Visitas: 25
Continuamos con el curso de mapas. En esta quinta parte estaré mostrando como usar una leyenda en un mapa agregandole estilos a ella. Las leyendas son muy útiles para muchos casos, donde podes cuantificar y mostrar resultados. Como por ejemplo la cantidad de habitantes por barrio de una ciudad.
Obs:
- Los datos son de la Dirección General de Estadísticas, Encuestas y Censos (DGEEC) del año 2012 de Paraguay.
En este ejemplo solo usamos datos de la DGEEC. Se darán cuenta con este ejemplo que no solamente se necesita usar datos del proyecto OSM, si no cualquier dato que tenga referencia geográfica.
En muchos casos conviene tener un GeoJSON estático que traer la información de una base de datos o un GeoJSON de forma dinámica, porque con el tiempo no cambia y hacerlo tiene un costo demás al hacer una consulta.
Por ejemplo la cantidad de habitantes de un barrio de un determinado tiempo no cambia, ademas de los limites territoriales de los barrios.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_leyenda.

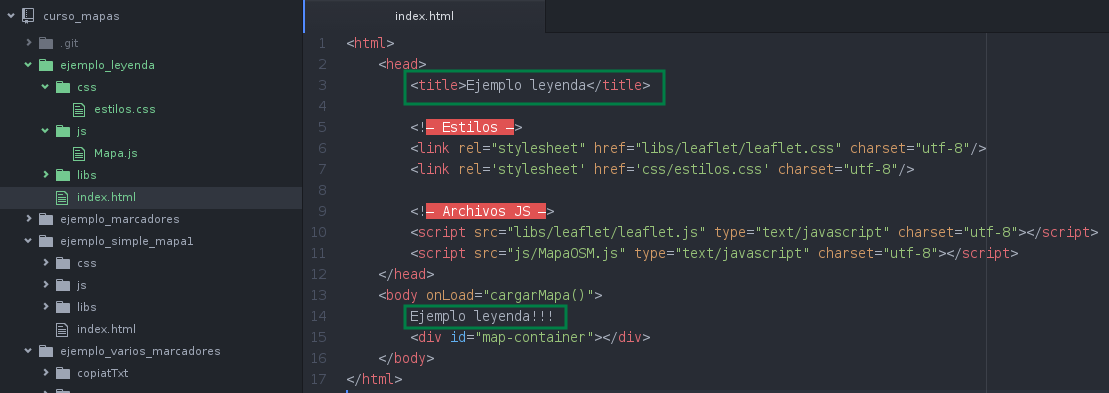
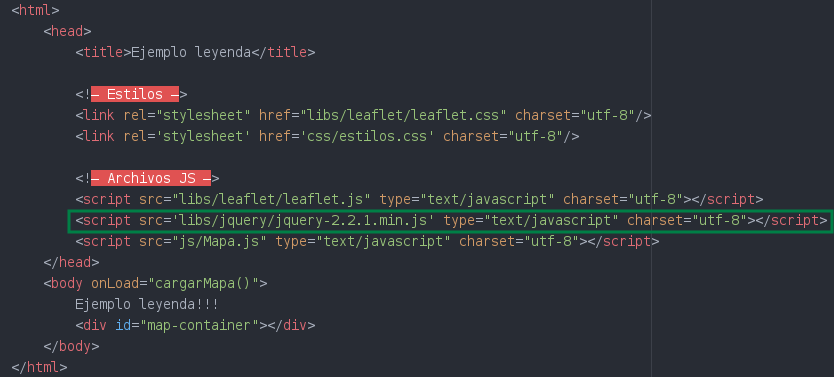
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_leyenda/

