Visitas: 6
El análisis estático de software es un tipo de análisis que se realiza sin ejecutar el programa (el análisis realizado sobre los programas en ejecución se conoce como análisis dinámico de software). El análisis se realiza en el código fuente y en otros casos se realiza en el código objeto.
Para mis desarrollos utilizo un analizador estático de código para ir viendo buenas prácticas, encontrar si existen vulnerabilidades comunes de desarrollo de varios lenguajes.
El analizador que utilizo se llama Sonarqube (software libre) y tiene soporte para 27 lenguajes entre ellos (Java, PHP, JavaScript, etc.).
Les recomiendo que utilicen Sonarqube en sus desarrollos. ¡No se van a arrepentir!
Les quiero mostrar como tener instalado Sonarqube y luego como hacer el escaneo de un código fuente para que vean como se hace.
Obs:
- Asumo que se tiene instalado Docker.
Entramos a la terminal y tecleamos lo siguiente:
docker pull sonarqube
Crear contenedor:
docker run -d --name sonarqube -p 9000:9000 -p 9092:9092 sonarqube
Entrar al navegador y teclear en la barra de direcciones:
http://localhost:9000
Credenciales por defecto:
- User: admin
- Pass: admin
Luego debes de cambiar la contraseña, en mi caso como estamos de prueba mi pass es 123456

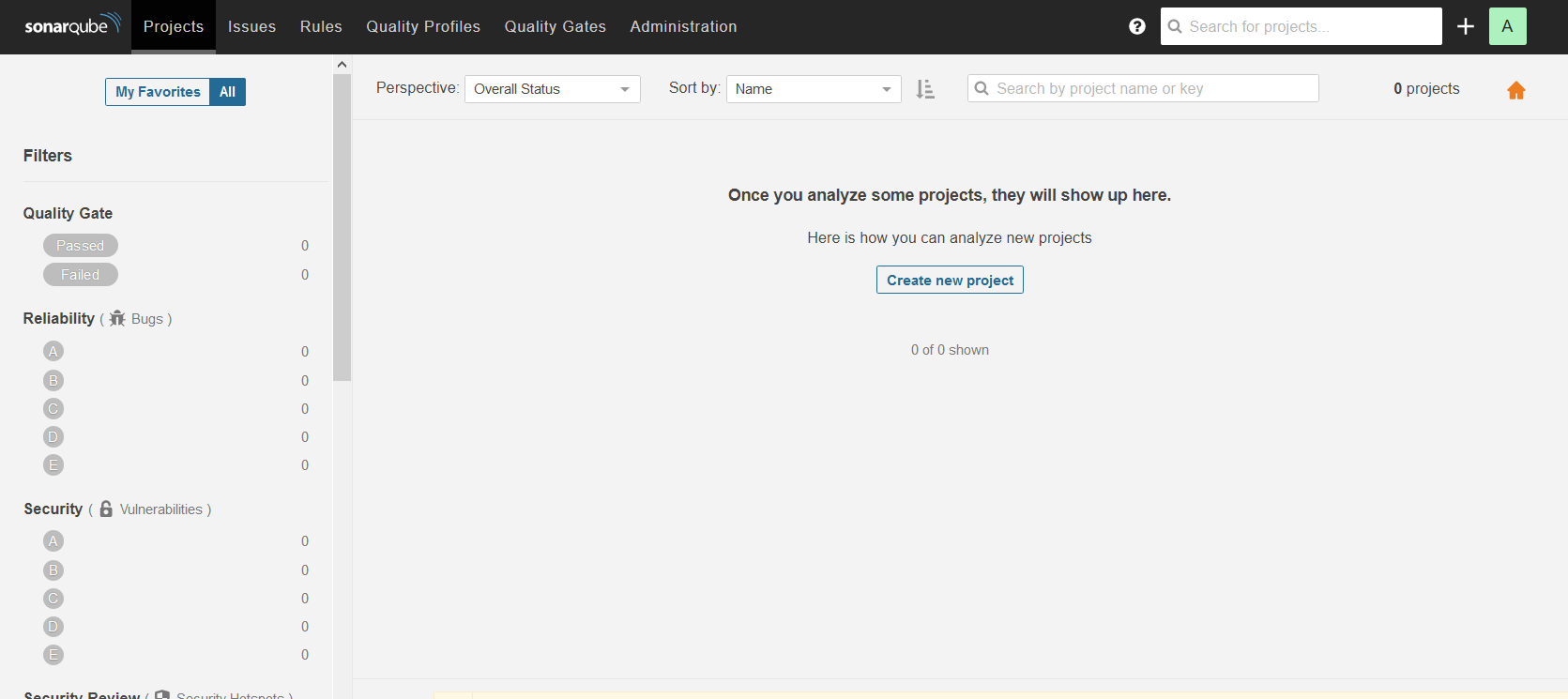
En la interfaz web tendremos todos los proyectos que vamos analizando.
