Visitas: 9
Cada día aumenta más la presencia de marcas y negocios online; miles de transacciones al día son generadas a través de la web y aplicaciones móviles. Y también sabemos que nuestro actor principal en todas estas transacciones es el usuario. Por lo que, descuidar la experiencia del usuario quien realiza estas transacciones, sería un error.
Estuve buscando la manera de unir los dos mundos a los cuales pertenezco (la informática y el diseño) y encontré a la experiencia de usuario como un nuevo camino en donde la innovación, junto con la creatividad y la tecnología se juntan y generan una experiencia positiva para el usuario.
En este ejemplo tuve en cuenta dos factores que considero muy importantes: la simplicidad y el logro de una interfaz intuitiva.
Luego de semanas de haber investigado y puesto en práctica, logré este sencillo ejemplo que les muestro a continuación acerca de una venta online de productos de una confitería ficticia (la llamé Cremosa). La herramienta que utilicé para el Mockup es Adobe XD.
Vivimos en mundo en donde está permitido la prueba y el error, por lo que, comentarios para seguir mejorando son siempre bienvenidos.
2. En la ventana de login tenemos los campos de dirección de correo, contraseña y la opción de registro y recuperar contraseña

3. Para el registro de usuario se necesita ingresar la dirección de correo junto con la contraseña y confirmación de la misma. Más detalles sobre los datos del usuario pueden ser completados luego en el perfil del usuario.

