Visitas: 0
Continuamos con el curso de mapas. En esta cuarta parte estaremos mostrando como resolver varios marcadores en una misma posición.
Leaflet es una librería pequeña, pero con la posibilidad de crecer en cuanto a funcionalidades mediante plugins.
Leaflet no trae por defecto la posibilidad de resolver varios marcadores en una misma posición, pero tenemos un plugin que nos ayudará a hacerlo. Se plugin se llama Leaflet.markercluster y podes encontrarlo en GitHub.
Obs:
- Como usamos Leaflet 0.7.7 debemos de usar otra versión del plugin.
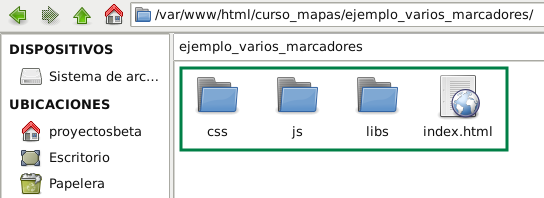
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_varios_marcadores

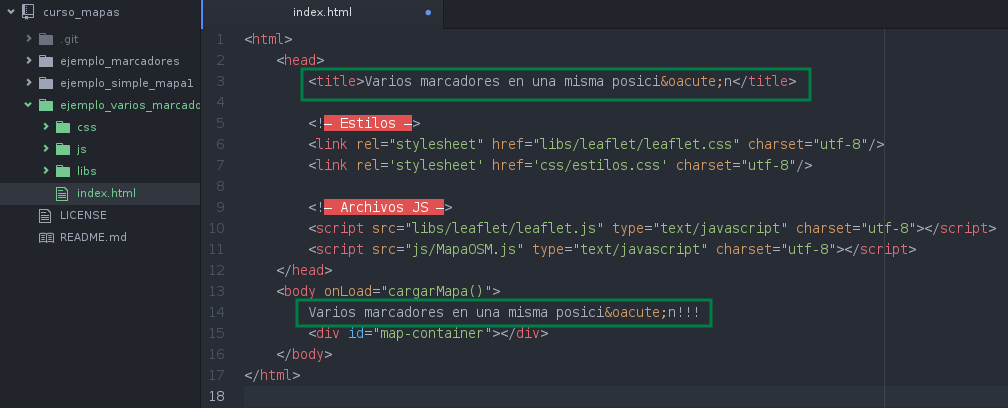
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

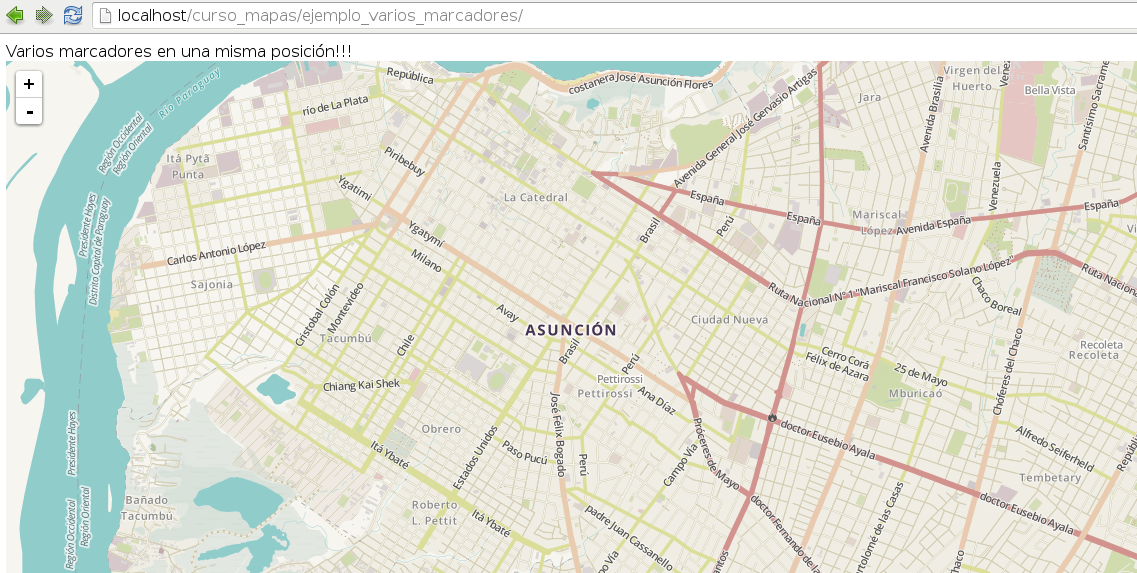
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones:
http://localhost/curso_mapas/ejemplo_varios_marcadores/

Tenemos el mapa!!!
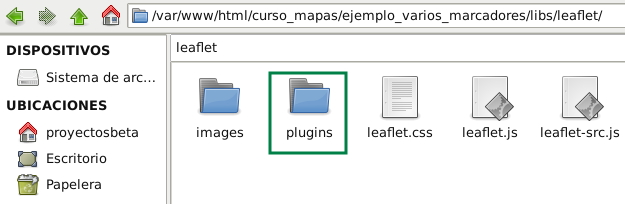
Ya hemos descargado el plugin, ahora debemos de crear una carpeta plugins como muestra en la imagen de abajo.