Muestra un mapa de Asunción usando datos del proyecto OSM. Habíamos dicho que en este ejemplo no estaríamos usando datos OSM, si no datos de DGEEC.
Los datos de los barrios saque de la información que estaba disponible en el sitio DGEEC y convertí en un GeoJSON con la herramienta QGIS.
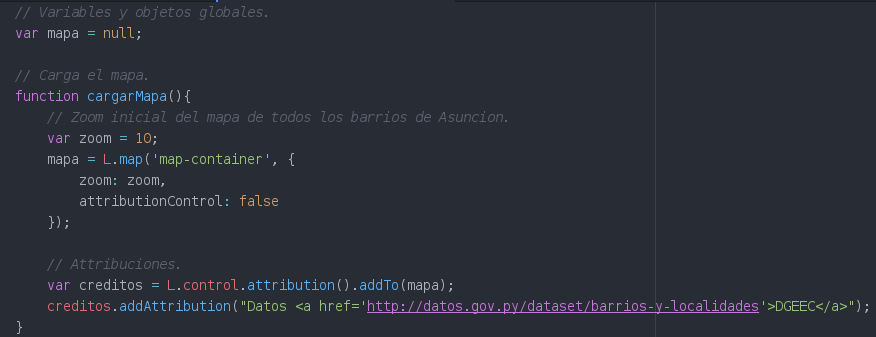
Volvemos a entrar a nuestro editor y borramos el archivo MapaOSM.js. Luego creamos en el mismo lugar un archivo llamado Mapa.js. Ahora agregamos lo siguiente:
// Variables y objetos globales.
var mapa = null;
// Carga el mapa.
function cargarMapa(){
// Zoom inicial del mapa de todos los barrios de Asuncion.
var zoom = 10;
mapa = L.map(‘map-container’, {
zoom: zoom,
attributionControl: false
});
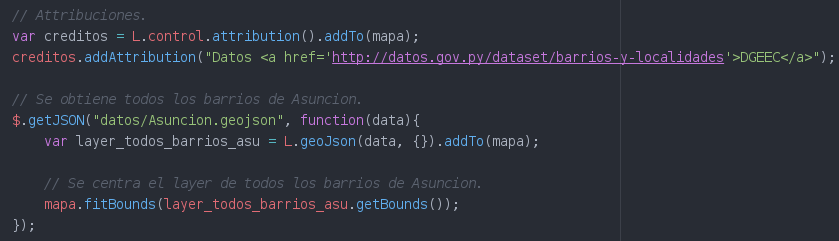
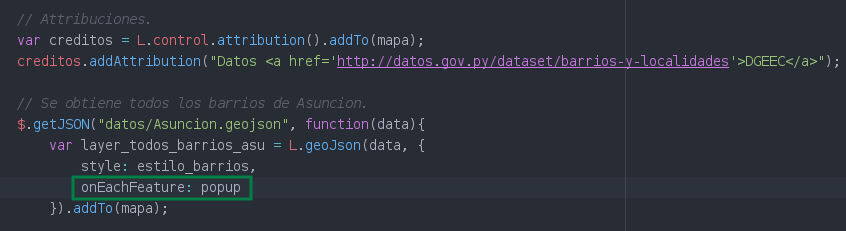
// Attribuciones.
var creditos = L.control.attribution().addTo(mapa);
creditos.addAttribution(“Datos <a href=’http://datos.gov.py/dataset/barrios-y-localidades’>DGEEC</a>”);
}
Si observan le damos la atribución al DGEEC.

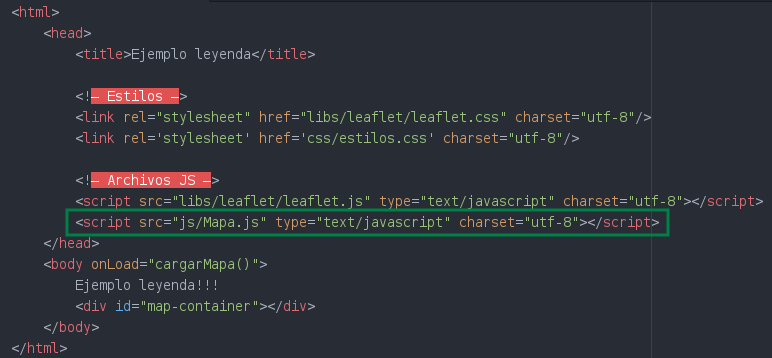
Cambiamos el archivo MapaOSM.js por Mapa.js

Refrescamos el navegador.

Pueden visualizar como no muestra informacion.
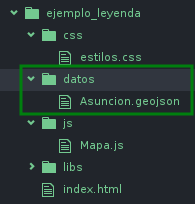
Necesitamos los datos y pueden descargar de este link. Creen una carpeta datos como se muestra en la imagen.

