Visitas: 5
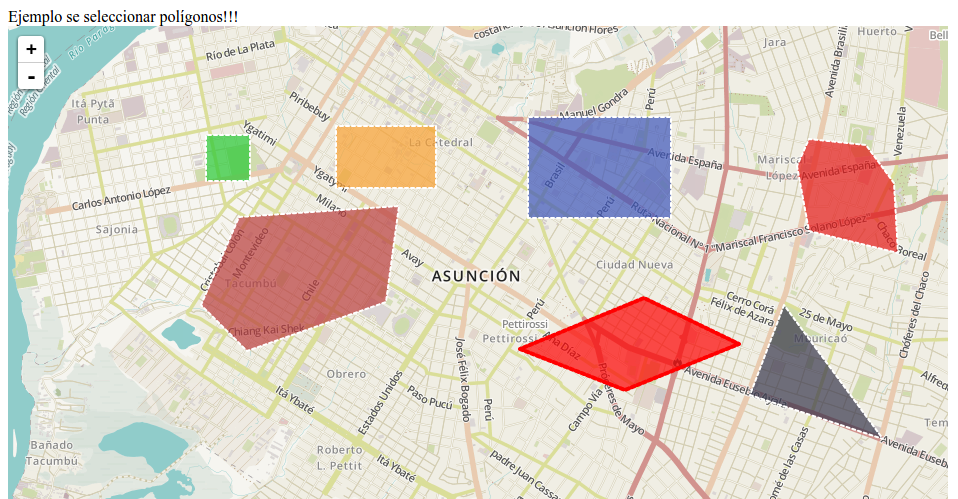
Continuamos con el curso de mapas. En esta novena parte estaré mostrando como seleccionar un polígono entre varios para poder diferenciar que esta seleccionado.
En la primera parte realizamos un mapa simple, ahora copiamos ese código y nombramos la carpeta por ejemplo_seleccionar_poligonos.

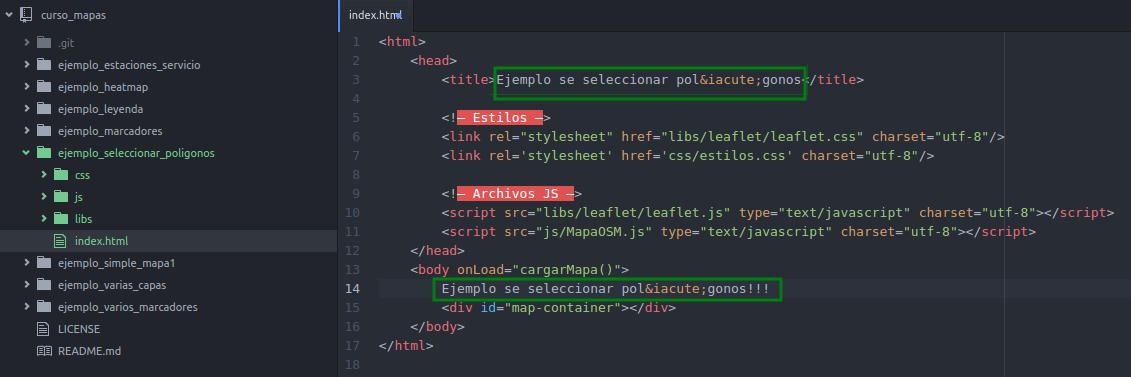
Abrimos nuestro editor (en mi caso Atom) y modificamos algunas lineas.