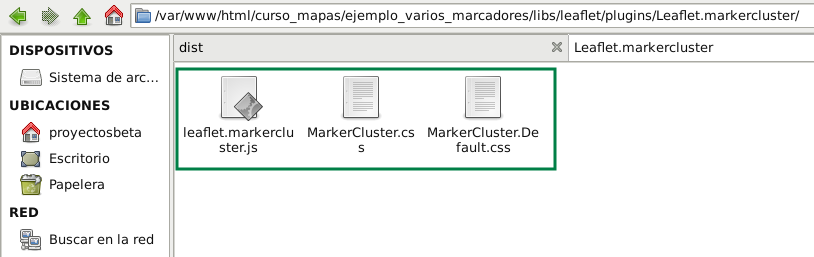
Ahora dentro de la carpeta plugin creamos la carpeta Leaflet.markercluster y agregamos los 3 archivos. Pueden descargar esos archivos en este link.

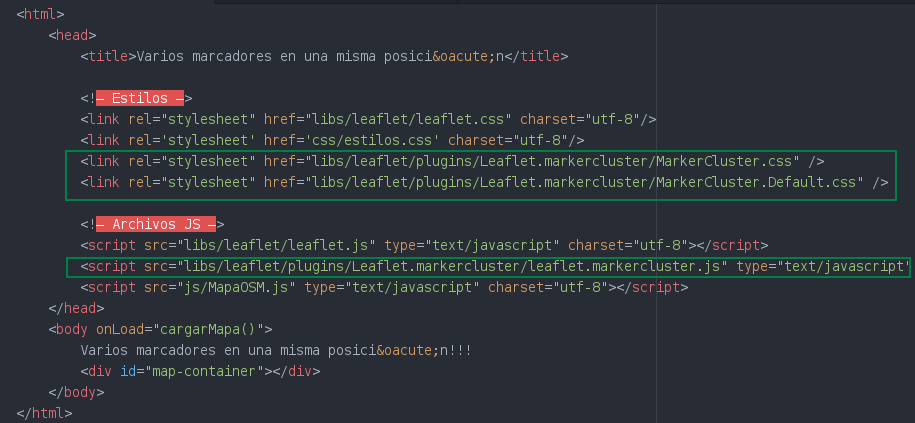
Ahora volvemos a nuestro editor y editamos en el index.hml. Agregamos el plugin.

<link rel="stylesheet" href="libs/leaflet/plugins/Leaflet.markercluster/MarkerCluster.css" /> <link rel="stylesheet" href="libs/leaflet/plugins/Leaflet.markercluster/MarkerCluster.Default.css" /> <script src="libs/leaflet/plugins/Leaflet.markercluster/leaflet.markercluster.js" type="text/javascript" charset="utf-8"></script>
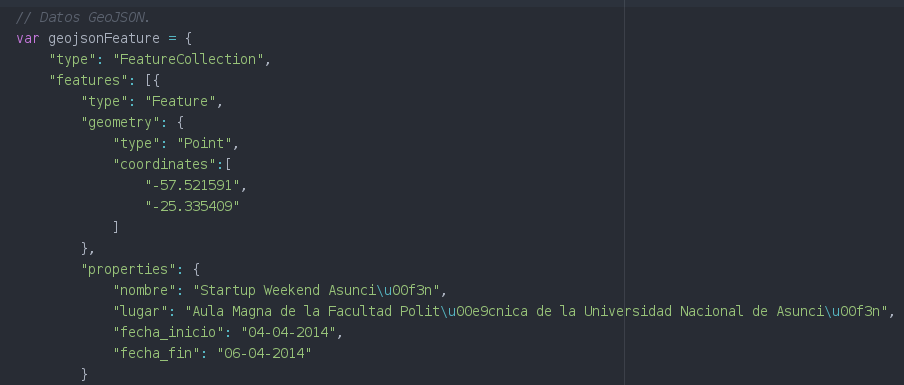
Ahora editamos el archivo MapaOSM.js, agregando los datos GeoJSON.

