Visitas: 19
En esta décima sexta parte vamos a mostrar como agregar un plugin a Leaflet. Este post realizo a petición de BigToño.
El plugin que vamos a usar es Leaflet.draw
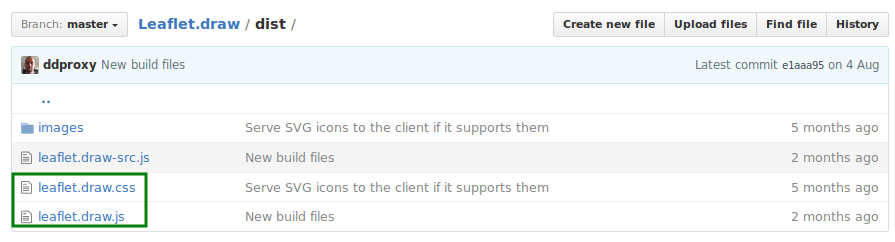
Entramos al sitio y descargamos dos archivos:

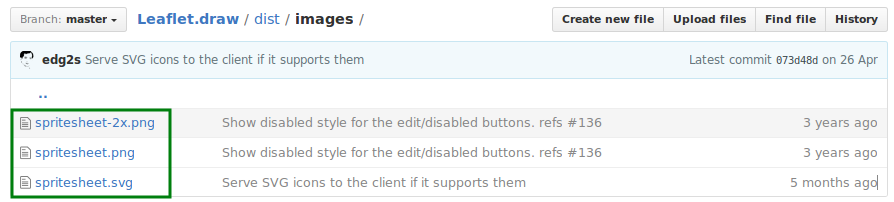
También es necesario descargar las tres imágenes. Para descargar cada imagen debemos de elegir la imagen y luego presionar el botón Download.

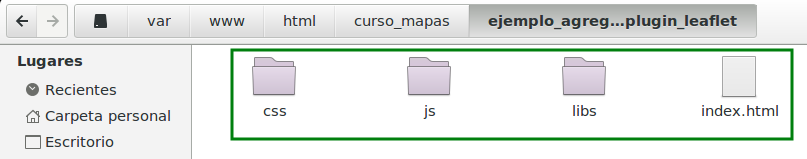
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_agregar_plugin_leaflet

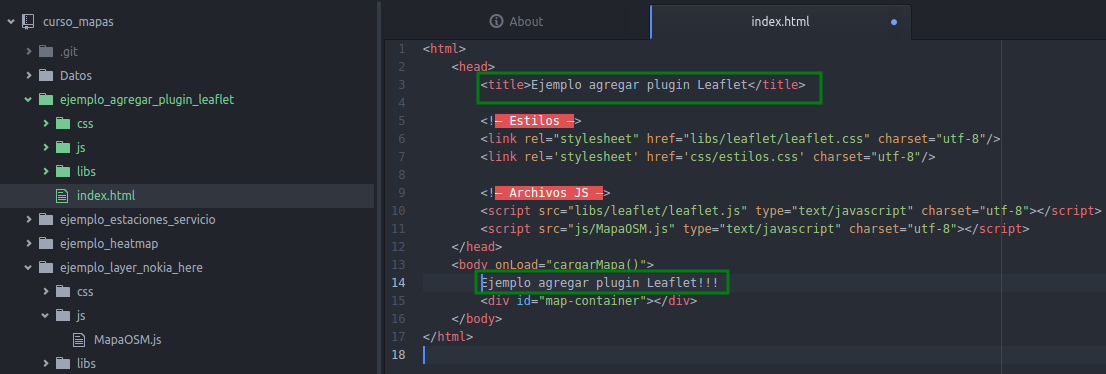
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

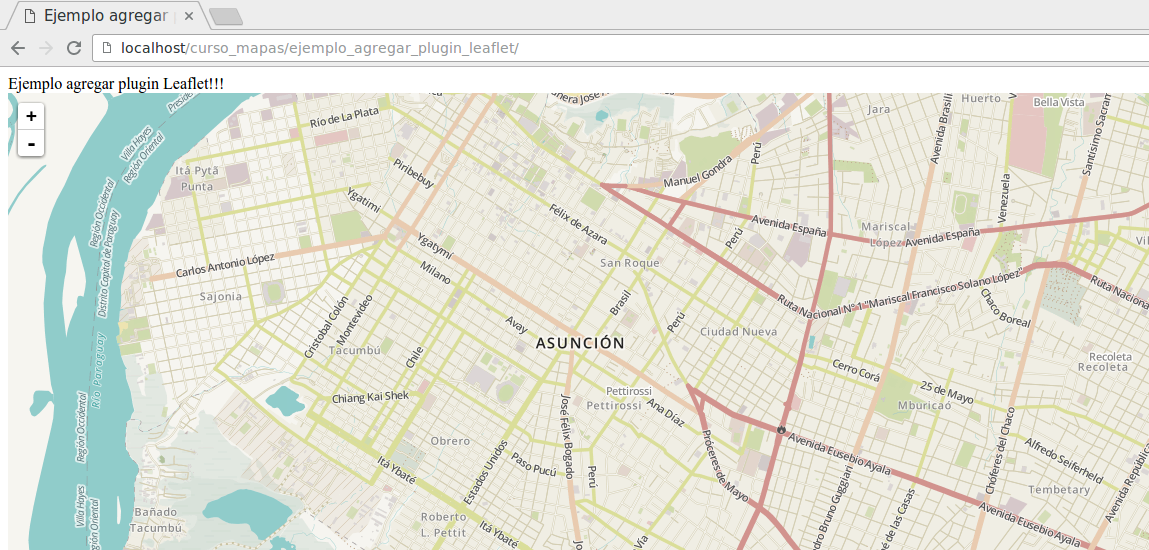
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_agregar_plugin_leaflet/