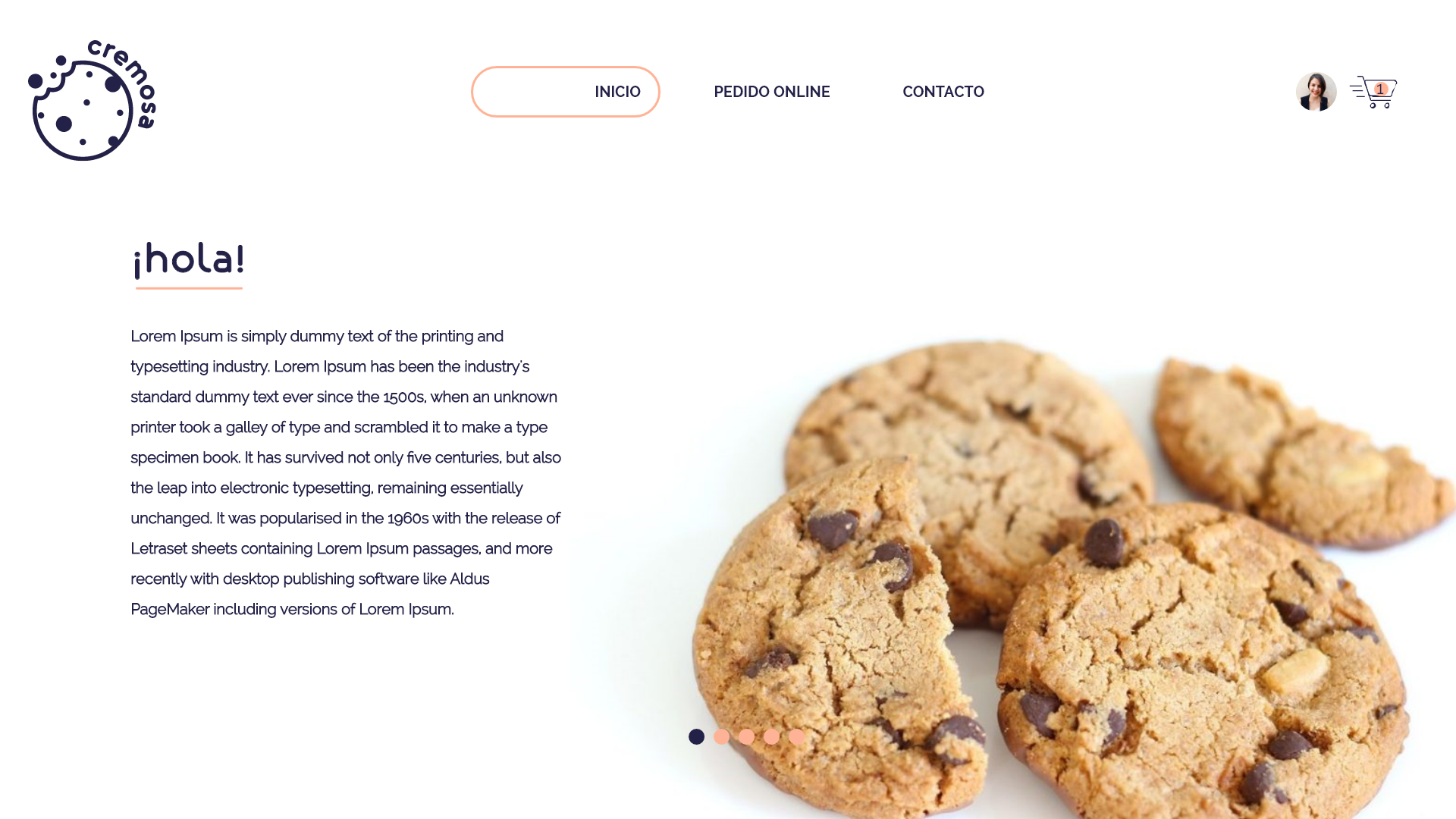
4. Bajo un estilo minimalista y clean, tenemos la ventana del Home principal, en donde mostramos algunas imágenes de los productos y breve descripción del negocio.

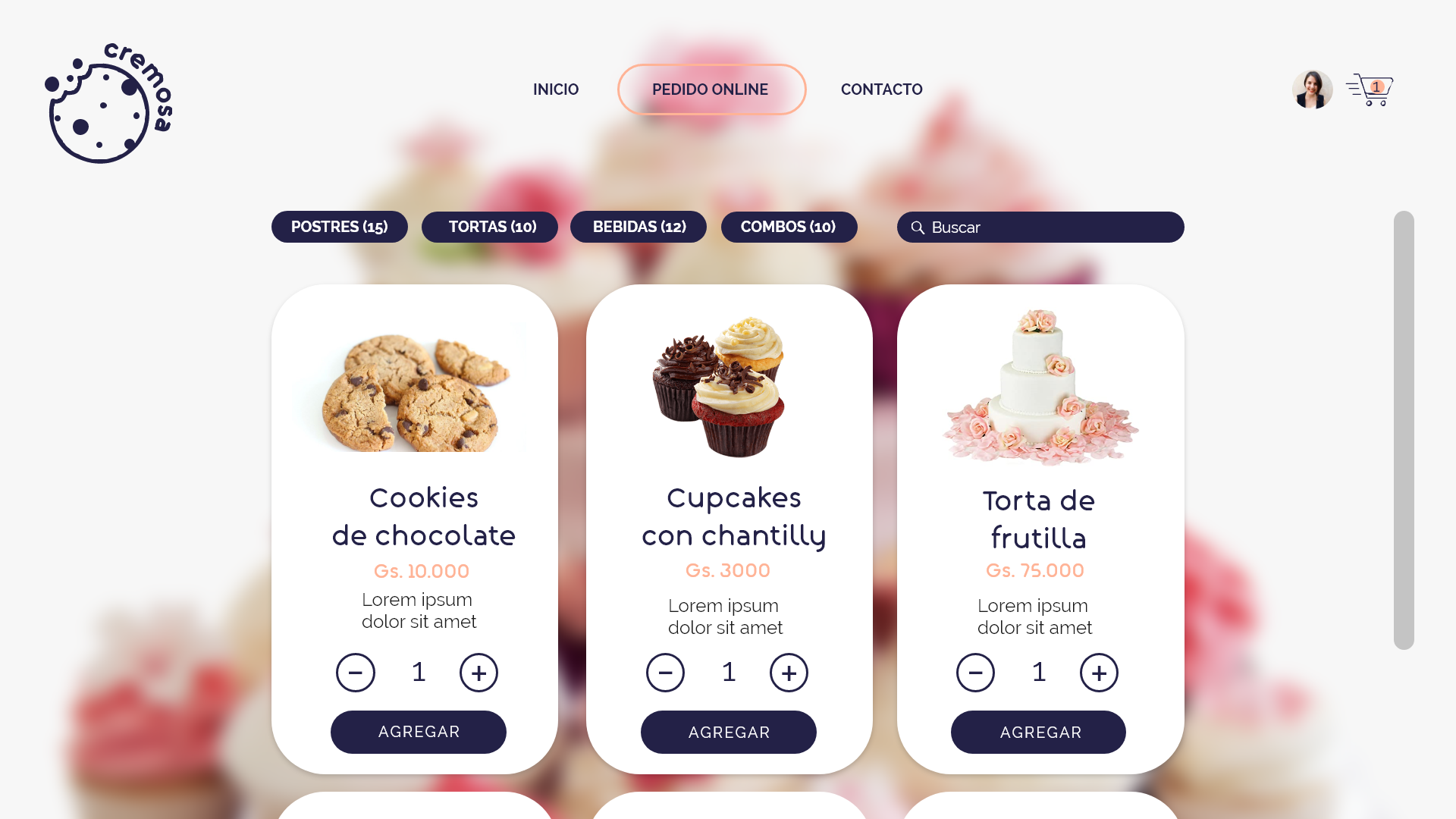
5. En la ventana de pedidos online mostramos todos los productos y filtrados por categorías. Cada producto llega el costo, una breve descripción y las opciones de cantidad para comprar. Una vez confirmado el pedido, el usuario debe ir al carrito de compra para confirmar el pedido.

