Visitas: 1
En una entrada anterior habíamos escrito en tener rails en nuestro sistema. Ahora haremos un ejemplo ejemplo. Lo primero que necesitamos hacer es crear un nuevo proyecto, para ello nos ubicamos en una carpeta donde queramos alojar el proyecto, y ejecutamos el siguiente comando:
rails new prueba1
Veremos como en la consola se agregan una gran cantidad de archivos que conforman la estructura del proyecto y por último arrancamos el servidor:
cd prueba1
rails s o rails server
Si no tenemos ningún error el servidor se levanto exitosamente y podremos ver nuestro proyecto funcionando desde el navegador en 127.0.0.1:3000 (para detener el servidor solo presionamos Ctrl + c).

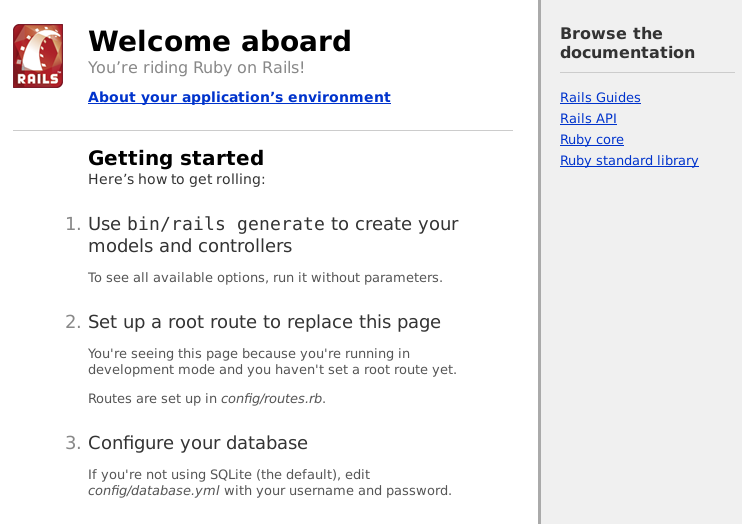
Una vez visualizada la aplicación en el navegador nos podremos dar cuenta que por defecto Rails generó una vista con la portada de RoR, en donde nos indica que esta vista o archivo debe ser borrada y reemplazada por la vista index del controlador welcome. Volvemos de nuevo a la terminal y nos salimos del servidor mediante la combinación de teclas Ctrl + c.
Escribimos lo siguiente:
rails g controller welcome index
Lo que hará este comando es crearnos el Controlador “Welcome” con la Vista “Index”. Luego nos vamos a la carpeta /config y abrimos en nuestro editor de texto el archivo routers.rb
Agregamos en la linea 3 lo siguiente:
root :to => 'welcome#index'
Y luego lo guardamos. Ahora para finalizar nuestra aplicación de RoR , abrimos el archivo “index.html.erb” que es la vista “index” de nuestro controlador “welcome”. Se encuentra en app/views/welcome/ y reemplazamos por:
<h1>Hola Ruby on Rails</h1>
<p>By: proyectosbeta</p>
Y luego lo guardamos. Volvemos a entrar a la terminal y escribimos lo siguiente:
rails s
Entramos de nuevo a nuestro navegador y escribimos en la barra de direcciones http://127.0.0.1:3000/

Realizamos un pequeño ejemplo de como realizar una simple app en RoR.
Fuente 1: Cristalab
Fuente 2: Codehero
Fuente 3: HTML5Fácil
