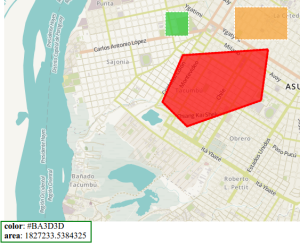
Continuamos con el curso de mapas. En esta décima parte estaré mostrando como visualizar información de polígonos. Vamos a partir de lo que hemos hecho…
Continuamos con el curso de mapas. En esta sexta parte estaré mostrando como agregar varias capas en un mapa. En la primera parte realizamos un mapa simple,…
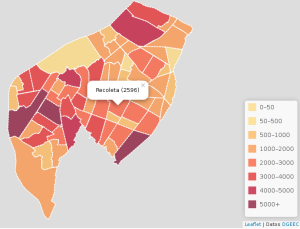
Continuamos con el curso de mapas. En esta quinta parte estaré mostrando como usar una leyenda en un mapa agregandole estilos a ella. Las leyendas son muy…
En una entrada anterior había explicado lo que es el proyecto OSM. No hicimos un repaso, porque nadie preguntó, así que asumimos que quedo todo…
Se inicio el curso sobre creación y desarrollo de mapas hace 5 horas. En la primera parte se mostró un mapa simple. Esta primera parte…
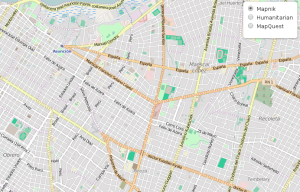
Hace unos días la Wikimedia lanzó su propio server de mapas usando datos OSM. Todavía esta en fase experimental, pero ya queríamos probarlo. El mapa…
Leaflet es una librería de javascript para crear mapas y es muy fácil de usar, pero hay veces que las personas tienen miedo y no…
En un post anterior habíamos mostrado como se instala GeoServer en Debian Wheezy y ahora les quería mostrar algunas imágenes de prueba que estaba haciendo…
Si tienes un mapa hecho con Leaftlet y quieres que se visualice correctamente en dispositivos móviles, entonces dentro del head de tu código html debes…
Nos basado en este post para mostrar un mapa de todos los países. En este ejemplo usamos un archivo js donde se encuentran todos los…
Sigo jugando con Leaflet y esta vez les quiero mostrar como cambiar los iconos al estar usando el formato GeoJSON. Espero que les sirva. :)…
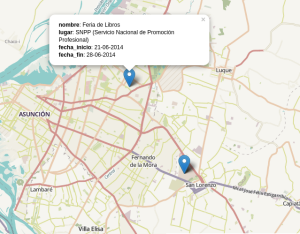
Estaba jugando con Leaflet y quería colocar algunos marcadores con el formato GeoJSON. En este ejemplo uso el formato GeoJSON con tres puntos, y estos…