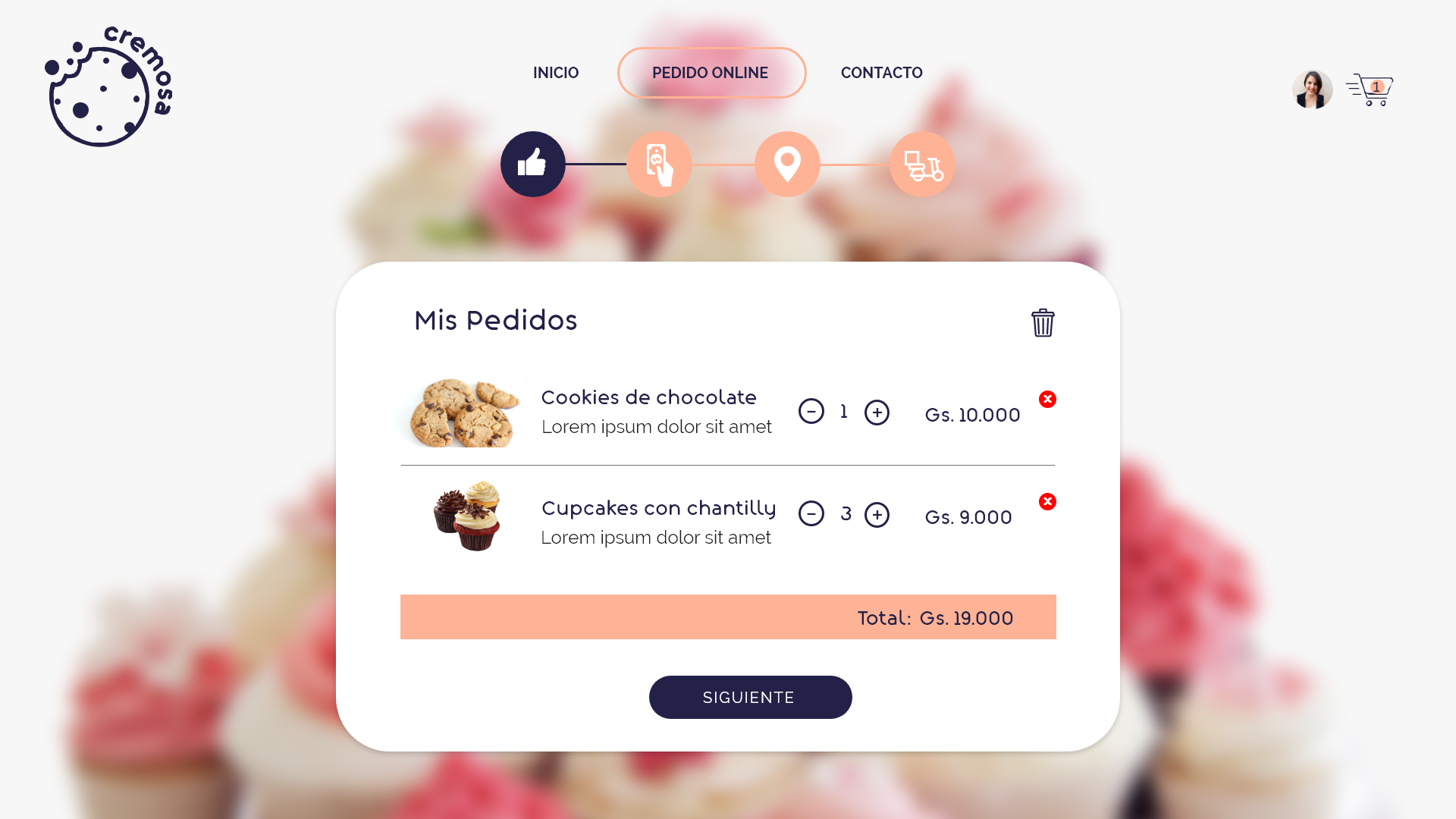
6. Al confirmar un pedido, tenemos una ventana que nos muestra el listado del pedido. Tenemos todos los detalles del pedido, junto con la opción de eliminar todos los pedidos y un campo de indica el monto total del pedido. Para continuar con el proceso, clic en el botón siguiente.

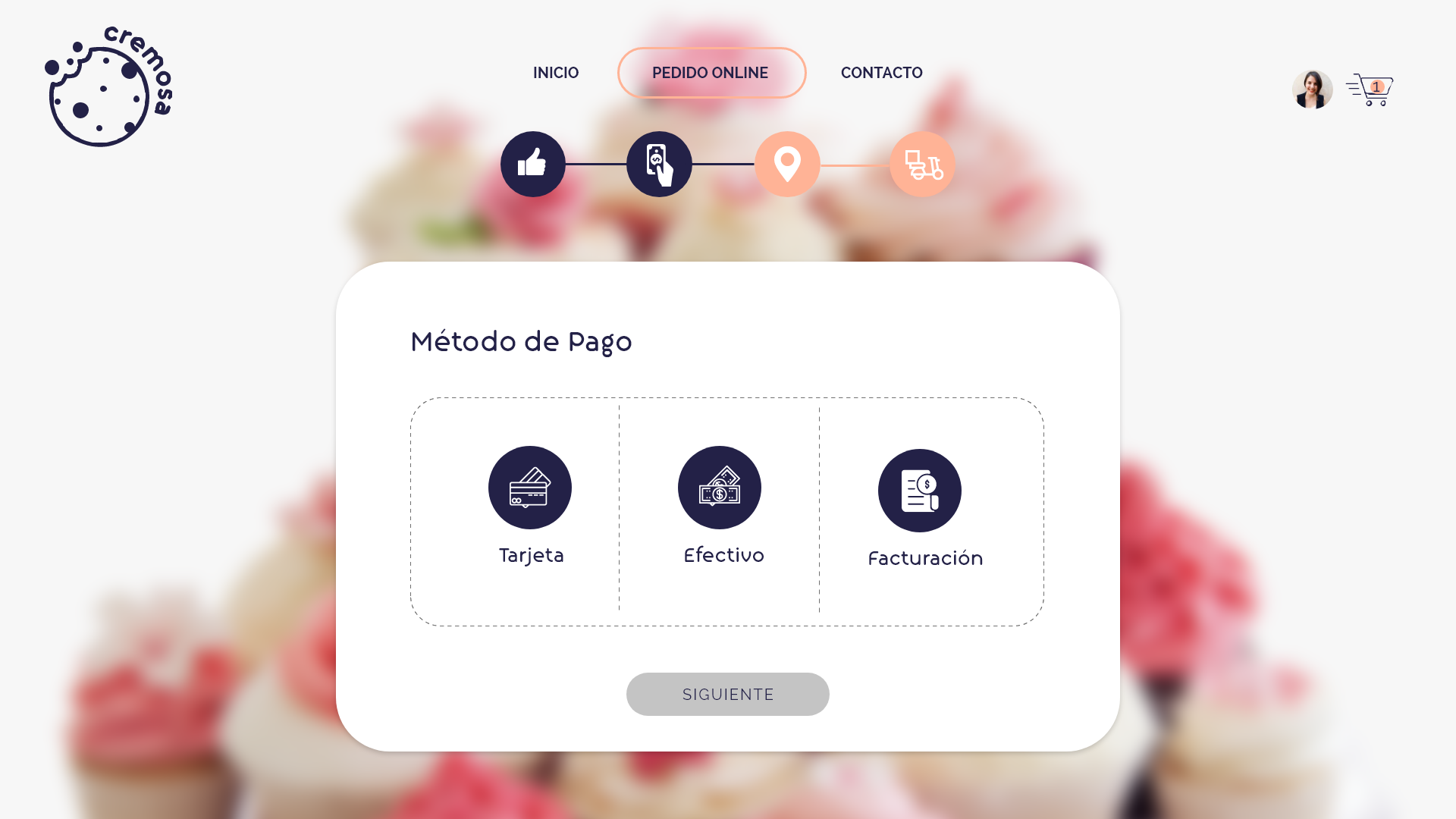
7. Una vez confirmado el pedido, debemos indicar el método de pago y facturación. Tenemos la opción de pagarlo con tarjeta de crédito o en efectivo y también indicar los datos de la facturación.

