En una entrada anterior había explicado lo que es el proyecto OSM. No hicimos un repaso, porque nadie preguntó, así que asumimos que quedo todo muy claro. jej
Ahora en esta tercera parte vamos a seguir codificando usando marcadores y que muestre información por cada uno. En esta parte estaremos usando datos en duro, pero más adelante estaremos mostrando como mostrar datos usando apis o obteniendo datos de nuestra base de datos y de nuestros servidores de mapas.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_marcadores

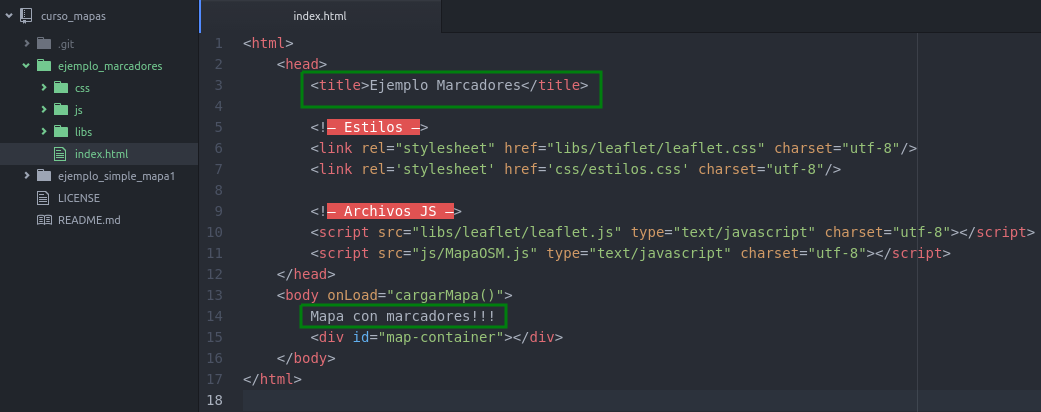
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones:
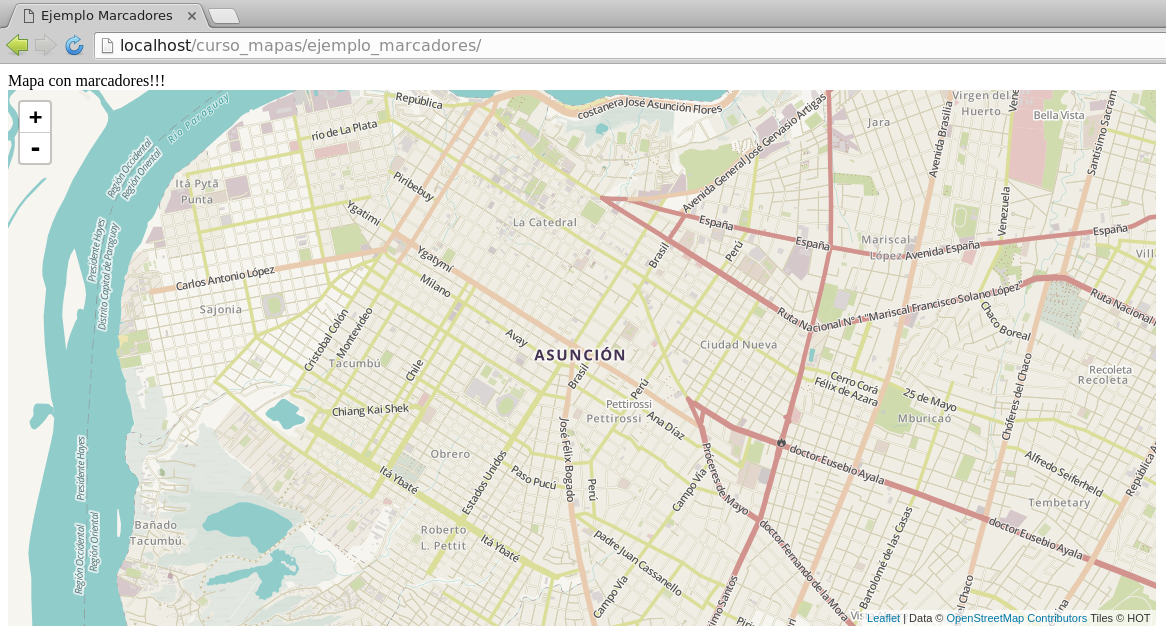
http://localhost/curso_mapas/ejemplo_marcadores/