Link para copiar los datos GeoJSON y agregar a tu código fuente.
Los datos GeoJSON son estáticos, pero se puede obtener de forma dinámica (explicaré en otra parte del curso).
Ahora creamos una capa vectorial que contendrá los datos GeoJSON.
// Layer GeoJSON.
var geojsonLayer = L.geoJson(geojsonFeature, {});

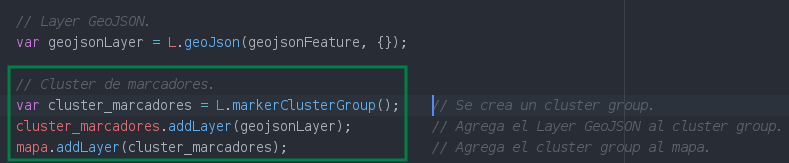
Agregamos el agrupador de cluster.
// Cluster de marcadores. var cluster_marcadores = L.markerClusterGroup(); // Se crea un cluster group. cluster_marcadores.addLayer(geojsonLayer); // Agrega el Layer GeoJSON al cluster group. mapa.addLayer(cluster_marcadores); // Agrega el cluster group al mapa.

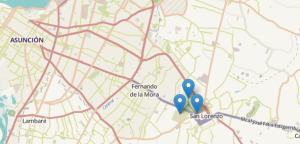
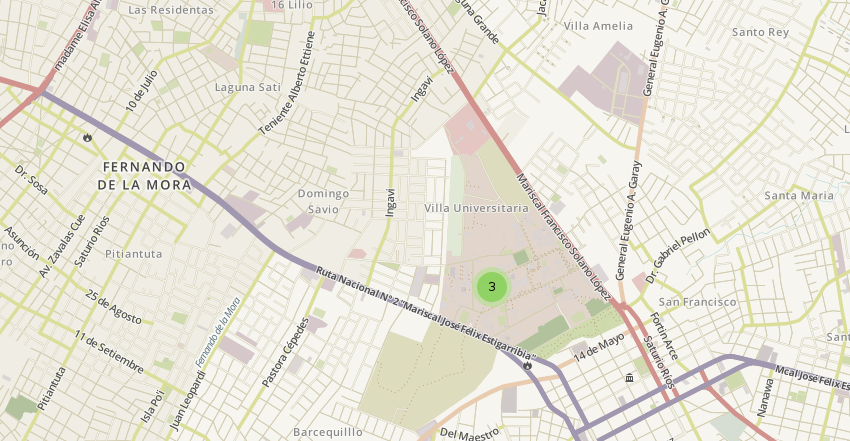
Volvemos a entrar a nuestro navegador y refrescamos el sitio. Tenemos que mover un poco el mapa para poder ver el agrupador de marcadores.

Volvemos a en el código y cambiamos el zoom.
var zoom = 12;

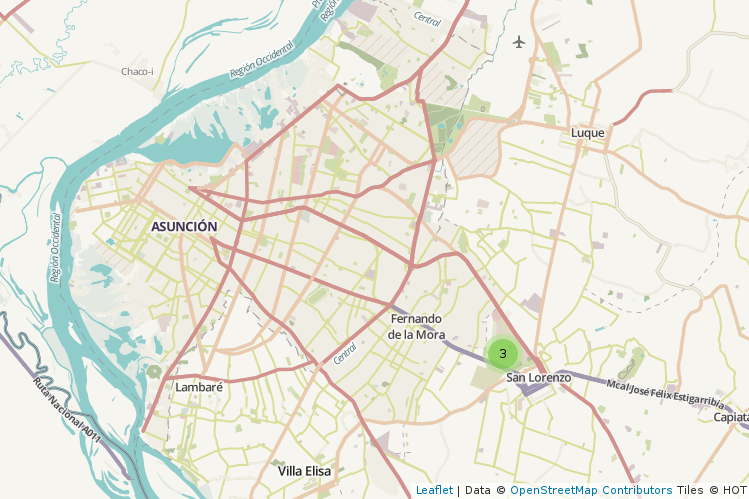
Volvemos a entrar al navegador y refrescamos el sitio. Ahora si ya vemos el cluster al entrar al sitio.

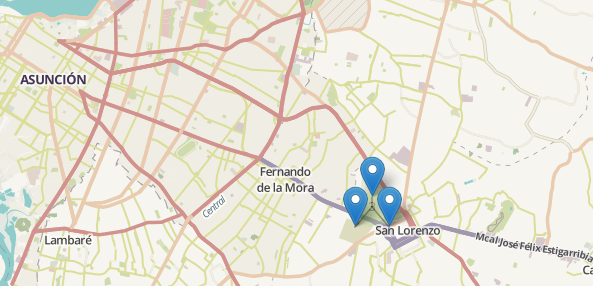
Si hacemos click en el cluster, se muestran tres marcadores. Eso indica que en la misma posición existen tres marcadores.

Al hacer click en uno de los marcadores, no hace nada porque le falta agregar un evento para que haga algo. En la tercera parte del curso les mostré como hacer eso.
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo de varios marcadores en una misma posición
Código fuente: ejemplo_varios_marcadores