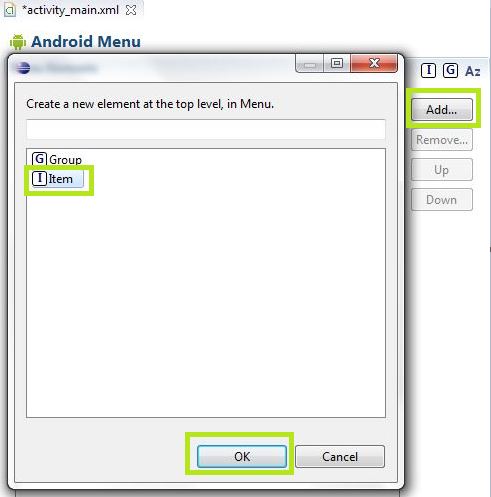
Lo primero que debemos hacer es posicionarnos en res/menu/activity_main.xml
Estando ahí vamos agregando los ítems que aparecerán en nuestro Menu.
En la ventana seleccionamos Add > Item

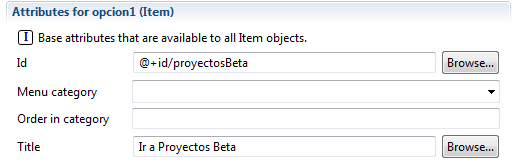
Aceptamos y luego vamos a editar el id de cada ítem (con el cuadro de propiedades que nos aparece hacia la derecha de la pantalla). En este caso nosotros lo declaramos como proyectosBeta (que corresponde a la primera opción del menú). Y el title será el título de cada ítem. Lo podemos editar en la columna de la derecha, en el campo title tal como muestra esta imagen:

Ahora debemos crear un segundo ítem, de donde se desplegara el submenú.
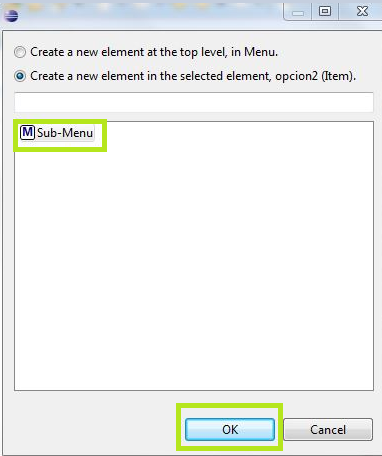
Para el segundo ítem, agregaremos un submenú, en donde desplegaremos más opciones.
Para poder generar el submenú, nos posicionamos sobre el ítem masOpciones y realizamos el mismo procedimiento que al generar el menú de opciones, agregando el id y title del nuevo ítem.

Una vez que le dimos aceptar a Sub-Menu, volvemos a crear nuevos ítems, tal como lo hicimos anteriormente.

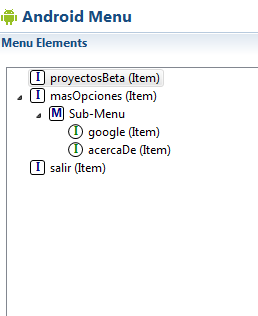
Le agregue un ítem más, que será Salir. Y nos queda así:
Ahora vamos a la actividad principal, donde definiremos que acción tomara cada ítem.
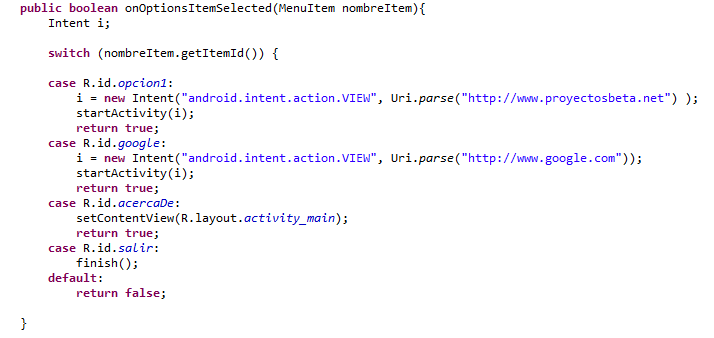
Creamos una función boolean onOptionsItemSelected donde le pasamos el parámetro nombreItem, que corresponde al nombre del ítem seleccionado. Mediante un intent, realiza las funciones asignadas dependiendo de cada case del switch.
Nuestro switch nos condiciona a que:
- Si el usuario selecciona la primera opción, tendrá acceso a leer la página de Proyectos Beta.
- Si selecciona el subMenu, tiene acceso a ver la información Acerca De o de navegar en google.
- Y si selecciona el último ítem, automáticamente sale de la aplicación.

Entonces, nos queda de la siguiente manera:
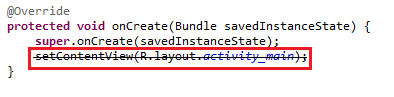
OBS:
Debes eliminar del onCreate el setContentView, para que una vez que el usuario seleccione Acerca De ahí recién se visualice nuestro layout (main_activity.xml)

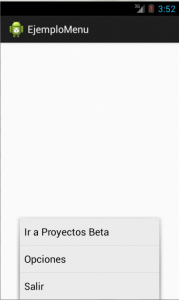
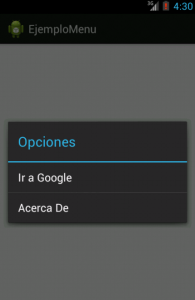
Al compilar, nos deberá aparecer de la siguiente forma:


Esperamos que les sirva!
Código Fuente: EjemploMenu
Descargar: apk de EjemploMenu