Tenemos el mapa!!!
Tenemos dos tipos de datos en un GIS (Sistema de Información Geográfica):
- Vectores: manteniendo las características geométricas de las figuras. Ejemplos: puntos, polígonos, lineas, etc
- Raster: cualquier tipo de imagen digital. Mapas satelitales, etc.
Ahora nos vamos a ocupar solamente en usar datos con formato vectorial. Dentro del formato vectorial se tienen varios formatos como son SHP, GeoJSON/TopoJSON, GML, KML/KMZ, GPX, GeoRSS, etc.
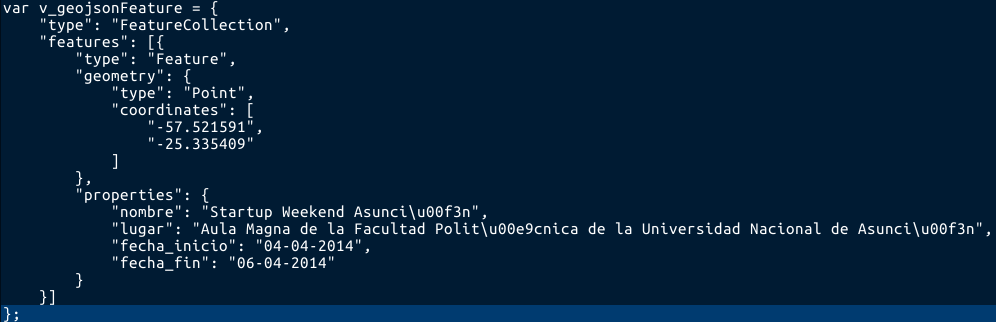
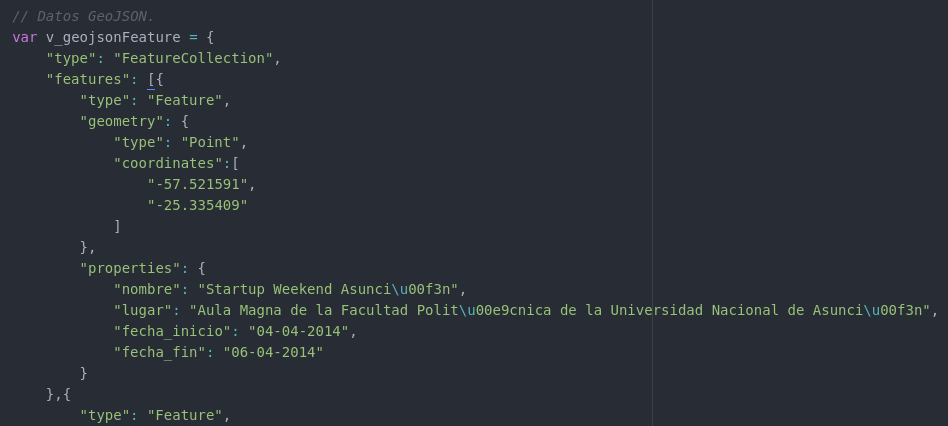
Un archivo GeoJSON es un JSON, pero con información geográfica.

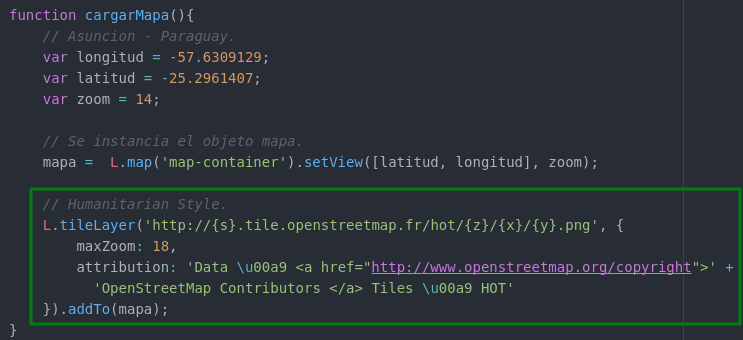
Entramos a nuestro editor y nos dirigimos al archivo MapaOSM.js

En el cuadro que marque arriba, es una capa base. Generalmente un mapa contiene muchas capas (layers). En esta parte tendremos dos capas (la capa base que son datos del proyecto OSM) y otra capa de datos vectorial (formato GeoJSON).
Los datos pueden estar separadas por varias capas, dependiendo de tus necesidades.
Agregamos los datos GeoJSON.