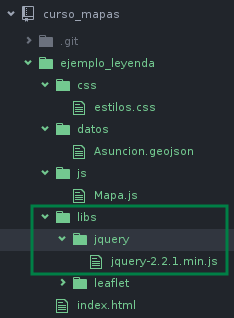
Vamos a traer esos datos con una llamada AJAX, que resolveremos usando JQuery. Pueden descargar el archivo JQuery de este link y crear una carpeta como muestro en la imagen de abajo.

Ahora agregamos en el index.html el archivo JQuery.

Copiamos de este link y agregamos en el archivo Mapa.js

Refrescamos el navegador.

Muestra un mapa con datos GeoJSON, pero sin estilos.
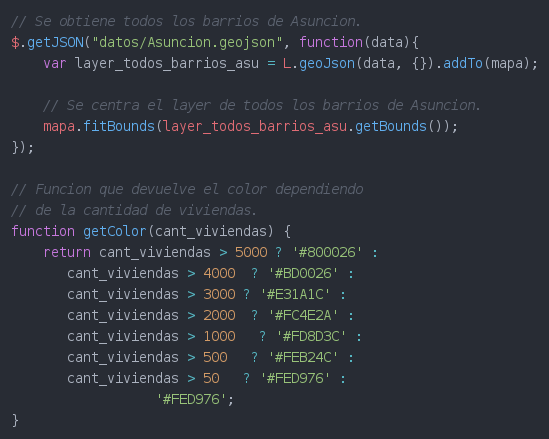
Editamos el archivo Mapa.OSM dándole estilos. Primero creamos una función para dar colores dependiendo de la cantidad de habitantes.
// Funcion que devuelve el color dependiendo
// de la cantidad de viviendas.
function getColor(cant_viviendas) {
return cant_viviendas > 5000 ? '#800026' :
cant_viviendas > 4000 ? '#BD0026' :
cant_viviendas > 3000 ? '#E31A1C' :
cant_viviendas > 2000 ? '#FC4E2A' :
cant_viviendas > 1000 ? '#FD8D3C' :
cant_viviendas > 500 ? '#FEB24C' :
cant_viviendas > 50 ? '#FED976' :
'#FED976';
}

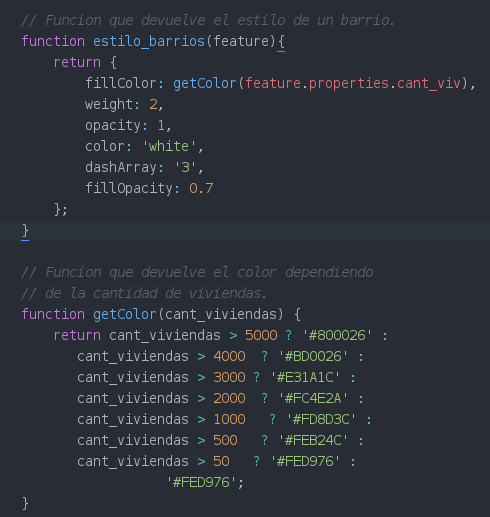
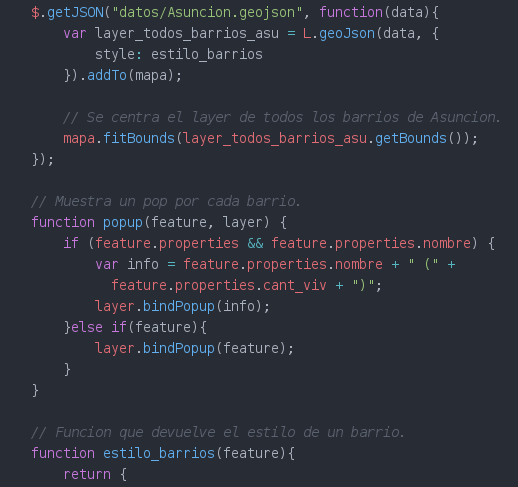
Ahora creamos una función que le va a dar estilos al barrio.
// Funcion que devuelve el estilo de un barrio.
function estilo_barrios(feature){
return {
fillColor: getColor(feature.properties.cant_viv),
weight: 2,
opacity: 1,
color: 'white',
dashArray: '3',
fillOpacity: 0.7
};
}