Tenemos el mapa inicial!!!
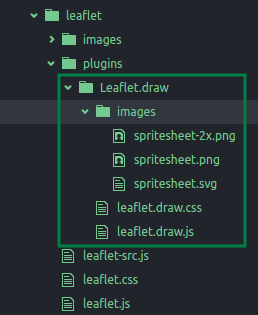
Ahora los archivos que descargamos anteriormente deberíamos de colocar en una carpeta llamada plugins. Algo similar lo que se muestra en la imagen de abajo.


Pueden observar que se creo una carpeta llamada plugins, y dentro una carpeta Leaflet.draw donde se encuentran los archivos css, js e imágenes.

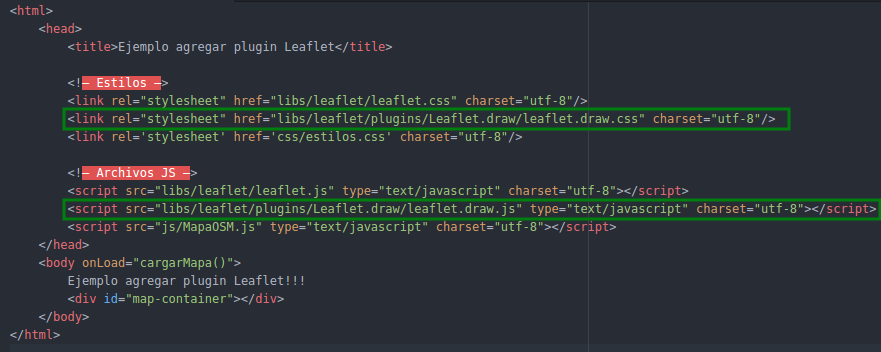
Volvemos a entrar al editor Atom y nos dirigimos al archivo index.html para agregar el plugin.
Agregamos el css y el js.

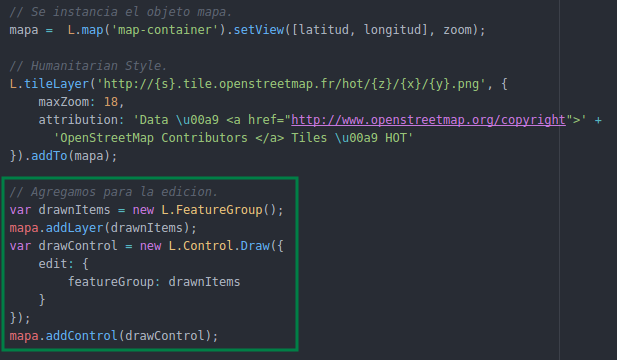
Volvemos a entrar al editor Atom y nos dirigimos al archivo MapaOSM.js
// Agregamos para la edicion.
var drawnItems = new L.FeatureGroup();
mapa.addLayer(drawnItems);
var drawControl = new L.Control.Draw({
edit: {
featureGroup: drawnItems
}
});
mapa.addControl(drawControl);

Entramos a nuestro navegador y refrescamos el sitio.

Obs:
- Pueden observar que sale una barra de herramientas que trae el plugin Leaflet.draw
- Ahora pueden agregar cualquier plugin para Leaflet solo que deben de agregar en una carpeta y luego agregar sus archivos correspondientes en el index.hml
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo agregar plugin Leaflet
Código fuente: ejemplo_agregar_plugin_leaflet


Hola excelemte blog, como se podria guardar el vector que se crea en una base de datos?
Muchas gracias
Saludos
Hola. No entiendo tu pregunta. O vos te referís como guardar un vector en la base de datos?
Como puedo agregarle datos a un poligono generado con draw?
Eduardo:
Como estas?
Te referís con propiedades al polígono creado?
Saludos, jose