Link para copiar los datos GeoJSON y agregar a tu código fuente.
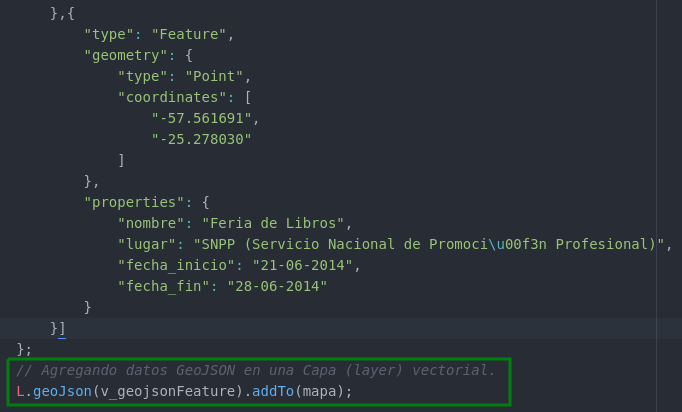
Ahora creamos una capa vectorial que contendrá los datos GeoJSON.
// Agregando datos GeoJSON en una Capa (layer) vectorial. L.geoJson(v_geojsonFeature).addTo(mapa);

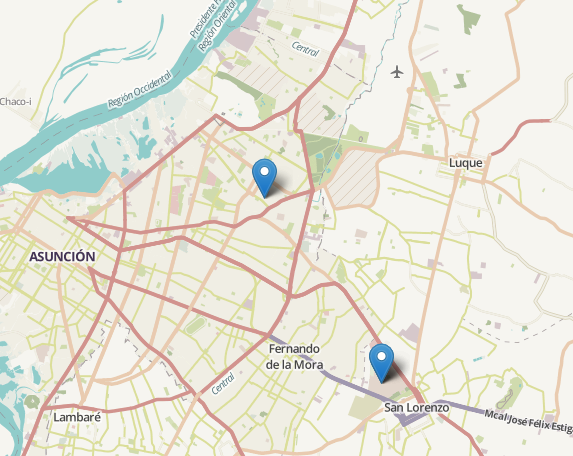
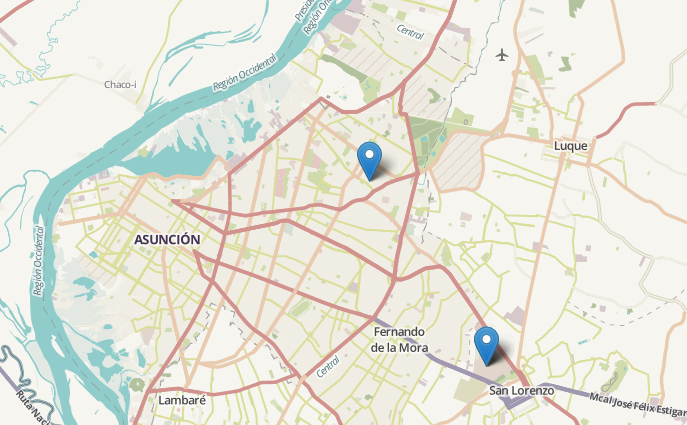
Volvemos a entrar a nuestro navegador y refrescamos el sitio. Tenemos que mover un poco el mapa para poder ver los marcadores.

Al hacer click en uno de los iconos no hace nada, porque todavía no hemos definido un evento.
Volvemos al código y cambiamos el zoom.
var zoom = 12;

Volvemos a entrar al navegador y refrescamos el sitio. Ahora si ya vemos los marcadores al entrar al sitio.