Ahora agregamos los estilos en la capa vectorial.
style: estilo_barrios

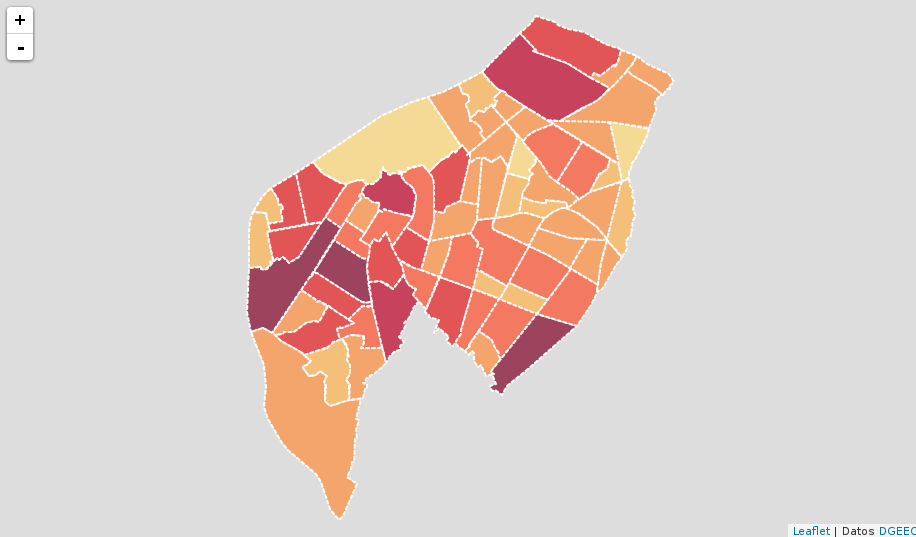
Refrescamos el navegador.

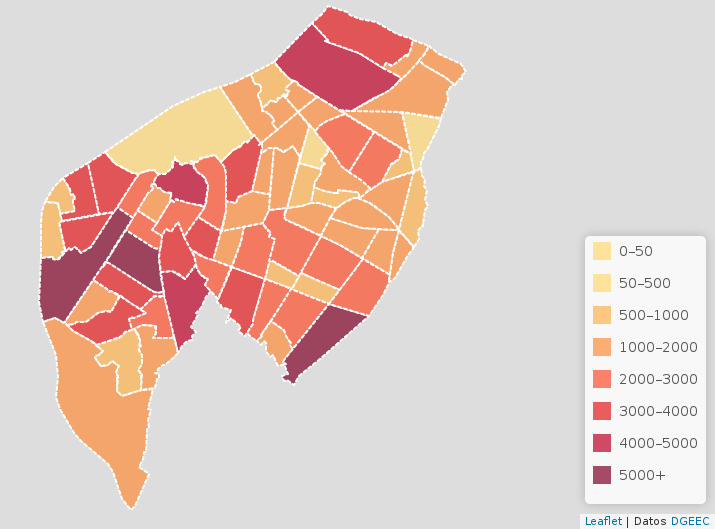
Pueden observar como cambia la presentación de un mapa con estilos.
Editamos de nuevo el archivo Mapa.js, agregando un popup al hacer click en un barrio.
// Muestra un pop por cada barrio.
function popup(feature, layer) {
if (feature.properties && feature.properties.nombre) {
var info = feature.properties.nombre + " (" +
feature.properties.cant_viv + ")";
layer.bindPopup(info);
}else if(feature){
layer.bindPopup(feature);
}
}

Agregamos dentro de la capa vectorial.
onEachFeature: popup

Refrescamos el navegador.