Para escanear un código fuente es necesario tener lo siguiente:
- sonar-scanner
Tecleamos en la terminal para bajar una imagen de sonar-scanner:
docker pull newtmitch/sonar-scanner
Obs:
- Por cada proyecto que se va a analizar se tiene que agregar un archivo llamado sonar-project.properties en la raíz del proyecto.
El archivo sonar-project.properties:
# Credentials sonar.login=admin sonar.password=123456 # Required metadata. sonar.projectKey=API-Paraguayos sonar.projectName=API-Paraguayos sonar.projectVersion=1.0.0 # Path to the parent source code directory. sonar.sources=app # Language. sonar.language=php # Encoding of the source code. sonar.sourceEncoding=UTF-8 # Here, you can exclude all the directories # that you don't want to analyse. # As an example, I'm excluding the # Providers directory. sonar.exclusions=vendor/*
Obs:
- La configuración anterior es para analizar un proyecto hecho en Laravel (PHP).
Linux/MacOS
docker run -ti -v /home/proyectosbeta/repositoriosGit/api-paraguayos:/usr/src --link sonarqube newtmitch/sonar-scanner
Microsoft Windows 10
docker run -ti -v C:\Users\joseg\repositoriosGit\api-paraguayos:/usr/src --link sonarqube newtmitch/sonar-scanner
Obs:
- El proyecto a analizar es api-paraguayos. Git Hub
- El tiempo de escaneo depende del tamaño del proyecto y del hardware de tu equipo. En mi caso, el tiempo de escaneo fue de 2 min 10 segundos.
