código JavaScript lo siguiente:
// MapQuest.
var v_arrayOSM = [
"http://otile1.mqcdn.com/tiles/1.0.0/map/${z}/${x}/${y}.jpg",
"http://otile2.mqcdn.com/tiles/1.0.0/map/${z}/${x}/${y}.jpg",
"http://otile3.mqcdn.com/tiles/1.0.0/map/${z}/${x}/${y}.jpg",
"http://otile4.mqcdn.com/tiles/1.0.0/map/${z}/${x}/${y}.jpg"
];
// Crear layer OSM.
v_layer_osm = new OpenLayers.Layer.OSM("MapQuest - OSM", v_arrayOSM);
// Agregar el layer OSM al mapa.
v_mapa.addLayer(v_layer_osm);
Y ya tendremos el mapa de MapQuest en OpenLayers. 🙂
