Visitas: 1

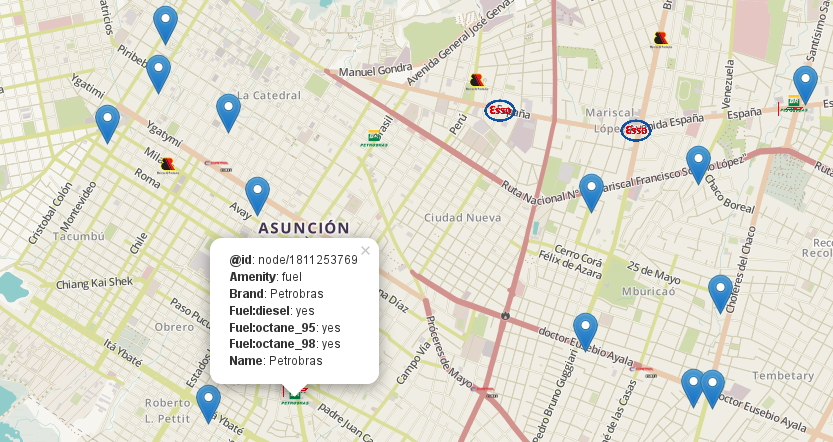
En en taller del OSM del 31 de marzo de 2016, en las instalaciones del Centro Cultural Juan de Salazar, mostré lo fácil que es hacer una aplicación web (webmapping) con mapas.
Solo se necesita HTML, CSS y JavaScript.
Existen varias librerías de mapas de código abierto, pero las más populares y usadas son OpenLayers y Leaftlet.
Lo bueno de estas librerías es que si se necesita alguna funcionalidad para agregar al mapa, existen plugins para incorporarlo.
Si necesitas alguna funcionalidad de seguro que ya se implementó en una de las dos librerías. En todo caso, si llega a no existir, podrías implementar desde cero, o ampliar uno ya existente.
Links útiles:
- Sito oficial de OL3
- Sitio oficial de LeaftLet
- Plugins para LeaftLet
Con un poco de código HTML, CSS y JavaScipt podes hacer un mapa. Ejemplo.

Imagen: Murcia Studio