Una vez analizado, entramos a SonarQube en la dirección:
http://localhost:9000/projects
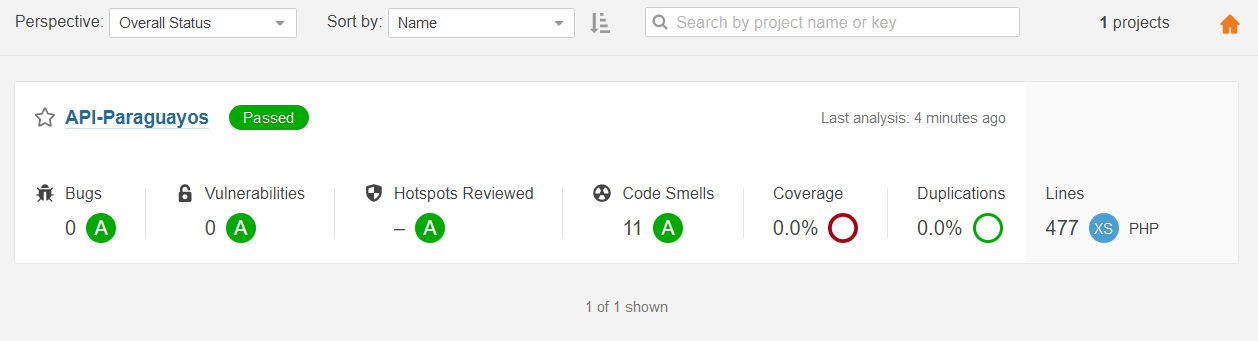
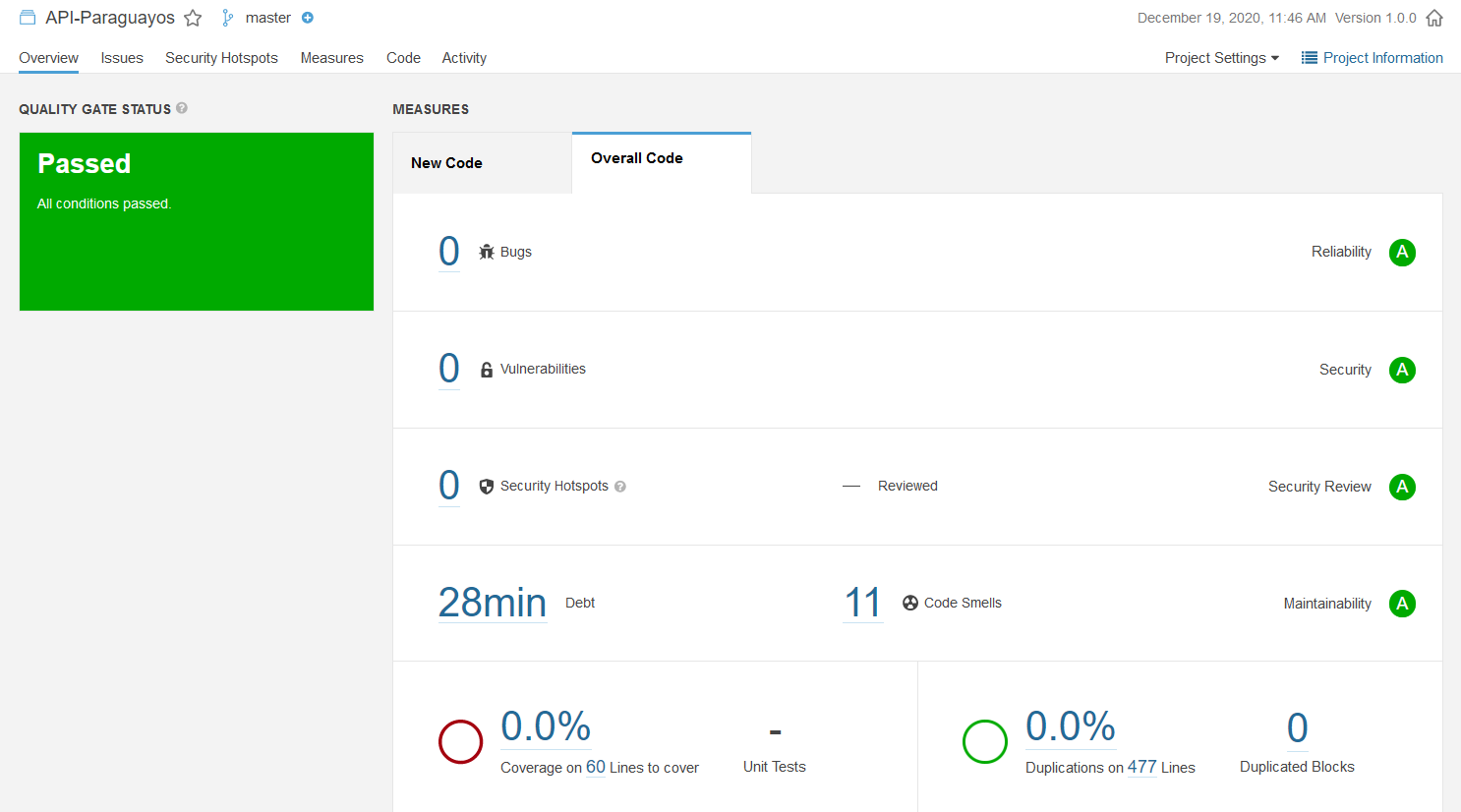
Y vemos los resultados del análisis.




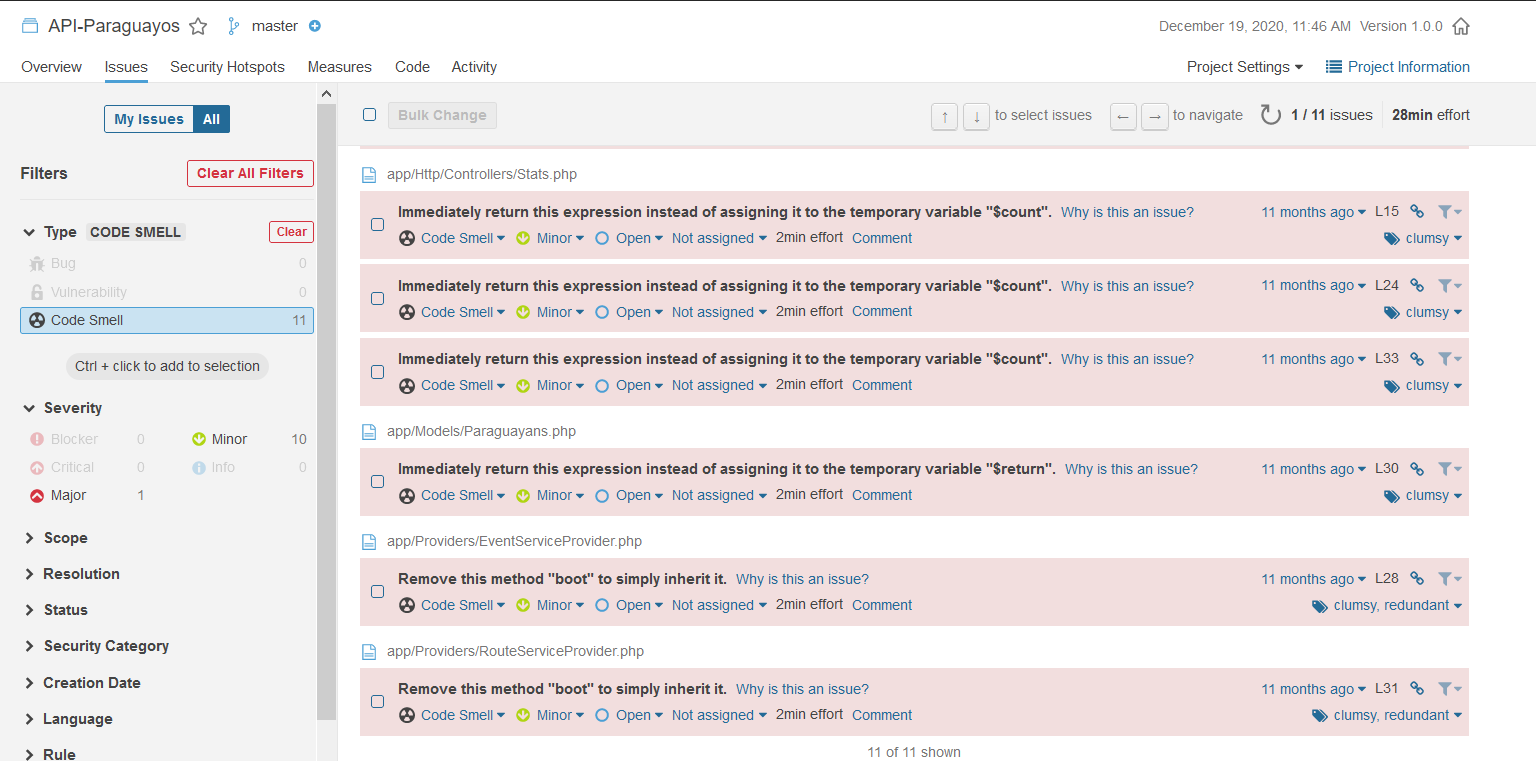
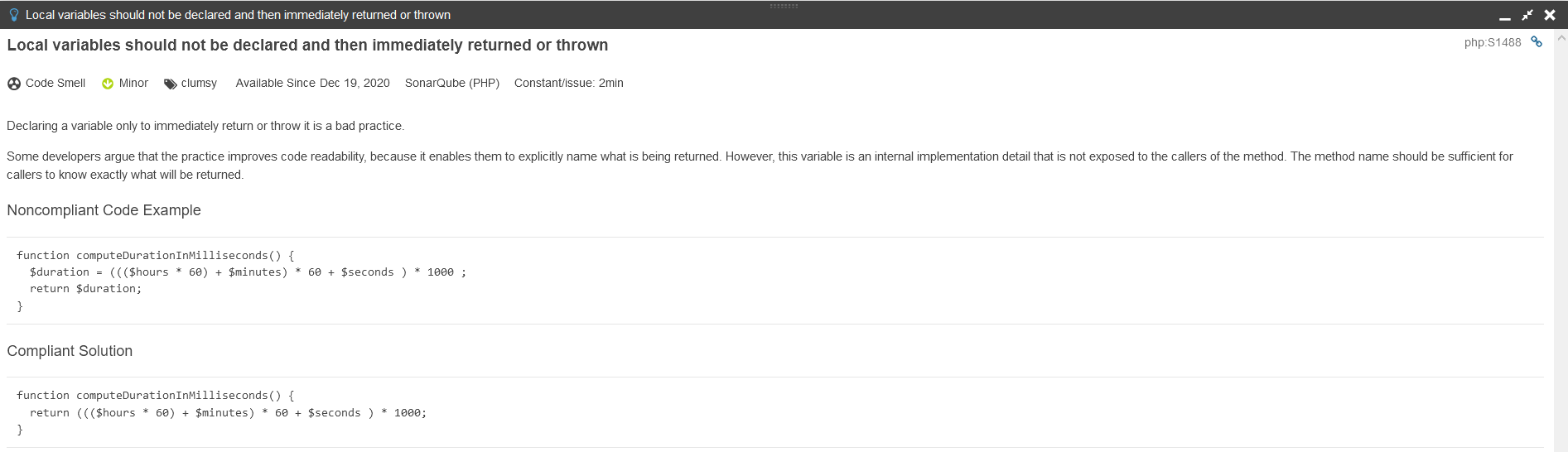
Como se pueden fijar en las imágenes de arriba, el análisis muestra bugs, code smeels, vulnerabilidades, etc; luego por cada issue encontrado, te muestra su mejora.
¡Es una gran herramienta dónde mejoras tu código, verificas problemas y aprendes!
Imagen: Sonarqube
Sitio oficial: Sonarqube


Como puedo hacer si no uso el docker?