Visitas: 0
En este post empece a hablar sobre Ionic 2. Ahora le toca el turno a tener preparado el entorno de trabajo y crear un proyecto nuevo.
Obs:
- Utilizo Debian Jessie de 64 bits.
- Asumo que tenes NodeJS 7
Entramos a la terminal y tecleamos lo siguiente:
sudo npm install npm -g
sudo npm install npm@latest -g
sudo npm install -g cordova ionic
Creamos un proyecto con Starter Tutorial:
cd ~
ionic start segundoEjemplo sidemenu --v2 --appname "Mi primera aplicación" --id "net.proyectosbeta.segundoEjemplo" --ts
cd app
Verificar la versión de ionic:
ionic -version
Sale por pantalla:
2.1.14
Iniciamos el server y el comando lab para ver el aspecto en las diferentes plataformas.
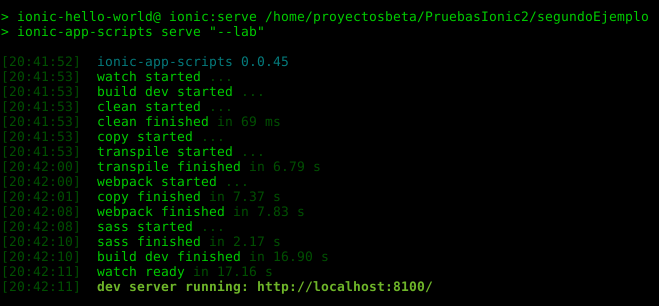
ionic serve --lab
Sale por pantalla lo siguiente:
[01:12:20] ionic-app-scripts 0.0.45
[01:12:21] watch started ...
[01:12:21] build dev started ...
[01:12:21] clean started ...
[01:12:21] clean finished in less than 1 ms
[01:12:21] copy started ...
[01:12:21] transpile started ...
[01:12:24] transpile finished in 3.48 s
[01:12:24] webpack started ...
[01:12:24] copy finished in 3.70 s
[01:12:30] webpack finished in 6.22 s
[01:12:30] sass started ...
[01:12:32] sass finished in 1.62 s
[01:12:32] build dev finished in 11.36 s
[01:12:32] watch ready in 11.45 s
[01:12:32] dev server running: http://localhost:8100/

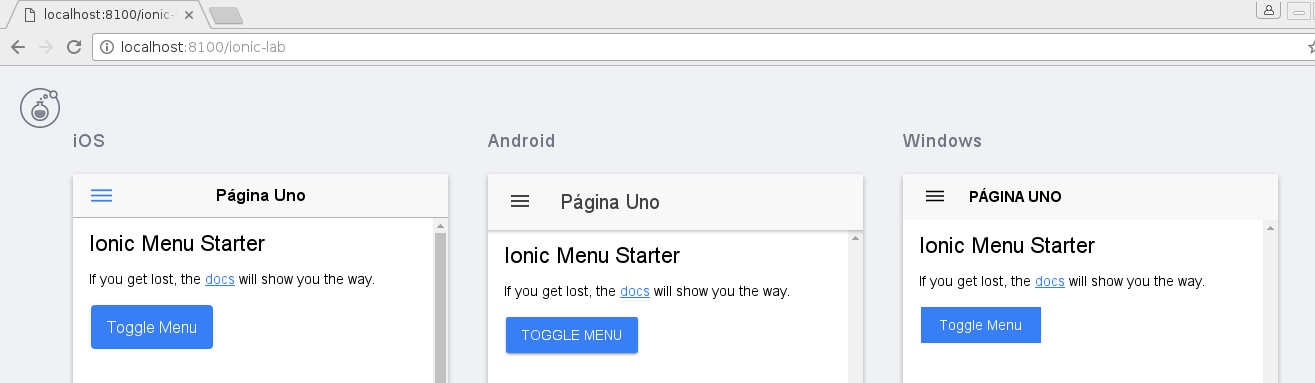
Para poder ver el sitio por los diferentes dispositivos (iOS, Android y Windows), tecleamos en la barra de direcciones lo siguiente:
http://localhost:8100/ionic-lab

Para poder ver el sitio:
http://localhost:8100/

Crear una página con ionic:
ionic generate page buscar
Crear un apk:
- Se tiene que tener instalado el sdk de Android.
ionic platform add android
ionic build android
Fuente: ion-book