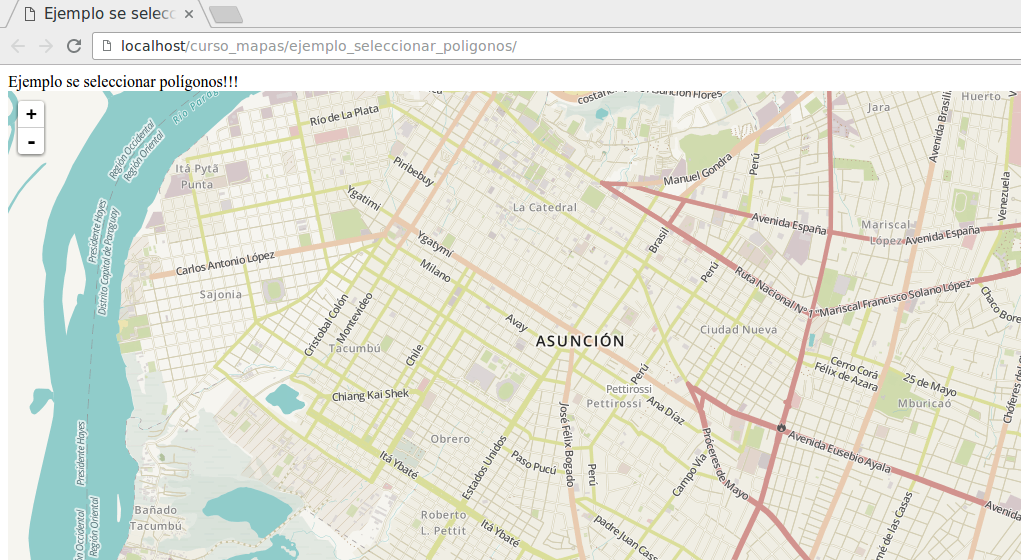
Si se fijan modificamos el título y lo que está en el body. Ahora entramos a nuestro navegador favorito y tecleamos en la barra de direcciones: http://localhost/curso_mapas/ejemplo_seleccionar_poligonos

Ahora debemos de crear una carpeta datos para colocar un archivo poligonos.geojson donde se encuentra algunos polígonos que vamos a usar.

El archivo GeoJSON de los polígonos pueden descargar de este link. Ahora debemos colocar el archivo GeoJSON que recién descargamos.

Vamos a traer esos datos (poligonos.geojson) con una llamada AJAX, que resolveremos usando JQuery. Pueden descargar el archivo JQuery de este link y crear una carpeta como muestro en la imagen de abajo.

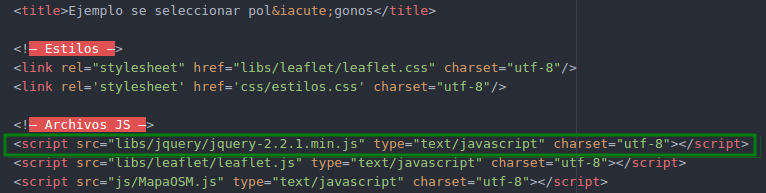
Ahora agregamos en el index.html el archivo JQuery.

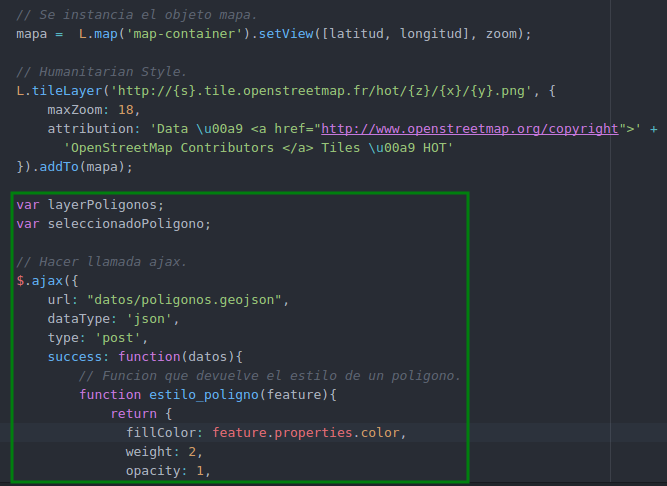
Copiamos este archivo y luego pegamos en nuestro script JavaScript (MapaOSM.js) como se muestra en la imagen de abajo.

En la parte que acabamos de copiar a nuestro código es una llamada Ajax para traer los polígonos. Luego cada polígono tiene propiedades como en este caso sería un color. Se le asigna un color a cada polígono. Al seleccionar un polígono va a marcar en color rojo, indicando que se seleccionó. Pueden cambiar al color que quieran.
Entren a su navegador y refresquen el sitio.

Pueden probar que si hacen click en un polígono, va a cambiar de color, simulando una selección.
Si tienen dudas o comentarios, háganlo.
Curso de mapas
Demo: Ejemplo seleccionar_poligonos
Código fuente: ejemplo_seleccionar_poligonos


Excelente el curso. voy aprendiendo para un proyecto personal!