Visitas: 0
En esta onceava parte vamos a seguir mostrar algunas propiedades que nos ofrece Leaflet como son el minZoom, maxZoom y maxBounds para tener un mapa mucho más controlado.
No siempre necesitas agregar una de las propiedades que menciono arriba. Es siempre a tus necesidades.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_propiedades_mapa

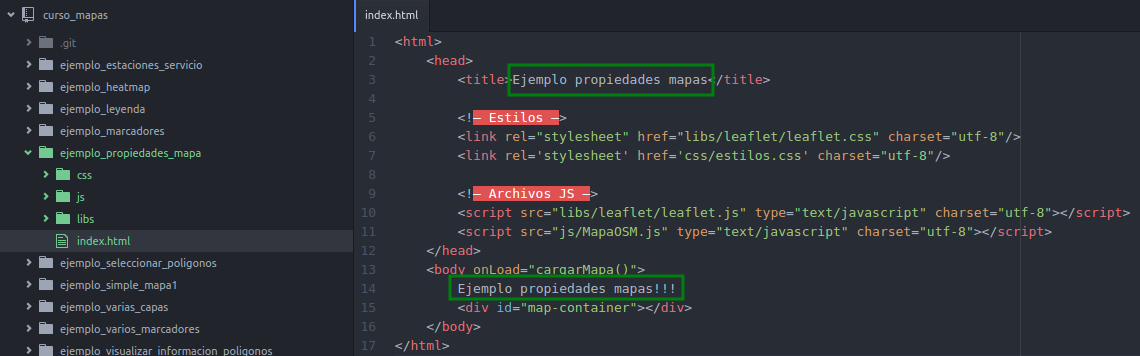
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

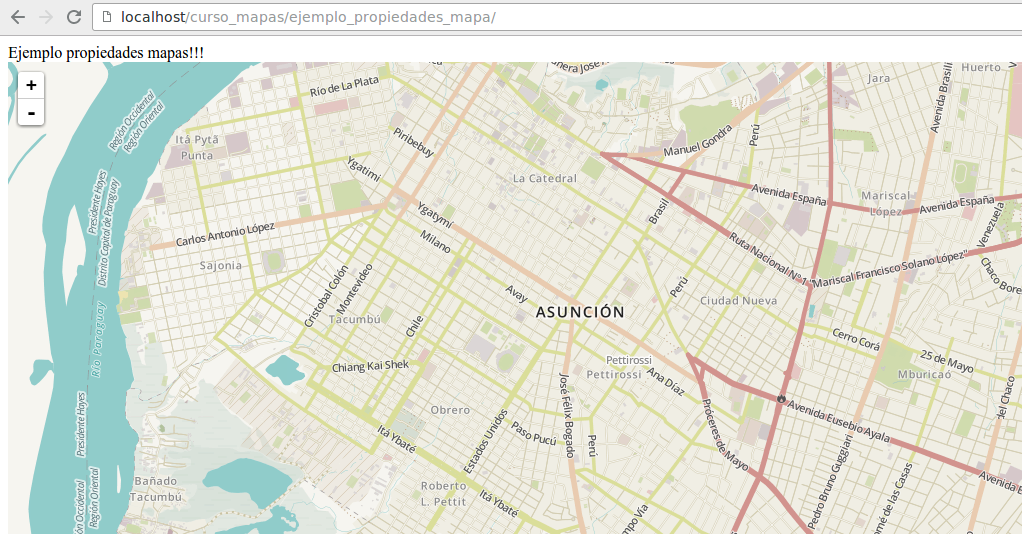
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_marcadores/

Tenemos el mapa inicial!!!
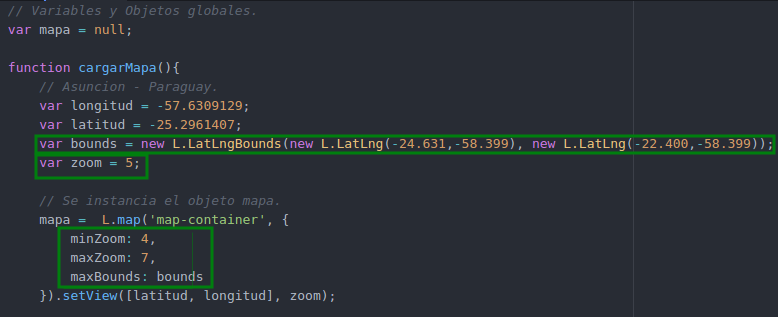
Volvemos a entrar al editor Atom y nos dirigimos al archivo MapaOSM.js. Agregamos las siquientes propiedades:
- minZoom: es la cantidad mínima del zoom que se va a aplicar al mapa.
- maxZoom: es la cantidad máxima del zoom que se va a aplicar al mapa.
- maxBounds: es la cantidad máxima del límite del mapa.

Pueden observar que se cambio el zoom por defecto.
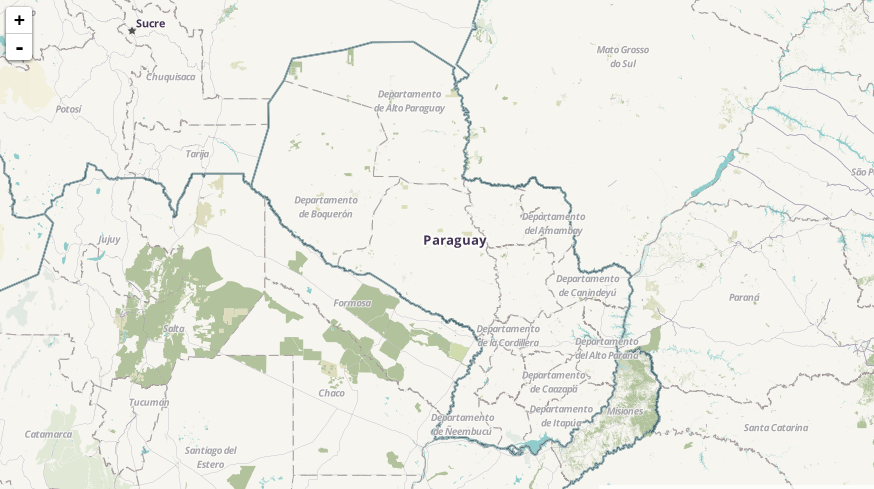
Ahora refrescamos el navegador:

Hagan zoom in, zoom out y muevan el mapa verán que esta limitado!!! Utilicen la documentación por cualquier cosa
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo de propiedades del mapa
Código fuente: ejemplo_propiedades_mapa/

