Visitas: 1
Hoy en día existen muchas librerías para componer mapas dinámicos en páginas web y que se adapten a dispositivos móviles. Entre ellas tenemos OpenLayers, Leaflet, etc. Me voy a enfocar en estas dos, porque es las que tengo más experiencia en producción y uso.

Realice varios mapas con OpenLayers 2, pero hoy en día como la web evoluciono y todo esta apuntando a móvil, no lo recomiendo, porque no esta preparado a lo último en cuanto a tecnología (dispositivos móviles, html5, css3, etc).
Es cierto que OpenLayers 2 es la última versión estable, porque se esta desarrollando la versión 3 (más conocida como OL3). Ahora mismo OL3 esta en la versión beta 5. Hice varias pruebas, y mejoraron mucho con respecto a la versión anterior. Se nota el gran trabajo, pero tiene algunos errores y no lo recomiendo para producción.

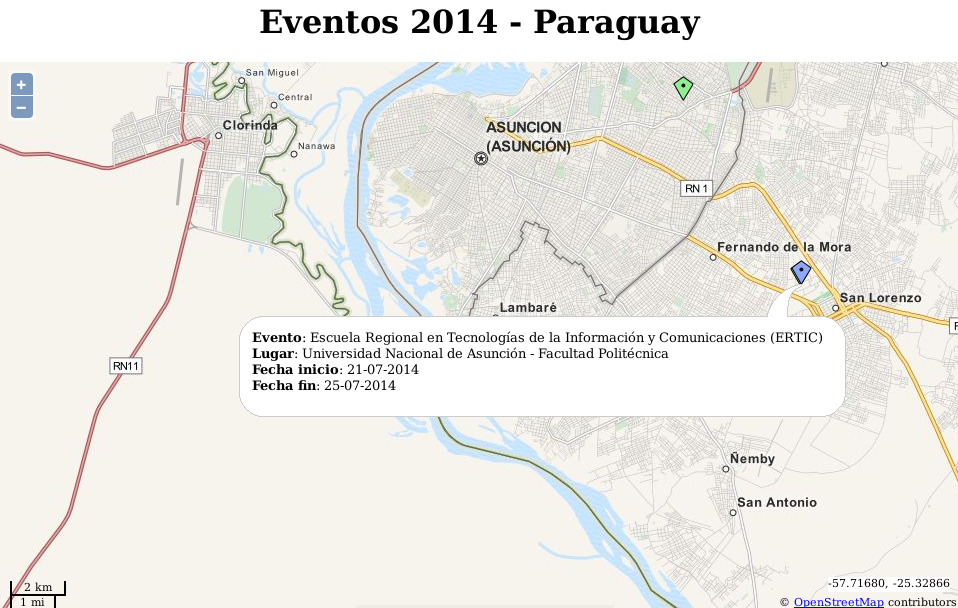
Leaflet es una librería que se esta usando cada día más, y se adapta a lo que es la web de ahora; como también a dispositivos móviles. Si van a hacer un sistema funcional y que tiene que estar en producción, les recomiendo esta librería. Se escribe muy poco y salen resultados excelentes como pueden apreciar en la imagen de abajo.

Conclusión final:
Creo que ahora la mejor opción es Leaflet, y tendremos que esperar a que salga la versión estable de OL3, para ver si volvemos a OpenLayers, o seguimos con Leaflet.