8. Si elegimos Tarjeta como método de pago, nos despliega el siguiente formulario, donde tenemos la opción de elegir una tarjeta ya existente (y editar los datos de la misma) o agregar una nueva.

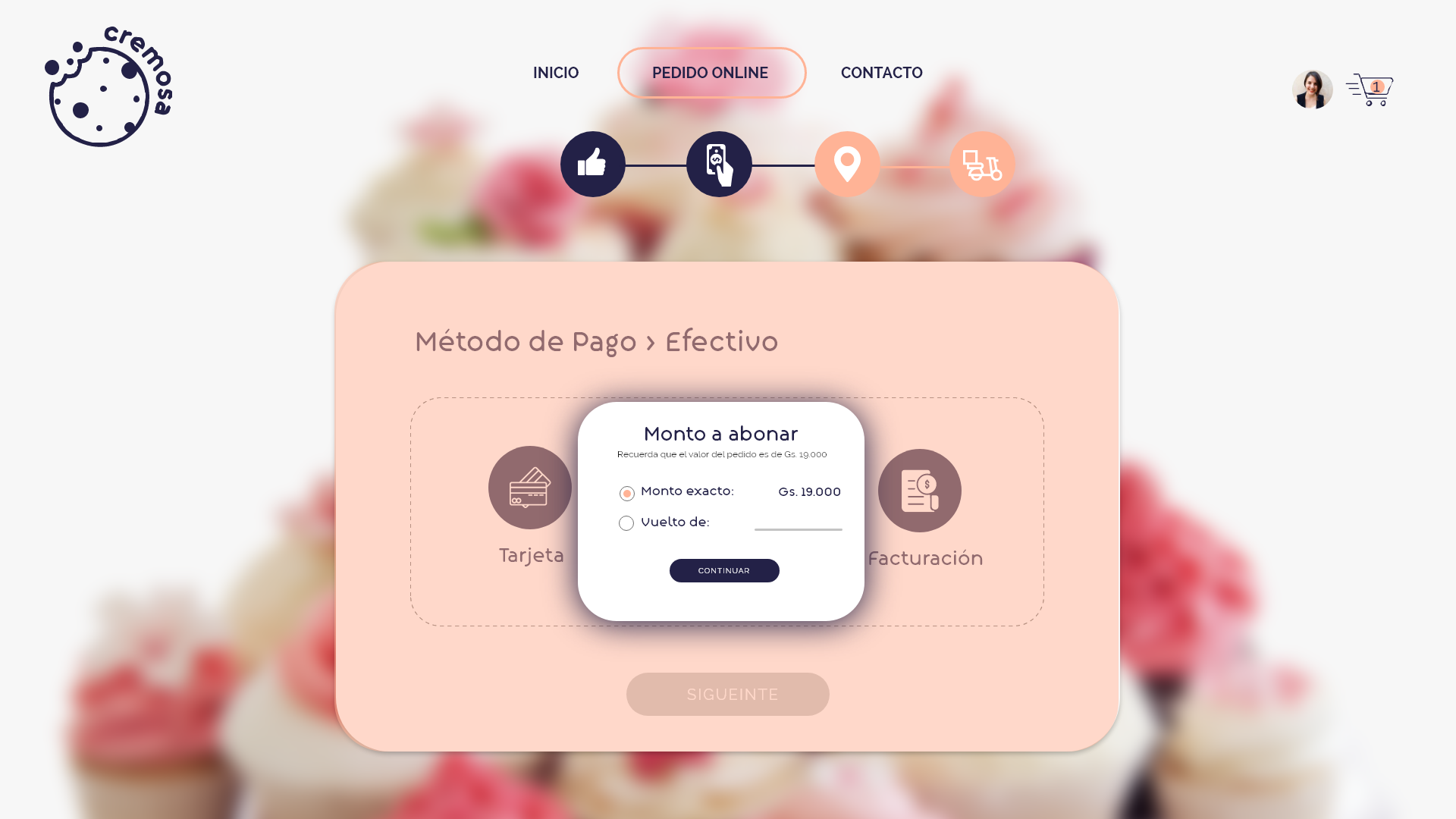
9. Si elegimos efectivo como medio de pago, nos muestra el formulario donde podemos indicar si abonaremos con el monto exacto o necesitaremos vuelto de un monto el cual se puede especificar en un campo de texto.

