Visitas: 102
Si sos desarrolladores de JavaScript conoces la sentencia for … in que es un bucle que recorre todas las propiedades de un objeto. Iterará sobre cualquier propiedad en el objeto que haya sido internamente definida con su propiedad [[Enumerable]].

Ejemplo:
let numeros = [1, 3, 5, 7, 9];
for (let i in numeros) {
console.log(i); // log -> 0, 1, 2, 3, 4
}
ES6 o ECMAScript 2015 es la sexta versión de la especificación del lenguaje ECMAScript o JavaScript. Desde está versión hubo un cambio bastante agresivo y mejoras que lo hacen un lenguaje digno a seguir si sos desarrollador web (front end y/o back end). Prácticamente todos los frameworks en sus versiones más recientes encontrarás que utilizan esta especificación.
Esta versión trae consigo muchas novedades esperadas para el lenguaje y fue oficialmente aprobada el 17 de junio de 2015.
Una de las novedades de ES6 fue la incorporación de la sentencia for … of. Dicha sentencia ejecuta un bloque de código para cada elemento de un objeto iterable, como lo son: String, Array, objetos similares a array, TypedArray, Map, etc.
La sentencia for … of es específica para las colecciones, y no para todos los objetos. Esta iterará sobre cualquiera de los elementos de una colección que tengan la propiedad [Symbol.iterator].

Ejemplo:
let numeros = [11, 33, 55, 77, 99];
for (let i of numeros) {
console.log(i); // log -> 11, 33, 55, 77, 99
}
Ambas sentencias for se parecen bastante, pero les voy a dejar un ejemplo para que puedan ver la diferencia.

Ejemplo:
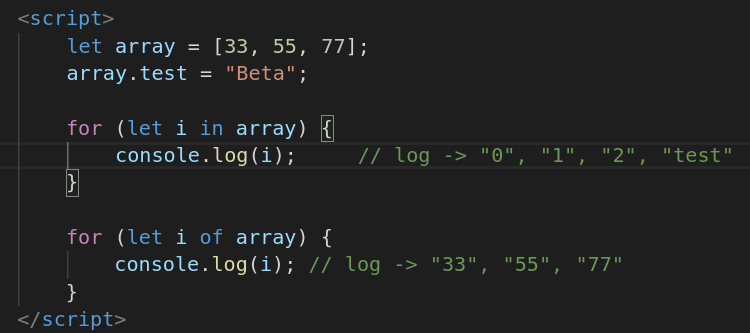
let array = [33, 55, 77];
array.test = "Beta";
for (let i in array) {
console.log(i); // log -> "0", "1", "2", "test"
}
for (let i of array) {
console.log(i); // log -> "33", "55", "77"
}
Si se fijan la sentencia for … in muestra el indice y la propiedad en sí, y la sentencia for … of muestra los valores de una colección. En este caso sólo los números.
Imagen destacada: Wikipedia