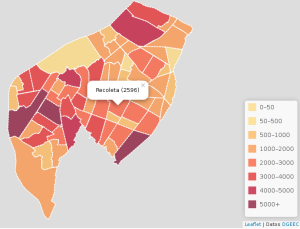
Al hacer click dentro de un barrio, te muestra un popup con el nombre del barrio y su cantidad de habitantes.
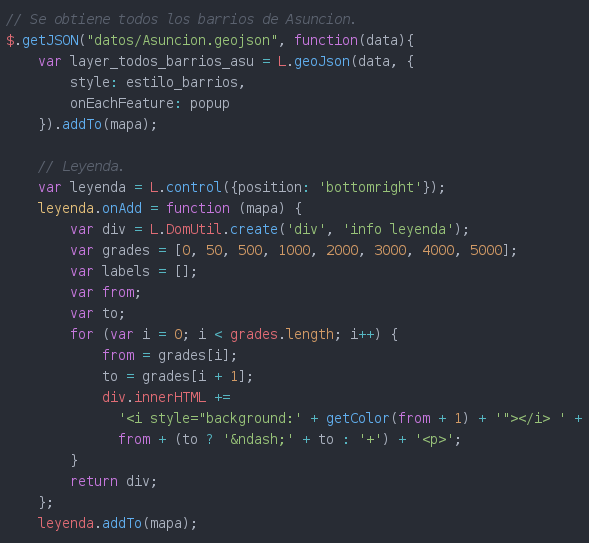
Ahora agregamos la leyenda. Editamos el archivo. Dentro de la capa vectorial agregamos lo siguiente:
// Leyenda.
var leyenda = L.control({position: 'bottomright'});
leyenda.onAdd = function (mapa) {
var div = L.DomUtil.create('div', 'info leyenda');
var grades = [0, 50, 500, 1000, 2000, 3000, 4000, 5000];
var labels = [];
var from;
var to;
for (var i = 0; i < grades.length; i++) {
from = grades[i];
to = grades[i + 1];
div.innerHTML +=
'<i style="background:' + getColor(from + 1) + '"></i> ' +
from + (to ? '–' + to : '+') + '<p>';
}
return div;
};
leyenda.addTo(mapa);

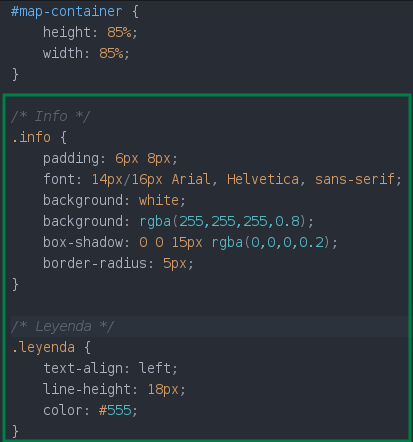
Ahora agregamos algunos estilos CSS en el archivo estilos.css
/* Info */
.info {
padding: 6px 8px;
font: 14px/16px Arial, Helvetica, sans-serif;
background: white;
background: rgba(255,255,255,0.8);
box-shadow: 0 0 15px rgba(0,0,0,0.2);
border-radius: 5px;
}
/* Leyenda */
.leyenda {
text-align: left;
line-height: 18px;
color: #555;
}
.leyenda i {
width: 18px;
height: 18px;
float: left;
margin-right: 8px;
opacity: 0.7;
}

Refrescamos el navegador.

Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo de leyenda
Código fuente: ejemplo_leyenda


Hola:
dices que los datos de los barrios los has sacado desde DGEEC y que los conviertes a GeoJSON con la herramienta QGIS, tienes algún tutorial sobre cómo hacer esto?
Sé que en QGIS pues extraer muchísimos tipos de datos, y estoy haciendo pruebas para saber como hacerlo, pero a mi me interesaría saber por ejemplo, cómo extraer datos sobre las gasolinerías de Marruecos y mostrarlo en un mapa. ¿Me puedes ayudar?
Saludos.
Hola Marchoso:
En QGIS:
Tenes seleccionado la capa y luego hace click derecho. Existe una opcion exportar o algo similar. Seleccionas que sea GeoJSON, el nombre del archivo y listo. Te vas a la ruta donde dijiste como se ib a llamar tu archivo.
En cuanto a las estaciones de servicio. Podes usar este sitio web https://overpass-turbo.eu/#
Seleccionas la ubicación en el mapa y ejecuta esto:
node
[amenity=fuel]
({{bbox}});
out;
Cualquier cosa, estoy a las ordenes.
Saludos, jose