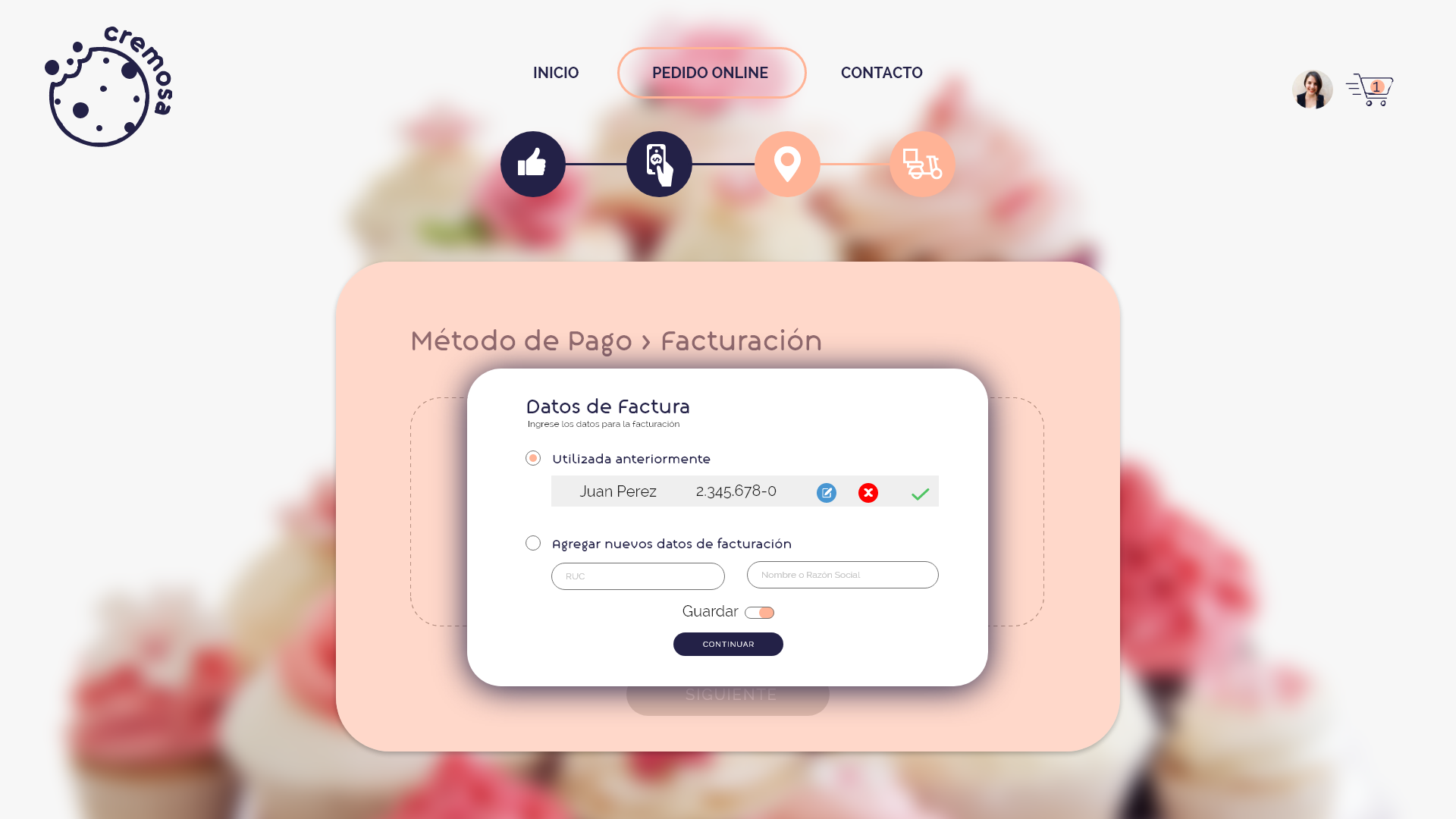
10. Si desea factura, se despliega el siguiente form donde el usuario puede indicar los datos (si ya fueron guardados anteriormente) o en todo caso agregar nuevos datos para la facturación.

11. Habiendo indicado la forma de pago, se habilitan de continuar para poder indicar la ubicación a donde el pedido debe ser enviado.