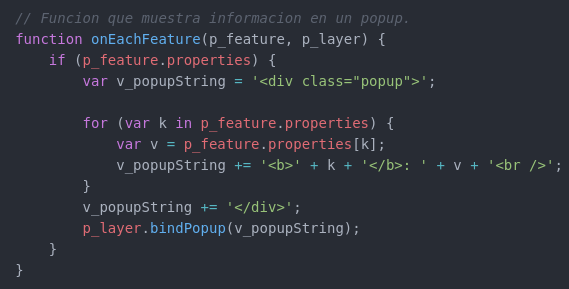
Ahora vamos a definir un evento que cuando se haga click en uno de los marcadores, muestre información de ese punto.
Entramos a nuestro editor y agregamos lo siguiente:

Link para copiar el texto de arriba y agregar a tu código fuente.
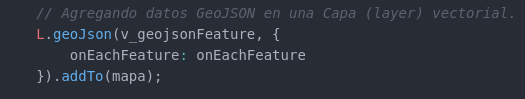
Volvamos a entrar a nuestro editor y cambiamos el siguiente código en nuestra capa vectorial que contiene los datos GeoJSON.
// Agregando datos GeoJSON en una Capa (layer) vectorial.
L.geoJson(v_geojsonFeature, {
onEachFeature: onEachFeature
}).addTo(mapa);

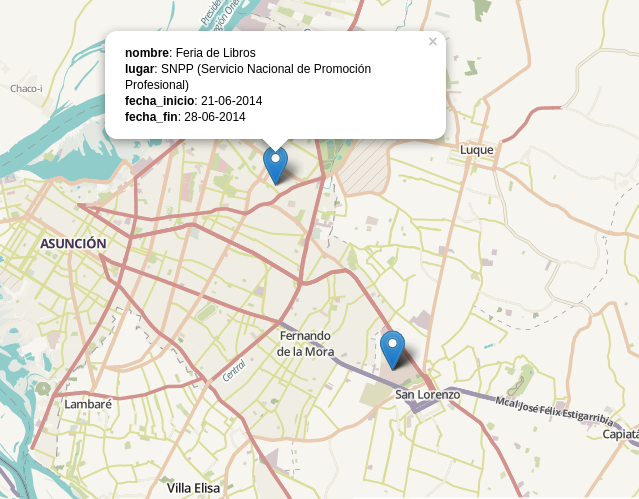
Volvemos a entrar a nuestro navegador y refrescamos el sitio. Hagan click en un marcador y verán información que contiene ese punto.

Si se fijan que al hacer click en algún marcador, va a mostrar toda la información que contiene ese punto. En la función que hemos definido arriba, podemos personalizar que información queremos mostrar, pero en mi caso quería mostrar todo.
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo de marcadores mostrando información
Código fuente: ejemplo_marcadores/


Muy interesante, gracias, quizá en el futuro use esto.
por nada Manuel. Ojala que ese futuro llegue pronto. jee
Buen dia existe un limite de marcadores que se puedan agregar al mapa?como podria ampliarlos?
No, no existe limite. El tema es que si tenes muchos marcadores y pones en todo el mapa, puede tardar bastante en cargarse. Entonces lo que se suele hacer, es mostrar los marcadores dependiendo de la zona donde esta visitando en el mapa.
Y como haces esa parte de solo mostrar una parte, se hace algún archivo adicional?
Oscar:
A que te referís con solo mostrar una parte?
saludos, jose
por ejemplo, si son 5000 puntos que tiene una región, pero si lo muestro completo se demora y se llena la vista, como hago para mostrar solo donde se está visitando el mapa como decías mas arriba. Excelente va el curso, me ha servido mucho.
Va a demorar mucho si son tantos puntos. La manera que podrías hacer es colocar esos puntos en una base de datos y luego hacer una función que solo te devuelva esos puntos dependiendo de tu zona(bbox).
Hola, no se si todavia revisas tus post anteriores, me preguntaba como hacer para que en lugar de leer el json que esta dentro del codigo lo leyeras como un archivo separado…
gracias
Hola Hammu:
Siempre reviso los comentarios.
En este ejemplo se lee un archivo GeoJSON o JSON. https://proyectosbeta.net/2016/07/curso-sobre-creacion-y-desarrollo-de-mapas-parte-8-estaciones-de-servicio/
Cualquier cosa, a las ordenes
Saludos, jose