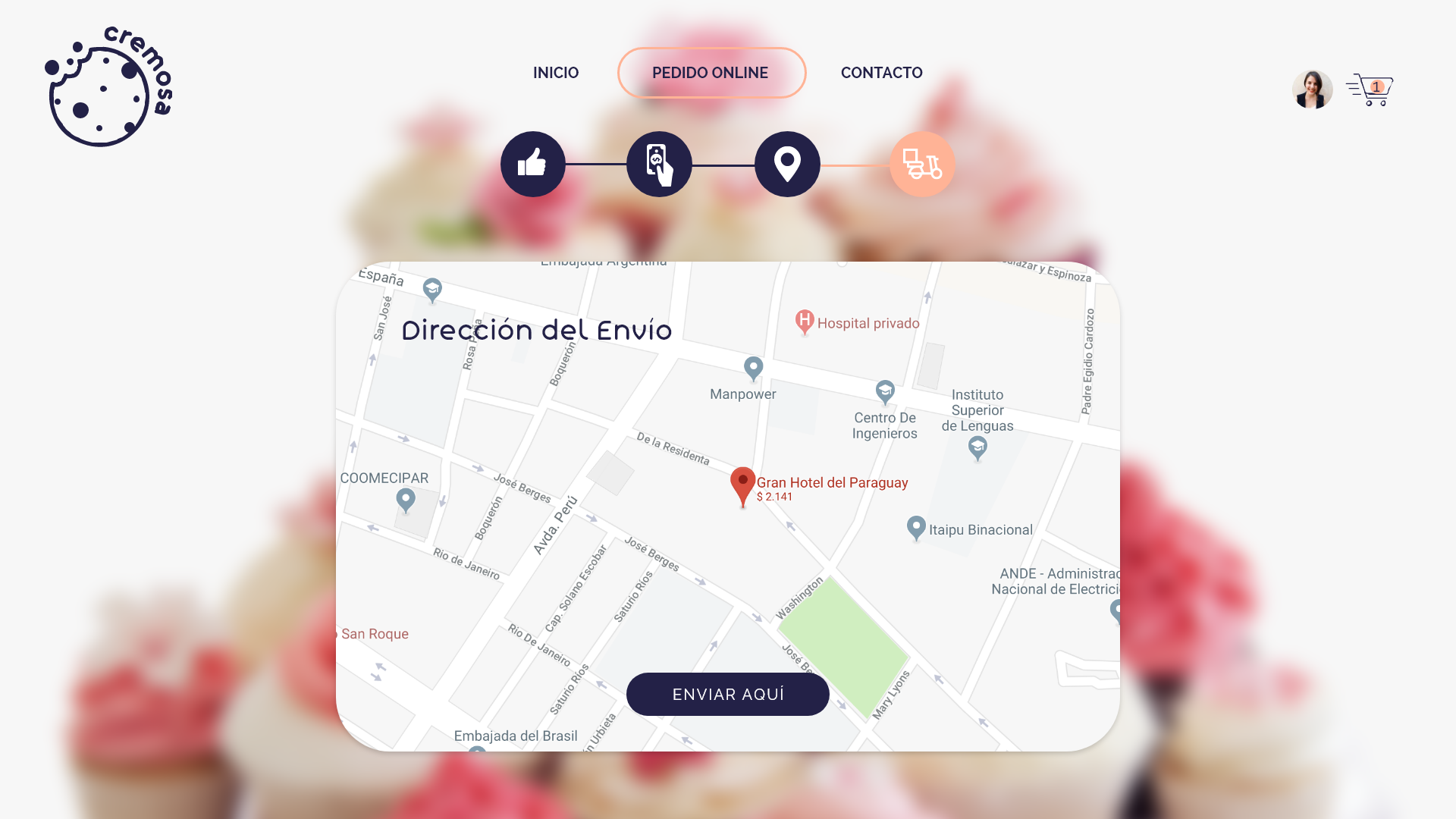
12. Seguidamente indicamos la ubicación de envío marcando en el mapa.

13. Una vez que le damos clic a “Enviar Aqui” confirmamos la dirección y los datos de la persona quien recibirá el envío.

14. Habiendo confirmado todos estos datos, terminamos con el estado del pedido. El cual indica al usuario si el pedido ya fue recibido, si está en preparación, si ya fue enviado o finalizado. También indica el tiempo estimado de espera al usuario.

Si te gustaría ver mi proyecto en behance, haz clic aquí.
¡A seguir practicando!


